目的:
postman简介
postman联合Debug
公司项目前后端完全分离开发所以说后端人员是看不到前段页面代码的,那么这个时候就需要一个软件来进行接口调试和前端人员进行数据传输
postman简介:
Postman是一款功能强大的网页调试与发送网页HTTP请求的Chrome插件
Postman可以调试简单的css、html、脚本等简单的网页基本信息,还可以发送几乎所有类型的HTTP请求(GET,POST...),且可以配合网络的监视工具 Debug进行接口调试,并且适用于不同的操作系统,Postman Mac、Windows X32、Windows X64、Linux系统,还支持postman 浏览器扩展程序、postman chrome应用程序等(建议使用软件,因为我软件体验良好,也看个人习惯)。
并且它简单易上手,界面美观。
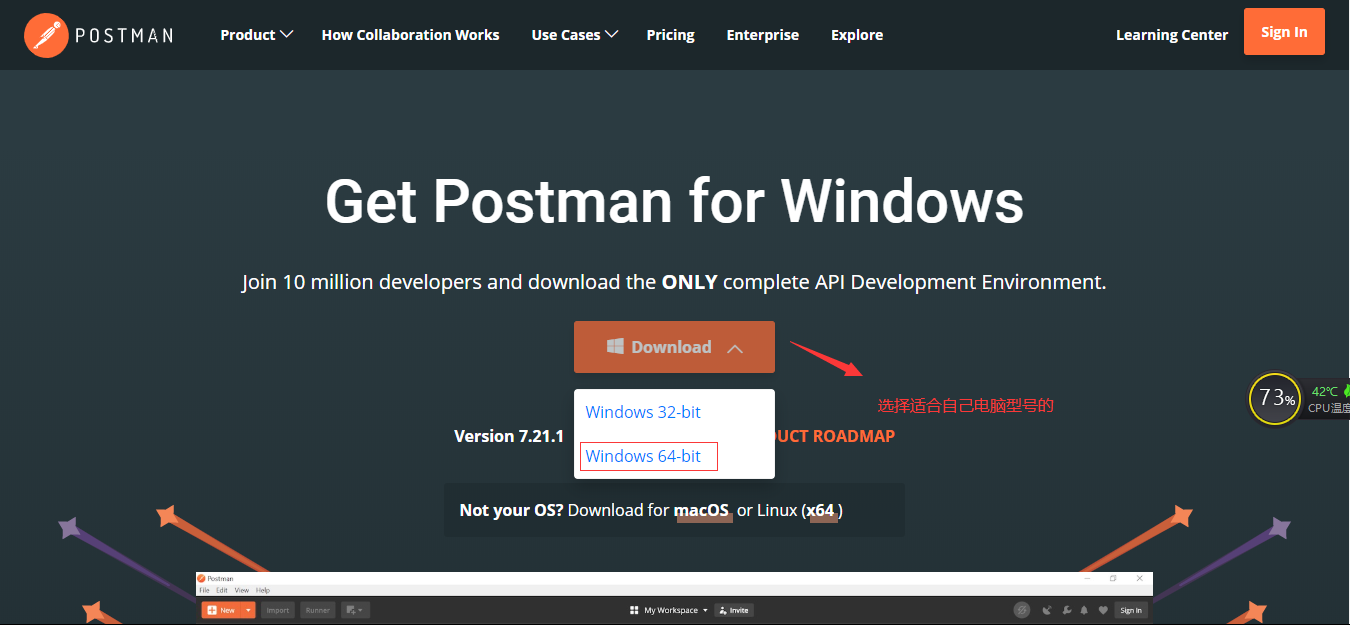
官网:(https://www.postman.com/downloads/)


下载详细教程(https://www.jianshu.com/p/97ba64888894)
今天我就用Idea中的Debug来操作:
postman联合Debug
第一步:
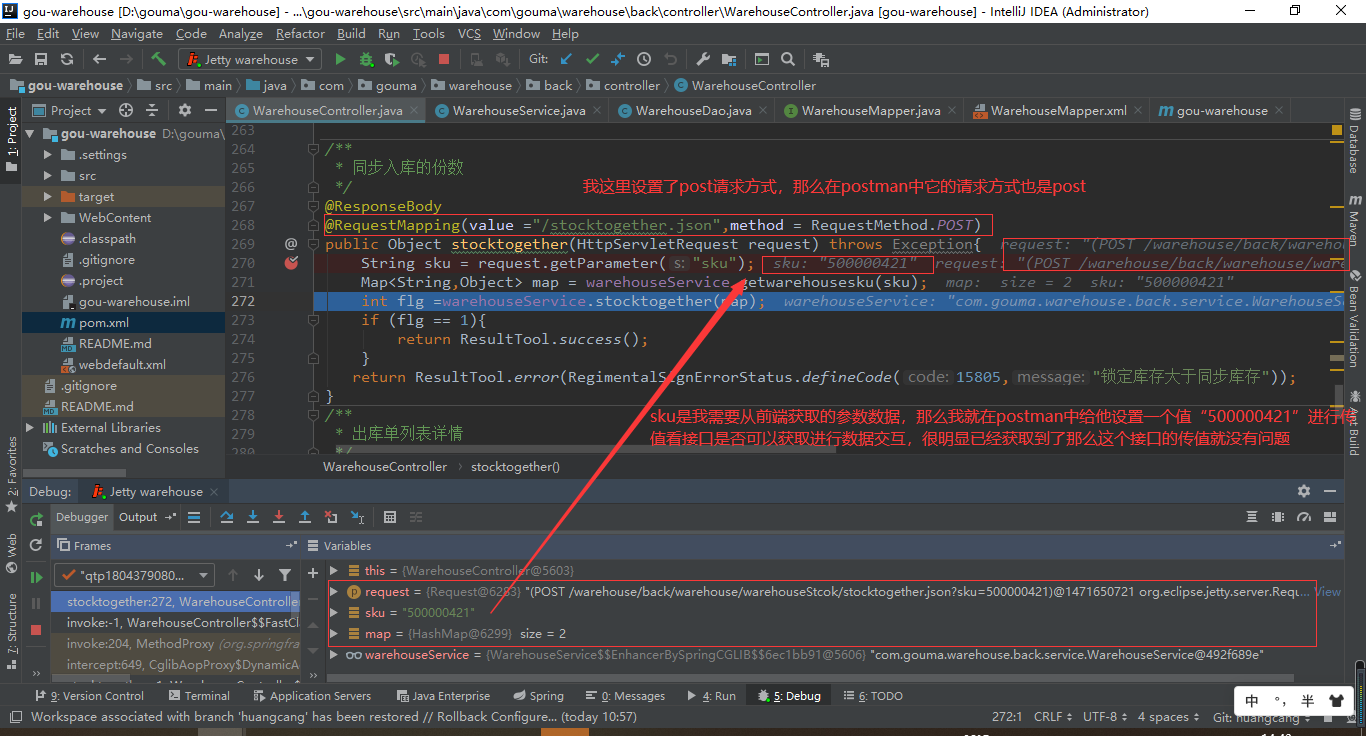
在需要调试的接口方法处打断点,然后用Debug运行


第二步:
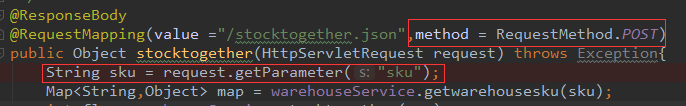
看要测试的接口中需要什么参数和请求方式。(我这里需要一个sku,请求方式是post)

第三步:
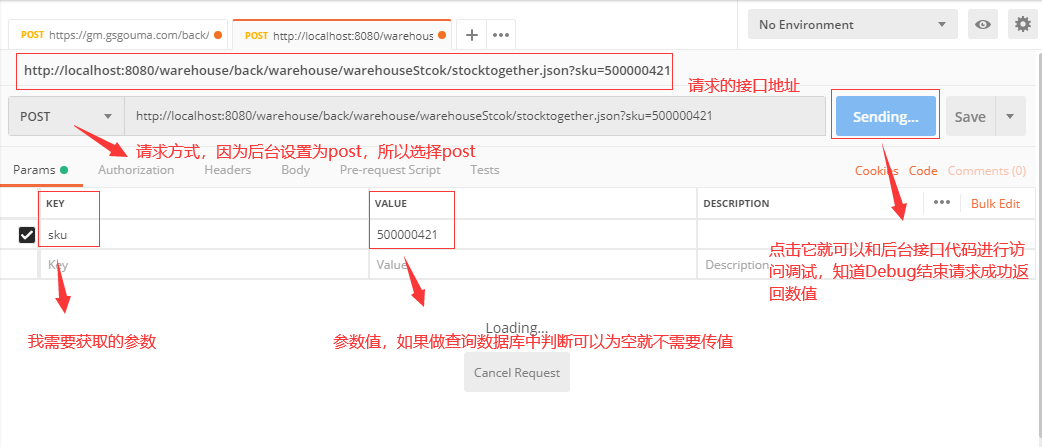
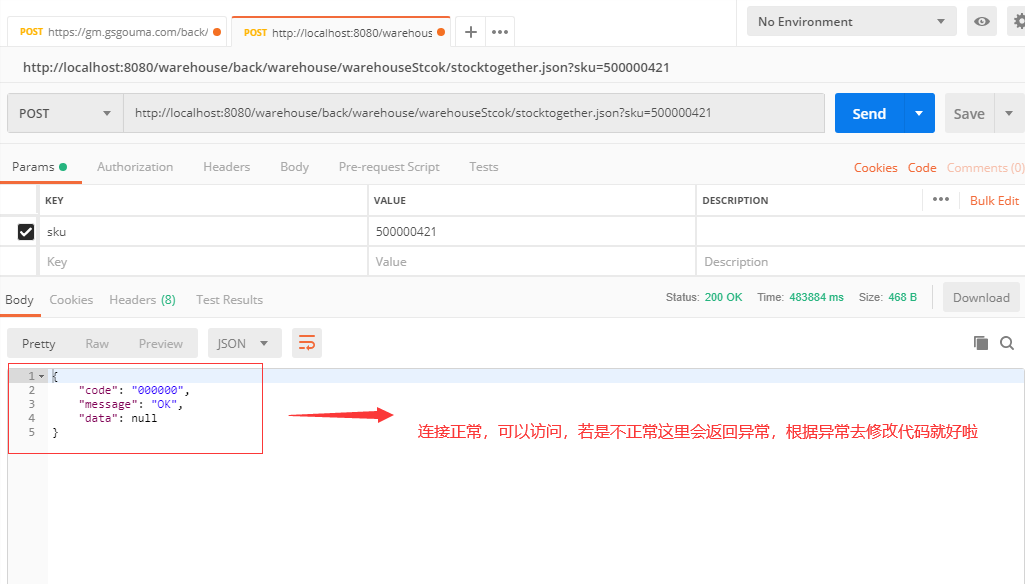
打开postman把需要调试的接口放进去,选择请求方式为post,添加主要获取参数(我这里是sku)

第四步:
查看数值是否接收成功,这里按快捷键F6 Debug就可以一行一行的看代码的情况,接收成功按F9结束

第五步:
F9结束Debug,postman返回情况是否正常,然后把调试完了的接口给前端跟前端人员配合让他们返回你需要的参数,就比如我这里需要一个sku。

第六步:
等待前台调接口融合到页面测试完毕成功打包传到测试版本给我反馈

总结:
简单来postman联合Debug玩就像一个前端小哥和后台人员一样,返回你要的参数,看你的接口方法是否可以接收然后返回数量或者异常。
下一篇打算发一篇git分支联合Idea怎么玩