本释疑笔记是针对自己在看源码的过程中遇到的一些问题的解答,对大众可能不具有参考性,不过可以看看有没有你也不懂得地方,相互学习,相互进步。
1、函数init
<div id="one"></div>
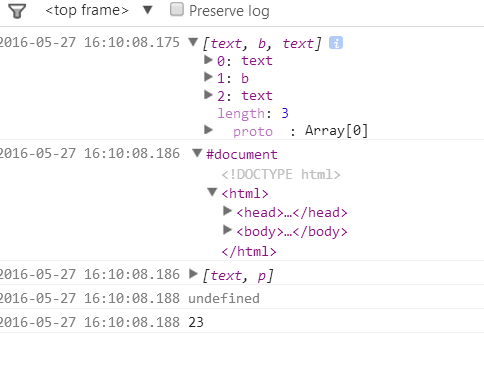
str = "hello, <b>my name is</b> jQuery.", html = $.parseHTML( str ); console.log(html); var context={class:"classname"}; var t=jQuery.parseHTML( "34534,<p>", context && context.nodeType ? context.ownerDocument || context : document, true ) ; console.log(context && context.nodeType ? context.ownerDocument || context : document); console.log(t); console.log($("#one").nodeType); console.log(jQuery.merge("23",t));

2、pushStack函数
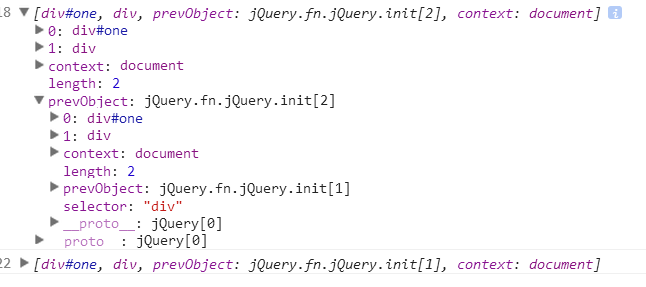
<div id="one"></div> <div></div> console.log($("div").pushStack($("div"))); console.log($("#one").pushStack($("div")));

3、eq函数
<div id="one"></div>
<div></div>
<script>
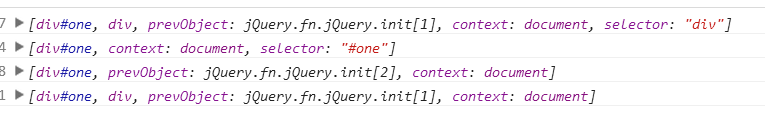
console.log($("div"));
console.log($("#one"));
console.log($("div").eq(0));
console.log($("#one").pushStack($("div")));
</script>

4、isPlainObject函数
var obj=function(){}; var obj1=function(name){ this.name=name; } var obj2={}; var obj3={name:1} var nobj=new obj(); var nobj2=new obj1(); var obj4=new Object; console.log($.isPlainObject(nobj));//false console.log($.isPlainObject(nobj2));//false console.log($.isPlainObject(obj2));//true console.log($.isPlainObject(obj3));//true console.log($.isPlainObject(obj3));//true
可见只有采用{}和new Object创建的对象才可以被当做是isPlainObject。
5、expando
Math.random() 会产生一个小数点后有14位的小数。加上版本号,再加上小数点前的0,总共是18位。D匹配任意非数字的字符。
6、attr,prop
不同之处总结如下:
属性名可能不同,尽管大部分的属性名还是相似或一致的
HTML属性值总是返回字符串,DOM属性值则可能是整型、字符串、对象,可以获取更多的内容
DOM属性总是返回当前的状态(值),而HTML属性(在大多数浏览)返回的初始化时的状态(值)
DOM属性只能返回固定属性名的值,而HTML属性则可以返回在HTML代码中自定义的属性名的值
相对于HTML属性的浏览器兼容问题,DOM属性名和属性值在浏览器之间的差异更小,并且DOM属性也有标准可依
可以得出对.attr()和.prop()的使用建议如下
优先使用.prop(),因为.prop()总是返回最新的状态(值)
只有涉及到自定义HTML属性时使用.attr(),或者可以说,忘掉.attr()吧
7、jQuery.isXMLDoc()
该函数用于判断一个DOM节点是否位于XML文档中,或者其本身就是XML文档。
该函数主要用于判断指定文档是一个XML文档还是一个HTML(或XHTML)文档。
该函数属于全局jQuery对象。