优点:
1,简单灵活可用于框架流行的用户界面和交互接口的html,css,JavaScript工具集。
2,基于html5,css3的bootstrap,兼容性好,响应式设计,12列网格,样式向导文档
3,自定义jQuery插件,完整的类库,基于Less等。
bootstrap模板为使IE6、7、8版本(IE9以下版本)浏览器兼容html5新增的标签,引入下面代码文件即可。
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
同理为使IE6、7、8版本浏览器兼容css3样式,引入下面代码:
<script src="https://oss.maxcdn.com/libs/respond.js/1.4.2/respond.min.js"></script>
全局样式
在制作Web页面时,前端人员都习惯为网站设置一个全局样式(reset.css)。那么在Bootstrap框架中也不例外。Bootstrap框架的核心是轻量的CSS基础代码库,他并没有一味的重置样式,而是注重各浏览器基础表现,降低开发难度。大部分前端人员都具有归零的思想,但实际你会发现,归零之后的样式在开发过程中会存在着潜在的问题,例如,在全局样式表中将em变成一个普通标记,明明应该是斜体,怎么就没效果了呢?
Bootstrap框架在这一部分做了一定的变更,不再一味追求归零,而是更注重重置可能产生问题的样式(如,body,form的margin等),保留和坚持部分浏览器的基础样式,解决部分潜在的问题,提升一些细节的体验,具体说明如下:
- 移除body的margin声明
- 设置body的背景色为白色
- 为排版设置了基本的字体、字号和行高
- 设置全局链接颜色,且当链接处于悬浮“:hover”状态时才会显示下划线样式
小伙伴们,你们可以单击查看右侧“style.css”文件,来查看上面所说的全局样式(这个是从下载的boostrap.css中摘取出来的)。
其实Bootstrap的全局样式采用了“normalize.css”,但并没有一味的全部使用此重置样式,而是在此基础上进行了一些改良,让其更适合Bootstrap的设计思想。标题
标题

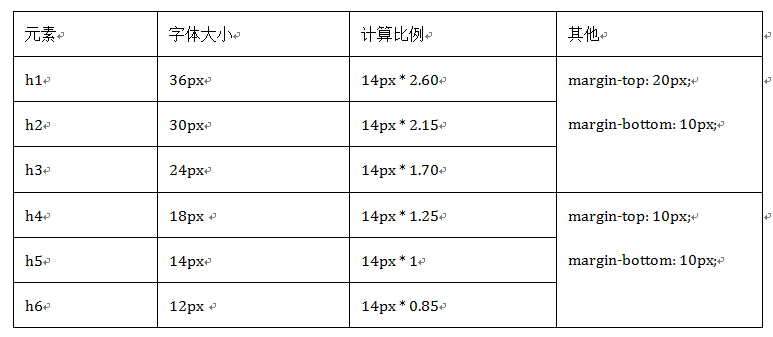
1、重新设置了margin-top和margin-bottom的值, h1~h3重置后的值都是20px;h4~h6重置后的值都是10px。
2、所有标题的行高都是1.1(也就是font-size的1.1倍),而且文本颜色和字体都继承父元素的颜色和字体。
3、固定不同级别标题字体大小,h1=36px,h2=30px,h3=24px,h4=18px,h5=14px和h6=12px。
标题2
<h1>Bootstrap标题一<small>我是副标题</small></h1>
1、行高都是1,而且font-weight设置了normal变成了常规效果(不加粗),同时颜色被设置为灰色(#999)。
2、由于<small>内的文本字体在h1~h3内,其大小都设置为当前字号的65%;而在h4~h6内的字号都设置为当前字号的75%;
详细代码请参阅bootstrap.css文件中第407行~第443行。
段落p标签
1、全局文本字号为14px(font-size)。
2、行高为1.42857143(line-height),大约是20px(大家看到一串的小数或许会有疑惑,其实他是通过LESS编译器计算出来的,当然Sass也有这样的功能)。
3、颜色为深灰色(#333);
4、字体为"Helvetica Neue", Helvetica, Arial, sans-serif;(font-family),或许这样的字体对我们中文并不太合适,但在实际项目中,大家可以根据自己的需求进行重置,在此我们不做过多阐述,我们回到这里。该设置都定义在<body>元素上,由于这几个属性都是继承属性,所以Web页面中文本(包括段落p元素)如无重置都会具有这些样式效果。
/*源码请查看bootstrap.css文件中第274行~280行*/
body {
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
font-size: 14px;
line-height: 1.42857143;
color: #333;
background-color: #fff;
}
另外在Bootstrap中,为了让段落p元素之间具有一定的间距,便于用户阅读文本,特意设置了p元素的margin值(默认情况之下,p元素具有一个上下外边距,并且保持一个行高的高度):
/*源码请查看bootstrap.css文件中第467行~469行*/
p {
margin: 0 0 10px;
}
如果你对CSS预处理器有所了解,那么你完全可以根据Bootstrap提供的预编译版本LESS(或者Sass)进行自定义排版设置。在Bootstrap中,排版设置的默认值都存在variables.less文件中(Sass版本存在_variables.scss中)的两个变量:
LESS版本:
@font-size-base: 14px; @line-height-base: 1.428571429; // 20/14
Sass版本:
$font-size-base: 14px !default; $line-height-base: 1.428571429 !default;
强调内容 .lead
<p class="lead">我是特意要突出的文本,我的样子成这样。我是特意要突出的文本,我的样子长成这样。</p>
.lead {
margin-bottom: 20px;
font-size: 16px;
font-weight: 200;
line-height: 1.4;
}
@media (min- 768px) {/*大中型浏览器字体稍大*/
.lead {
font-size: 21px;
}
}
b,strong {
font-weight: bold; /*文本加粗*/
}
small,.small {
font-size: 85%; /*标准字体的85%,也就是14px * 0.85px,差不多12px*/
}
cite {
font-style: normal;
}
粗体
b,strong {
font-weight: bold; /*文本加粗*/
}
斜体 em i标签
强调相关的类
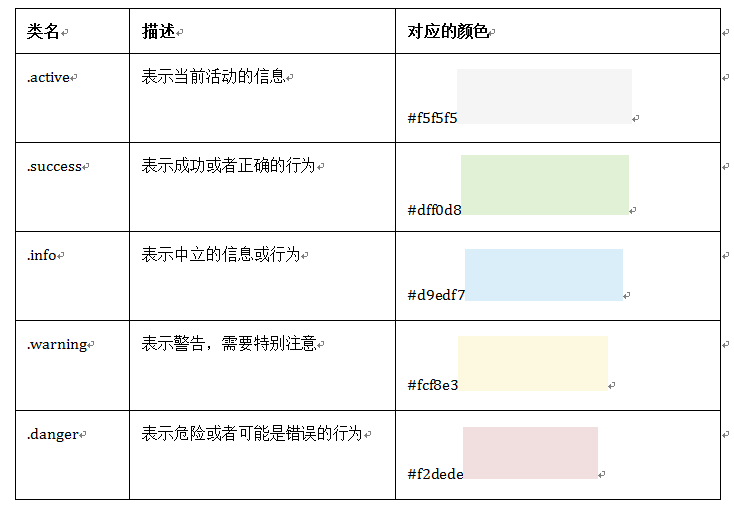
在Bootstrap中除了使用标签<strong>、<em>等说明正文某些字词、句子的重要性,Bootstrap还定义了一套类名,这里称其为强调类名(类似前面说的“.lead”),这些强调类都是通过颜色来表示强调,具本说明如下:
- .text-muted:提示,使用浅灰色(#999)
- .text-primary:主要,使用蓝色(#428bca)
- .text-success:成功,使用浅绿色(#3c763d)
- .text-info:通知信息,使用浅蓝色(#31708f)
- .text-warning:警告,使用黄色(#8a6d3b)
- .text-danger:危险,使用褐色(#a94442)
文本对齐风格
☑ .text-left:左对齐
☑ .text-center:居中对齐
☑ .text-right:右对齐
☑ .text-justify:两端对齐
列表--简介
无序列表
<ul>
<li>…</li>
</ul>
有序列表
<ol>
<li>…</li>
</ol>
定义列表
<dl>
<dt>…</dt>
<dd>…</dd>
</dl>
列表--去点列表 list-unstyled
.list-unstyled {
padding-left: 0;
list-style: none;
}
列表--内联列表 list-inline
.list-inline {
padding-left: 0;
margin-left: -5px;
list-style: none;
}
.list-inline > li {
display: inline-block;
padding-right: 5px;
padding-left: 5px;
}
列表--定义列表
<dl>
<dt>W3cplus</dt>
<dd>一个致力于推广国内前端行业的技术博客</dd>
<dt>慕课网</dt>
<dd>一个真心在做教育的网站</dd>
</dl>
列表--水平定义列表
bootstrap可以给<dl>添加类名“.dl-horizontal”给定义列表实现水平显示效果
<pre>
<ul>
<li>...</li>
<li>...</li>
<li>...</li>
</ul>
</pre>

<kbd>ctrl+x</kbd>
<pre>元素一般用于显示大块的代码,并保证原有格式不变。但有时候代码太多,而且不想让其占有太大的页面篇幅,就想控制代码块的大小。Bootstrap也考虑到这一点,你只需要在pre标签上添加类名“.pre-scrollable”,就可以控制代码块区域最大高度为340px,一旦超出这个高度,就会在Y轴出现滚动条。
/*源码请查看bootstrap.css第731行~第734行*/
.pre-scrollable {
max-height: 340px;
overflow-y: scroll;
}
表格
☑ .table:基础表格
☑ .table-striped:斑马线表格
☑ .table-bordered:带边框的表格
☑ .table-hover:鼠标悬停高亮的表格
☑ .table-condensed:紧凑型表格
☑ .table-responsive:响应式表格
表格--表格行的类