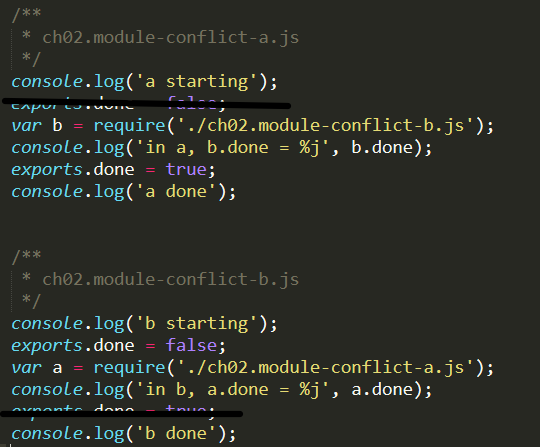
首先,我们看一下图示代码,每一个注释其实代表一个 js 文件。所以下面其实是三个 js 文件 。第一个是我们要运行的 main 文件,后面两个是 a, b 文件。

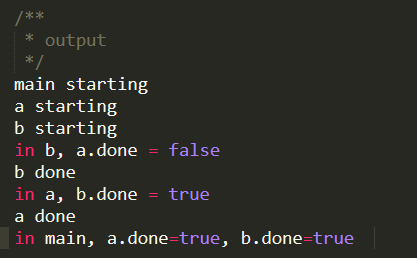
从上面可以看书 a ,b 两个模块相互引用,上面输出结果如下所示:

那这要怎么理解呢?
首先看 main 模块,先输出 main starting; 接着调用了 a 模块;
然后我们进入到 a 模块,先输出 a starting; 接着调用 b 模块;
然后我们进入到 b 模块,先输出 b starting; 接着调用 a 模块;
但是问题来了,a 模块还没初始化好啊,所以 a 模块就会返回一个 unfinished copy, 你可以理解为返回一个空对象{};
但是,a 模块在引用 b 模块的时候,前面有个 exports.done = flase;
这就不一样了,此时就不是空对象了,而是{done: flase}; 但是如果是空对象,就会输出 undefined;
所以会输出 in b, a.done = flase ;然后 接着运行 b 模块,直到最后输出 b.done ;
接着 a 模块又开始往下运行, 输出 in a, b.done = true; 因为最后 b 模块输出的就是done=true 啊;
然后后面输出 a.done ; a 模块运行结束。
到此,a , b 两个模块都加载完毕,main 中虽然有再次引用 b 模块,但是也不会去执行了。
然后最后就是我们所见到的那个输出结果 in main, a.done=true, b.done=true。
变体
我们对 a, b 模块的语句变一变,具体如下:


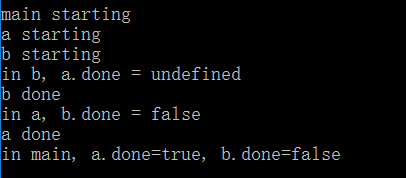
我们删除了其中两条划黑线的句子,现在输出结果会变成什么呢?
请看下图:

这里就不细细分析了,留给大家自己分析。