样式绑定
事件处理
表单
Vue组件
样式绑定
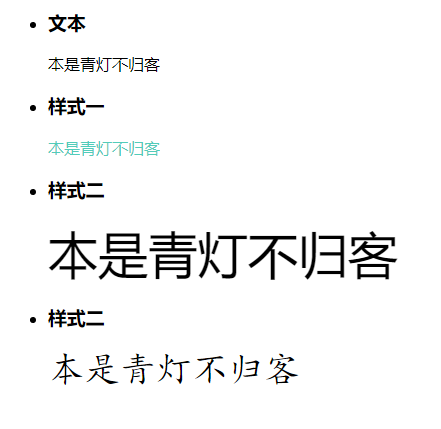
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script> <title>vue的样式绑定</title> <style> .a{ /* 颜色 */ color: #52CCBA; } .b{ /* 字体大小 */ font-size:50px; } .c{ /* 字体样式 */ font-family: 楷体; font-size: 36px; } </style> </head> <body> <div id="ht"> <ul> <li> <h3>文本</h3> {{qd}} </li> <li> <h3>样式一</h3> <div :class="as">{{qd}}</div> </li> <li> <h3>样式二</h3> <div :class="bs">{{qd}}</div> </li> <li> <h3>样式二</h3> <div :class="cs">{{qd}}</div> </li> </ul> </div> </body> <script type="text/javascript"> new Vue({ el:"#ht", data(){ return { qd:'本是青灯不归客', as:'a', bs:'b', cs:'c', } } }) </script> </html>
效果图:

事件处理
Vue通过由点(.)表示的指令后缀来调用修饰符,
.stop
.prevent
.capture
.self
.once
如何调用修饰符
<!-- 阻止单击事件冒泡 -->
<a v-on:click.stop="doThis"></a>
<!-- 提交事件不再重载页面 -->
<form v-on:submit.prevent="onSubmit"></form>
<!-- 修饰符可以串联 -->
<a v-on:click.stop.prevent="doThat"></a>
<!-- 只有修饰符 -->
<form v-on:submit.prevent></form>
<!-- 添加事件侦听器时使用事件捕获模式 -->
<div v-on:click.capture="doThis">...</div>
<!-- 只当事件在该元素本身(而不是子元素)触发时触发回调 -->
<div v-on:click.self="doThat">...</div>
<!-- click 事件只能点击一次 -->
<a v-on:click.once="doThis"></a>
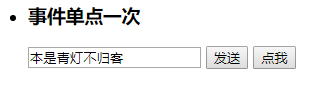
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script> <title>vue的事件处理器</title> <style> div{ padding: 30px; } </style> </head> <body> <div id="ht"> <ul> <li> <h3>文本</h3> {{qd}} </li> <li> <h3>防止事件冒泡</h3> <div style="height: 300px; 300px;background: #D1E9FE;" @click="a"> <div style="height: 200px; 200px;background: #F57A7A;" @click="b"> <div style="height: 100px; 100px;background: #FCE1E1;" @click="c"> <div style="height: 60px; 60px;background: #C8CCCF;" @click.stop="d"> </div> </div> </div> </div> </li> <li> <h3>事件只点击一次</h3> {{ltqd}}<input type="text" v-on:keyup.enter="send" v-model="qd" /> <button @click="send">发送</button> <button @click.once="send">点我</button> </li> </ul> </div> </body> <script type="text/javascript"> new Vue({ el:"#ht", data(){ return { qd:'本是青灯不归客', ltqd:null }; }, methods:{ a(){ alert('山有木兮木有之') }, b(){ alert('却因浊酒留风尘') }, c(){ alert('星光不问赶路人') }, d(){ alert('岁月不负有心人') }, send(){ this.ltqd=this.qd; this.ltqd=null; } }, }); </script> </html>
防止冒泡效果图:
@click.stop="d"是防止冒泡循环的关键;
如果不调用这个修饰符,那么按照我上面的描述会循环弹窗四次(从内至外);
加了这个方法弹了一次d方法中赋值的东西就自动结束。

事件点击一次也是因为调用了修饰符的原因,效果如下(仿聊天发送):

Vue允许为v-on在监听键盘事件时添加按键修饰符:
例如:
<!-- 只有在 keyCode 是 13 时调用 vm.submit() -->
<input v-on:keyup.13="submit">
全部的按键名:
.enter
.tab
.delete (捕获 "删除" 和 "退格" 键)
.esc
.space
.up
.down
.left
.right
.ctrl
.alt
.shift
.meta
Vue表单
用v-model指令在表单控件元素上创建双向数据绑定
常用控件
- 文本框/密码框/文本域/隐藏域
- 单选复选框/多选复选框
- 单选按钮
- 下拉框
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script> <title>vue表单</title> <style> div{ padding: 30px; } </style> </head> <body> <div id="ht"> <ul> <li> <p>表单</p> 姓名:<input v-model="uname"/><br /> 密码:<input v-model="upwd" type="password"/><br /> <!-- 将用户的输入值转为 Number 类型 --> 年龄:<input v-model.Number="age"/><br /> 性别: <input type="radio" v-model="sex" name="sex" value="1" />男 <input type="radio" v-model="sex" name="sex" value="0" />女<br /> 爱好: <div v-for="h in hobby"> <input type="checkbox" v-model="hobbies" v-bind:value="h.id" />{{h.name}} </div> 类别: <select v-model="type"> <option v-for="t in types" v-bind:value="t.id">{{t.name}}</option> </select><br /> 备注: <!-- 文本域 --> <textarea v-bind:value="mark"></textarea><br /> <!-- 选定之后才能提交 --> 确认<input type="checkbox" v-model="flag" /> <input type="submit" v-bind:disabled="show" v-on:click="doSubmit" /> </ul> </div> </body> <script type="text/javascript"> new Vue({ el:"#ht", data(){ return { uname: null, upwd: null, age: 10, sex: 1, hobby: [{ id: 1, name: '汉服' }, { id: 2, name: '古琴' }, { id: 3, name: '刺绣' }], hobbies: [], types: [{ id: 1, name: '啦啦' }, { id: 2, name: '哈哈' }, { id: 3, name: '小小' }], type: null, mark: '学生备注', flag: false } }, computed: { show: function() { return !this.flag; } }, methods: { doSubmit: function() { console.log('doSubmit') var obj = { uname: this.uname, upwd: this.upwd, age:this.age+10, sex: this.sex, hobbies:this.hobbies, type: this.type, mark: this.mark, } console.log(obj); }, }, }); </script> </html>
效果图:

vue组件
组件(Component)是Vue最强大的功能之一
组件可以扩展HTML元素,封装可重用的代码
组件系统让我们可以用独立可复用的小组件来构建大型应用,几乎任意类型的应用的界面都可以抽象为一个组件树
- 父传子值(props)
props是父组件用来传递数据的一个自定义属性。
父组件的数据需要通过props把数据传给子组件,子组件需要显式地用props选项声明 "prop"
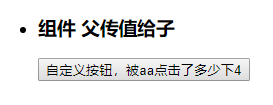
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script> <title>vue表单</title> <style> div{ padding: 30px; } </style> </head> <body> <div id="ht"> <ul> <li> <h3>组件 父传值给子</h3> <my-button m="aa"></my-button> </li> </ul> </div> </body> <script type="text/javascript"> new Vue({ el:'#ht', data(){ return{ }; },components: { 'my-button': { props: ['m'], data() { return { n: null }; }, template: '<button @click="doxxx">自定义按钮,被{{m}}点击了多少下{{n}}</button>', methods: { doxxx() { this.n++; }, }, }, }, }); </script> </html>
效果图:

子传值给父
循环弹窗一遍为一次
弹窗说明他已经传值过去了
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script> <title>vue表单</title> <style> div{ padding: 30px; } </style> </head> <body> <div id="ht"> <ul> <!-- <li> <h3>组件 父传值给子</h3> <my-button m="aa"></my-button> </li> --> <li> <h3>组件 子传值给父</h3> <my-button @tree-click="doht"></my-button> </li> </ul> </div> </body> <script type="text/javascript"> new Vue({ el:'#ht', data(){ return{ }; }, components: { 'my-button': { props: ['m'], data() { return { n: null }; }, template: '<button @click="doxxx">自定义按钮,被{{m}}点击了多少下{{n}}</button>', methods: { doxxx() { this.n++; this.$emit('tree-click', this.n, 'haungting', '哈哈哈哈'); }, }, }, }, methods: { doht(a, b, c) { alert(b); //haungting alert(c); //哈哈哈哈 // 循环弹窗一遍为一次 }, }, }); </script> </html>
效果图:



全局组件
<body> <div id="ht"> <ul> <!-- <li> <h3>组件 父传值给子</h3> <my-button m="aa"></my-button> </li> --> <li> <h3>组件 子传值给父</h3> <my-button @tree-click="doht"></my-button> </li> </ul> </div> </body> <script type="text/javascript"> Vue.component('my-button', { props: ['m'], data() { return { n: null }; }, template: '<button @click="doxxx">自定义按钮,被{{m}}点击了多少下{{n}}</button>', methods: { doht() { this.n++; this.$emit('tree-click', this.n, 'liuting', '描述'); }, }, methods: { doht(a, b, c) { //测试是否成功传值 alert(b); //haungting alert(c); //哈哈哈哈 // 循环弹窗一遍为一次 }, }, }); </script>
谢谢观看!