看到很多地方都用到了拖放,因此就自己尝试写了一个,刚开始以为很简单,结果到处都是陷阱。
不多说了,先放写好的程序,在来说说其中遇到的问题。
不过大家可以先自己写写,再来看可能效果更好。

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<style>
#drag{
position: fixed;
top:100px;
left: 100px;
100px;
height: 100px;
background: #cdc;
}
</style>
</head>
<body>
<div id="drag">
</div>
</body>
<script>
var dragFn, pX, pY, sX,sY, dropFn, dragFlag=false, w=window;
var dom=document.getElementById("drag");
dom.addEventListener("mousedown",dragFn=function (event) {
dragFlag=true;
console.log(dom.style.left+"");
pX = parseInt(w.getComputedStyle(dom , null)['left']); //获得初始位置
pY = parseInt(w.getComputedStyle(dom , null)['top']);
sX=event.clientX-pX;
sY=event.clientY-pY; //
});
addEventListener('mouseup', dropFn = function(){ dragFlag = false; });//设置为false,禁止拖动
addEventListener('mousemove', mFn = function(event){ onDrag(event); })
function onDrag(event) {
if(dragFlag){ //先检验是否可以拖动
var l= (event.clientX -sX);
var t = (event.clientY - sY);
var wl=window.innerWidth-dom.offsetWidth;
var wt=window.innerHeight-dom.offsetHeight; //页面的宽度减去dom的宽度
if (l<0){l=0;}
if (l>wl){l=wl;} //不得超出屏幕的宽度
if (t<0){t=0;}
if (t>wt){t=wt;}
dom.style.left = l+ 'px';
dom.style.top = t+ 'px';
}
}
</script>
</html>
问题1:添加事件
刚开始我把事件都添加在dom上,然后就发生了奇怪的事,即使鼠标松开了,我在移动还是会动的,
dom.addEventListener("mousedown",dragFn=function (event) {
......
}
dom.addEventListener('mouseup', dropFn = function(){ dragFlag = false; });//设置为false,禁止拖动
dom.addEventListener('mousemove', mFn = function(event){ onDrag(event); })
后面我再去参考别人的,发现人家都只是在鼠标按下的时候添加到dom上,而其他时候就只是绑定事件而已。
dom.addEventListener("mousedown",dragFn=function (event) {
......
}
addEventListener('mouseup', dropFn = function(){ dragFlag = false; });//设置为false,禁止拖动
addEventListener('mousemove', mFn = function(event){ onDrag(event); })
问题2:就是pageX,innerWidth,innerHeight,clientX,之间的区别与联系。具体参看我写的另一篇文章。
问题3:就是元素的样式获取
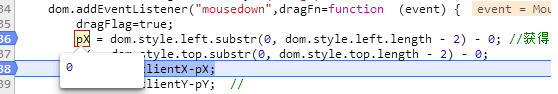
刚开始我采用style.left的方式获取,但是始终为零。

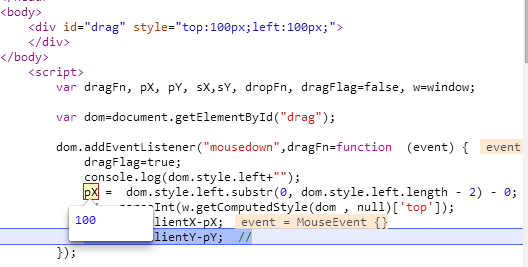
后面我才知道,style.left只能获取写在标签上的样式,不能获取写在css上的和style中的,如下图所示。

因此我就改用其他方法,总不能将样式写在标签上。

这样就可以成功获得这些样式了。
后面等我学了设计模式和jQuery之后,我在把它写成一个小的插件,
5MQVM)Y.png)
