1、IconFont:图标字体,这是近年来新流行的一种以字体代替图片的技术。它可以适应任何分辨率而不会出现图片模糊问题,与图片相比它具有更小的容量,更高的灵活性(像字体一样可以设置图标大小、颜色、透明度、hover状态、反转等),IE8以上的浏览器都支持该技术。在使用IconFont之前,你首先要确定你选则的字体库是否是收费。
2、PC 时代的性能优化工程化产品 -- StyleCombine
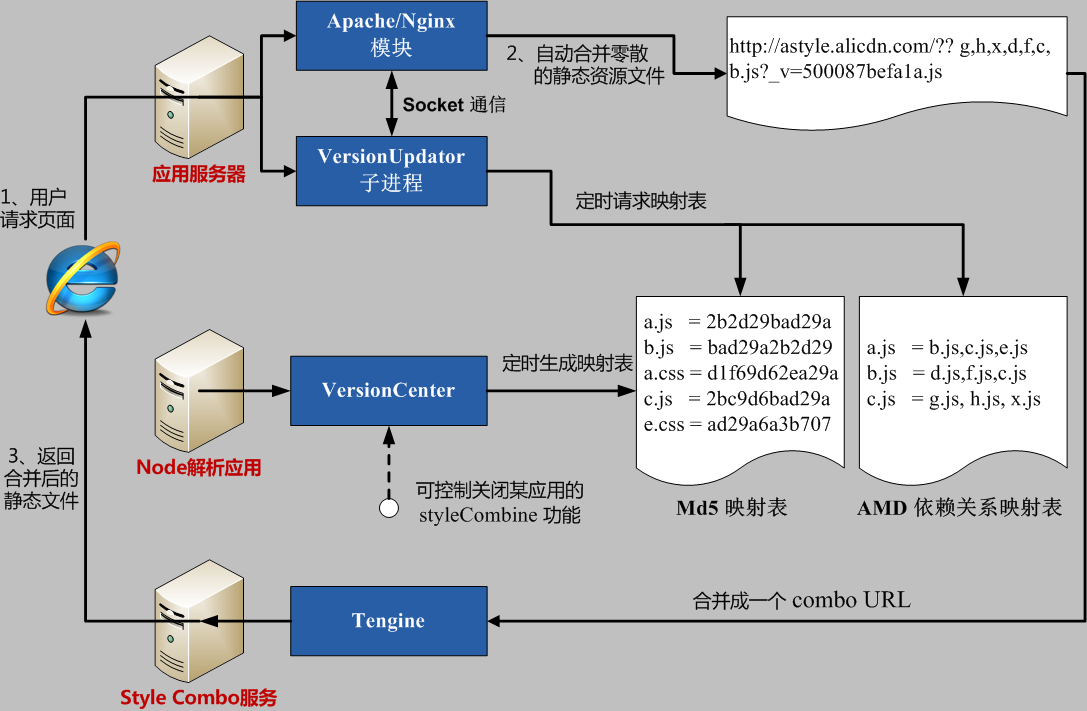
StyleCombine 我们称其为服务端的模块加载器,这是一个为前端性能而生的极致化产品。以工程化的方式自动实现了雅虎 34 条守则中的 10 条,可轻松部署到 Nginx/Apache 服务器上,且无视你的应用类型( java、php、nodejs 通吃 )。
它的极致在于甚至可以在服务端解析 AMD/CMD 模块的依赖关系,将子模块的 url 自动进行请求合并。
它的极致在于已发展为 1688 后台服务器的默认配置模块,经历过千亿次访问的反复考验,试问有几个前端产品可以如此深刻地影响到后端架构?
这是值得我们骄傲的前端工程化产品,也值得我们对其不断地优化和完善!
styleCombine 系统原理图:
3、无线时代的性能优化工程化产品 -- H5增量包机制 & Style Diff Center
性能体验是无线产品的命根子,可经过 PC 端性能优化工程化的锤炼之后,我们已不满足于单个页面性能上的修修补补,而目标在于性能优化成果的框架下沉和工程复用。于是有了 H5 增量包机制,同时也有了 Style Diff Center,而工程化的思路也最终完全下沉到 1688 主客 Wing 框架中。
但是无线 H5 应用性能优化的工程化之路,我们只是刚刚开始,还远未到极致。 当你看过腾讯同学的这套字节级别的增量更新机制时,相信你在感叹极致的同时,也会意识到我们能做的事情还有许多...
附上 H5 增量更新机制工作原理图:
4、
-
模块的异步加载,关键模块优先加载
-
图片的懒加载,用户滑动的时候在加载,图片尺寸的控制
5、为了让页面能够流畅地渲染,技术上下点功夫那是必须的!站在用户体验的角度去思考,其实很多问题都会迎刃而解:
- 首屏一定要快
- 滚屏一定要流畅
- 能不加载的先别加载
- 能不执行的先别执行
- 渐进展现、圆滑展现
参考文章: