HTML 节点:
HTML DOM定义了所有HTML元素的对象和属性 以及访问它们的方法。
HTML DOM是关于如何获取 修改 添加 或 删除HTML元素的标准。
在js中通过document这个对象提供的方法。
HTML DOM 节点信息
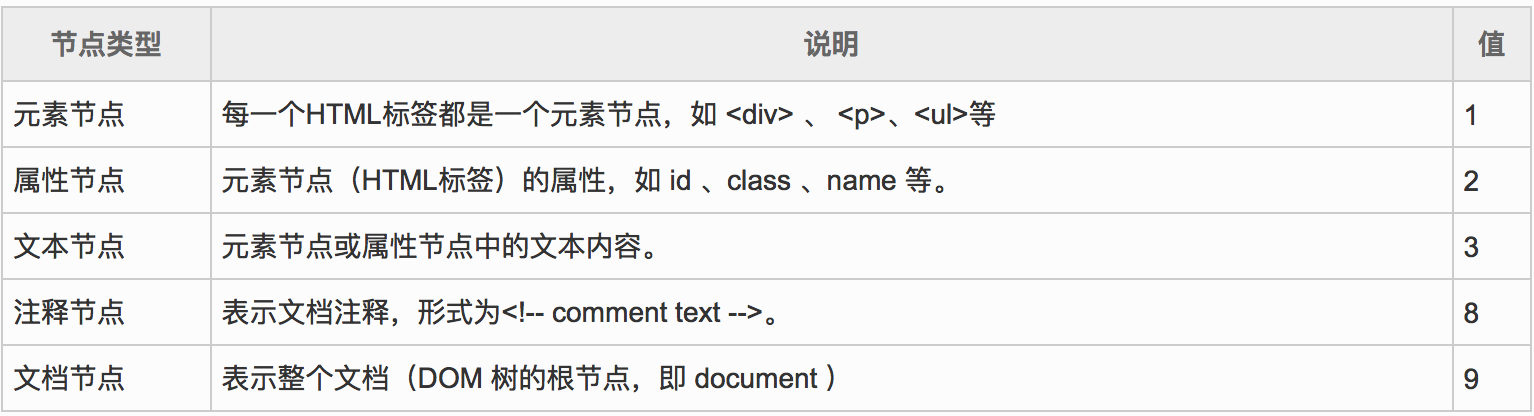
HTML DOM节点定义:是DOM结构中最基本的组成单元,每一个HTML标签都是结构的节点,节点也称之为元素。DOM节点也有明确的分类看看下图你就明了;

DOM节点信息包括 节点类型(nodeType),节点名称(nodeName) 和 节点值(nodeValue)
获取节点类型的语法:
nodeObject.nodeType
其中,nodeObject为DOM节点(节点对象).该属性返回以数字表示的节点类型,例如:元素节点 返回 1 ;属性节点返回 2;
例如:获取 id="demo"的<div>标签的节点类型
document.getElementById("demo").nodeType
该语句的返回值为1。
例子:获取元素节点和文本节点的类型值。
<html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <div id="demo1">点击这里显示节点类型</div> <script> document.getElementById("demo1").addEventListener("click",function(){ //this 指当前发生事件的HTML元素 这里指<div> var divType = this.nodeType; var textType = this.firstChild.nodeType; alert("<div>标签的节点类型是:" + divType + " " + "<div>标签内部文本的节点类型是:" + textType ); }); </script> </body> </html>
点击div提示的是 <div>标签的节点类型是:1 <div>标签内部文本的节点类型是:3;
节点名称
节点名称就是DOM节点的名字 不同类型的节点对应不同的节点名称

获取节点名称的语法:
nodeObject.nodeName
其中,nodeObject 为DOM节点(节点对象)。
例如,获取id="demo"的<div>标签的节点名称:
document.getElementById("demo").nodeName;
<html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <div id="demo1">点击这里显示节点名称</div> <script> document.getElementById("demo1").onclick=function(){ var divName=this.nodeName; var textName=this.firstChild.nodeName; // this 指当前发生事件的HTML元素,这里是<div>标签 var documentName=document.nodeName alert( "<div>标签的节点名称是:"+divName+" "+ "<div>标签内部文本的节点名称是:"+textName+" "+ "文档节点的节点名称是:"+documentName ); } </script> </body> </html>
提示的节点名称分别为:
<div>标签的节点名称是:DIV
<div>标签内部文本的节点名称是:#text
文档节点的节点名称是:#document
节点值
对于文本节点,节点值为文本内容 对于属性节点 节点值为属性的值
节点值对于文档节点和元素节点是不可用的。
获取节点值的语法:
nodeObject.nodeValue
其中,nodeObject 为DOM节点(节点对象)。
示例:获取文本节点的value
<html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <div id="demo1">点击这里显示节点值</div> <script> document.getElementById("demo1").onclick=function(){ var textNodeValue=this.firstChild.nodeValue; // this 指当前发生事件的HTML元素,这里是<div>标签 alert( "<div>标签内部文本的节点名称是:"+textNodeValue ); } </script> </body> </html>
JavaScript 节点的操作 创建 添加 移除 移动 复制
(1)创建新节点
createDocumentFragment()//创建一个DOM片段
createElement()//创建一个具体的元素
createTextNode()//创建一个文本节点
(2)添加 移除 替换 插入
appendChild()
removeChild()
replaceChild()
insertBefore()
(3)查找
getElementsByTagName() //通过标签名称
getElementsByName() //通过元素的Name属性的值
getElementById() //通过元素Id,唯一性
下面的讲解要用到的HTML的例子
<html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <ul id="myList"> <li>项目一</li> <li>项目二</li> <li>项目三</li> </ul> </body> </html>
1.创建元素节点
document.createElement() 方法 用于创建元素,接受一个参数,即要创建元素的标签名,返回创建的元素节点
var div = document.createElement("div"); //创建一个div元素
div.id = "myDiv"; //设置div的id
div.className = "box"; //设置div的class
创建元素后还要把元素添加到文档树中
2.添加元素节点
appendChild() 方法 用于向childNodes列表的末尾添加一个节点,返回要添加的元素节点
var ul = document.getElementById("myList"); //获得ul
var li = document.createElement("li"); //创建li
li.innerHTML = "项目四"; //向li内添加文本
ul.appendChild(li); //把li 添加到ul子节点的末尾
添加后:
<ul id="myList"> <li>项目一</li> <li>项目二</li> <li>项目三</li> <li>项目四</li> </ul>
appendChild() 方法还可以添加已经存在的元素,会将元素从原来的位置移到新的位置
var ul = document.getElementById("myList"); //获得ul
ul.appendChild(ul.firstChild); //把ul的第一个元素节点移到ul子节点的末尾
运行后
<ul id="myList"> <li>项目二</li> <li>项目三</li> <li>项目一</li> </ul>
insertBefore()方法 如果不是在末尾插入节点 而是想放在特定的位置上 可以使用这个方法 该方法接收两个参数 第一个为要加入的节点 第二个是参照节点 返回要添加的元素节点。
<html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <ul id="myList"> <li>项目一</li> <li>项目二</li> <li>项目三</li> </ul> <script> //创建元素后 还要把元素添加到文档树中 var ul = document.getElementById("myList"); var li = document.createElement("li"); li.innerHTML = "项目四"; var nodes = ul.childNodes; ul.insertBefore(li,nodes[2]); </script> </body> </html>
运行结果
项目一
项目四
项目二
项目三
为什么会使用nodes[2]呢 因为用childNodes获取的节点包含空的文本节点。nodes的长度为7
3.移除元素节点
removeChild() 方法 ,用于移除节点,接受一个参数,即要移除的节点,返回被移除的节点,注意被移除的节点仍然在文档中,不过文档中已没有其位置了
var ul = document.getElementById("myList"); //获得ul
var fromFirstChild = ul.removeChild(ul.firstChild); //移除ul第一个子节点
var ul = document.getElementById("myList"); //获得ul
var lis = ul.getElementsByTagName("li") //获取ul中所有li的集合
ul.removeChild(lis[0]); //移除第一个li,与上面不同,要考虑浏览器之间的差异
var ul = document.getElementById("myList");
var nodes = ul.childNodes;
ul.removeChild(nodes[1]);
4.替换节点元素
replaceChild() 方法 ,用于替换节点,接受两个参数,第一参数是要插入的节点,第二个是要替换的节点,返回被替换的节点
var ul = document.getElementById("myList"); //获得ul
var fromFirstChild = ul.replaceChild(ul.firstChild); //替换ul第一个子节点
var ul = document.getElementById("myList"); //获得ul;
var li = document.createElement("li"); //创建li
li.innerHTML= "项目四"; //向li内添加文本
var lis = ul.getElementsByTagName("li") //获取ul中所有li的集合
var returnNode = ul.replaceChild(li,lis[1]); //用创建的li替换原来的第二个li
var ul = document.getElementById("myList");
var nodes = ul.childNodes;
var li = document.createElement("li");
li.innerHTML = "项目四";
//替换第一个元素
ul.replaceChild(li,nodes[1]);
5.复制节点
cloneNode() 方法,用于复制节点, 接受一个布尔值参数, true 表示深复制(复制节点及其所有子节点), false 表示浅复制(复制节点本身,不复制子节点)
var ul = document.getElementById("myList"); //获得ul
var deepList = ul.cloneNode(true); //深复制
var shallowList = ul.cloneNode(false); //浅复制
JavaScript 节点属性详解
根据DOM标准, HTML 文档中的每个成分都是一个节点 HTML为根节点
DOM (Document Object Model)是这样规定的:
整个文档是一个文档节点
每个 HTML 标签是一个元素节点
包含在 HTML 元素中的文本是文本节点
每一个 HTML 属性是一个属性节点
注释属于注释节点
一、如何获得节点引用
1.以前获取节点引用的方式:
getElementById()
getElementByTagName()
getElementByName()
劣势:
1.浪费内存
2.逻辑性不强
2.通过节点 关系属性 获得节点的引用:
对象.parentNode 获得父节点的引用
对象.childNodes 获得子节点的集合
对象.firstChild 获得第一个子节点
对象.lastChild 获得最后一个子节点
对象.nextSibling 获得下一个兄弟节点的引用
对象.previousSibling 获得上一个兄弟节点的引用
劣势:兼容性不好。
http://www.cnblogs.com/asqq/archive/2012/09/27/3194948.html
http://www.cnblogs.com/wangjie-01/p/4652549.html
http://www.itxueyuan.org/view/6346.html
http://www.codesec.net/view/219400.html