分支管理
https://www.liaoxuefeng.com/wiki/896043488029600/900003767775424
1、Git鼓励大量使用分支
查看分支:git branch 创建分支:git branch <name> 切换分支:git switch <name> 创建+切换分支:git switch -c <name> 合并某分支到当前分支:git merge <name> 删除分支:git branch -d <name>
强制删除分支:git branch -D <name>
恢复删除的分支:git branch <branch_name> <hash_val>
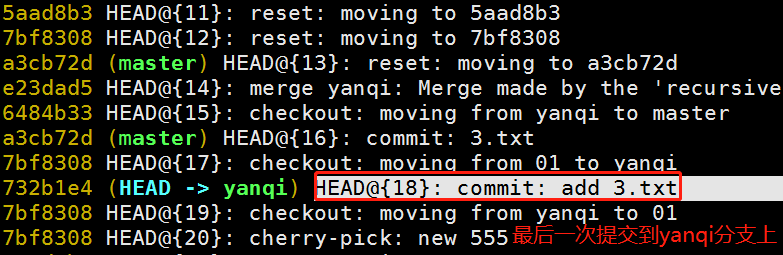
注释:例如:git branch yanqi HEAD@{17} //恢复yanqi分支,head指向17
那17从哪里得来的呢?
git reflog

2、主分支合并-解决冲突
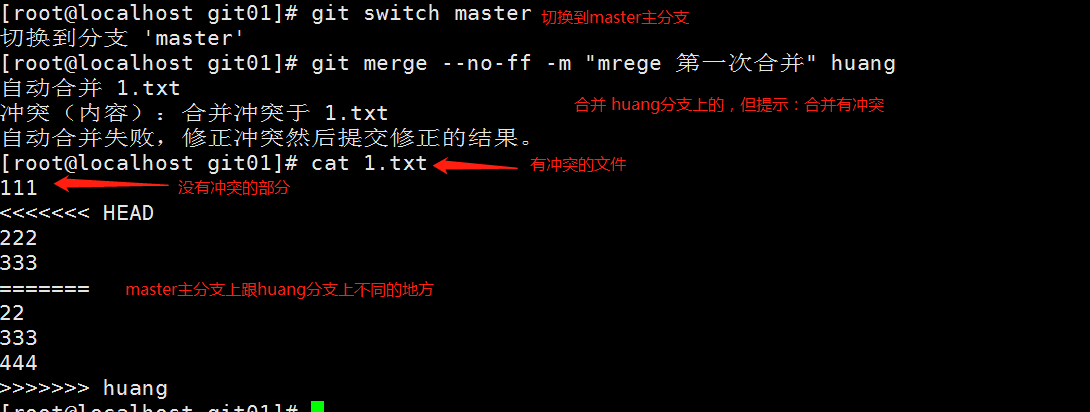
冲突的产生:给master主分支创建一个huang分支,然后分别对这两个分支中对1.txt 文件的内容进行不同的修改,git add 和git commit后,返回到master主分支合并huang分支,这时1.txt合并时就会出错
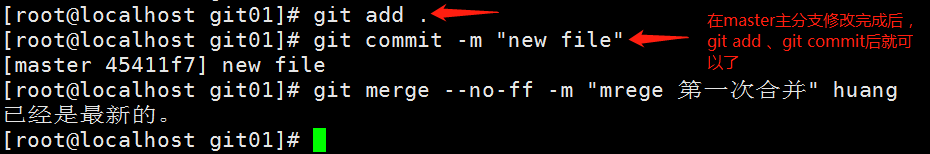
正确做法:根据合并时报的那个有冲突的文件,查看其内容,修改点有冲突的地方,修改完git add 、git commit 后再合并时提示已是最新的。
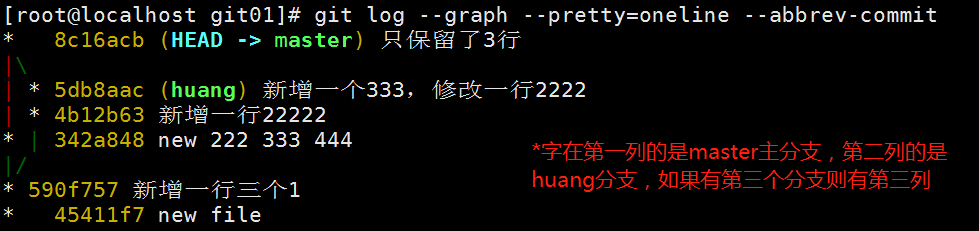
合并 git merge --no-ff -m "mrege 第一次合并" <name> 查看合并历史 git log --graph --pretty=oneline --abbrev-commit



3、bug分支
https://www.liaoxuefeng.com/wiki/896043488029600/900388704535136
情景: 你在dev分支上正在编辑文件,用来新增功能,此时master主分支有bug需要紧急修复;但你当前的dev上文件还没有写完不能commit到dev分支上去,怎么办?
解决方法:
1、先把当前未git add的文件add下。然后使用git stash 隐藏(此时你就可以看到git status 你的暂存区是干净的了),这时你就可以返回到master分支去修复bug;修复后,使用git stash list 看下隐藏序号,再git stash pop,回到工作现场(如果有多个隐藏,可以使用 git stash apply stash@{0}选中恢复哪一个,默认是0);
2、master有bug,一般我们都是以新建分支huang 去修复,修复完commit到huang分支(此时会产生一个commit序列号),然后在merge到master上;
3、master有bug,同样dev分支也会有bug(因为dev是用之前的master上分出来的),这时回到dev分区,可以用git cherry-pick <commit序号>命令,把bug提交的修改“复制”到当前分支,此时算是修复完成
注意:commit 序号要的是你修改完有问题文件后提交到huang分支时的commit序号
4、多人协作
https://www.liaoxuefeng.com/wiki/896043488029600/900375748016320
每次操作前都先pull下,看是否有更新

下边是例子:
查看远程库信息:
远程库名默认是origin
# git remote -v origin git@github.com:yanqi1993/web01.git (fetch) origin git@github.com:yanqi1993/web01.git (push) 说明:没有推送权限的,看不到push地址。
2、推送分支
把该分支上的所有本地提交推送到远程库。推送时,要指定本地分支,这样,Git就会把该分支推送到远程库对应的远程分支上:
git push origin master //推送本地master主分支到origin远程库
git push origin yanqi //推送yanqi分支到远程库到origin远程库
3、抓取分支
模拟一个你的小伙伴,可以在另一台电脑(注意要把SSH Key添加到GitHub)或者同一台电脑的另一个目录下克隆:
克隆远程仓库:
git clone git@github.com:yanqi1993/web01.git
现在,你的小伙伴要在yanqi分支上开发,就必须创建远程origin的yanqi分支到本地,于是他用这个命令创建本地yanqi分支:
先把远程库最新的版本同步过来
git pull
git checkout -b yanqi origin/yanqi
在yanqi分支下修改一个文件后,git add 、git commit 下,再push到远程仓库
git push origin yanqi
4、同时我这边也修改
修改完git add 和 git commit 后push到远程仓库
[root@localhost web02]# git push origin yanqi To github.com:yanqi1993/web02.git ! [rejected] yanqi -> yanqi (non-fast-forward) error: 推送一些引用到 'git@github.com:yanqi1993/web02.git' 失败 提示:更新被拒绝,因为您当前分支的最新提交落后于其对应的远程分支。 提示:再次推送前,先与远程变更合并(如 'git pull ...')。详见 提示:'git push --help' 中的 'Note about fast-forwards' 小节。
说是要我先pull
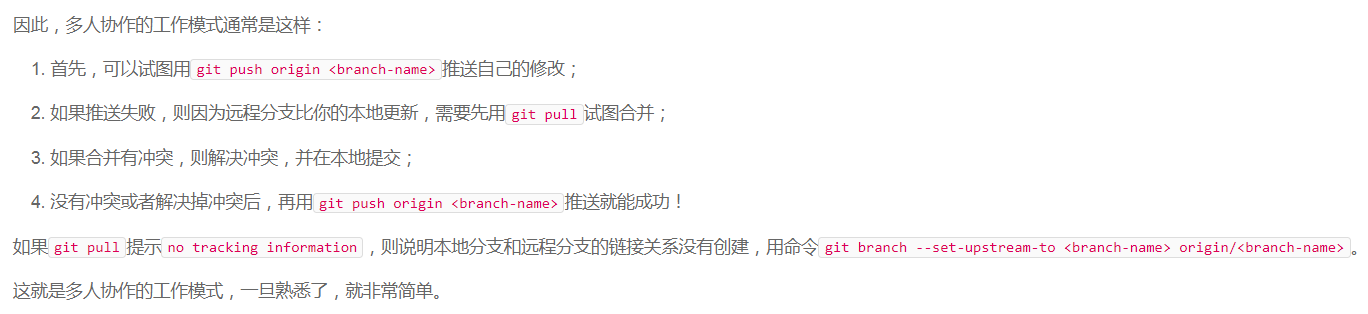
先建立对应关系(不是必须的,只有在pull完没有提示有差异时操作该项)
[root@localhost web02]# git branch --set-upstream-to=origin/yanqi yanqi 分支 'yanqi' 设置为跟踪来自 'origin' 的远程分支 'yanqi'。 [root@localhost web02]# git pull 自动合并 1.txt 冲突(内容):合并冲突于 1.txt 自动合并失败,修正冲突然后提交修正的结果。
处理完冲突后再push就可以了。
3、标签管理
命令git tag <tagname>用于新建一个标签,默认为HEAD,也可以指定一个commit id;
1、默认commit打标签 git show v1.0 2、如想给特定commit点打标签 git log --graph --pretty=oneline --abbrev-commit //找到git commit节点 git tag v0.9 a7804c5 3、命令git tag -a <tagname> -m "blablabla..."可以指定标签信息; 4、命令git tag可以查看所有标签。 5、命令git push origin <tagname>可以推送一个本地标签; git push origin v1.0 6、命令git push origin --tags可以推送全部未推送过的本地标签; git push origin --tags 7、命令git tag -d <tagname>可以删除一个本地标签; git tag -d v0.1 8、如果要删除远程标签删除顺序: 先删除本地: git tag -d v0.9 再删除远程:git push origin :refs/tags/v0.9
注意:标签总是和某个commit挂钩。如果这个commit既出现在master分支,又出现在dev分支,那么在这两个分支上都可以看到这个标签。
4、多个远程库的使用
https://www.liaoxuefeng.com/wiki/896043488029600/1163625339727712