1.三级地址联动思路如下:

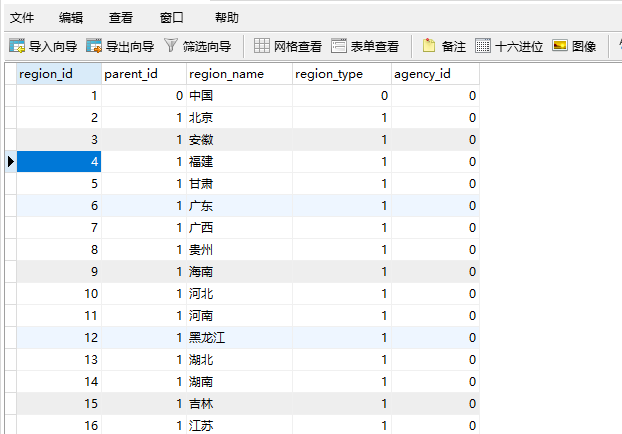
2.建立数据库。这里直接使用网上的地址数库,最后一个字段无用,先不去管它

3.建立一个server.php 文件
1 <?php 2 // 数据库连接 3 mysql_connect("localhost","root","root") or die(mysql_error()); 4 mysql_select_db("ajax_demo"); 5 mysql_query("set names utf8"); 6 // 声明一个数组 7 $list = array(); 8 // 对省级区域的请求作出反馈 9 if(isset($_REQUEST['province_id'])){ 10 $sql = 'select * from ecs_region where parent_id='.$_REQUEST['province_id']; 11 $res = mysql_query($sql); 12 while($row = mysql_fetch_assoc($res)){ 13 array_push($list,$row); 14 }; 15 // 把数组转化成json 格式文件 16 echo json_encode($list); 17 // 对城市级区域的请求作出反馈 18 }else if(isset($_REQUEST['city_id'])){ 19 $sql = 'select * from ecs_region where parent_id='.$_REQUEST['city_id']; 20 $res = mysql_query( $sql ); 21 while($row=mysql_fetch_assoc($res)){ 22 array_push($list,$row); 23 } 24 // 把数组转化成json 格式文件 25 echo json_encode($list); 26 }; 27 ?>
4. 建立一个请求文件:dizhi_argument.php
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>Document</title> 8 <script> 9 window.onload= function(){ 10 // 编写获取城市地址的函数:getcity(); 11 function getcity(Id){ 12 var xhr = window.XMLHttpRequest ? new XMLHttpRequest() : new ActiveXObject("Microsoft.XMLHTTP"); 13 var url = 'server.php?province_id='+Id+'&tt='+ Math.random(); 14 xhr.open('GET',url,true); 15 xhr.onreadystatechange = function(){ 16 if(xhr.readyState==4 && xhr.status==200){ 17 var obj = JSON.parse(xhr.responseText); 18 var city = ''; 19 var Octiy = document.querySelector('#city'); 20 city += "<option value='0'>请选中城市</option>"; 21 for(var i in obj){ 22 city +="<option value='" + obj[i].region_id + "'>" + obj[i].region_name + "</option>"; 23 } 24 Octiy.innerHTML = city; 25 } 26 } 27 xhr.send(null); 28 } 29 // 编写获取区县地址的函数:getDistrict(); 30 function getDistrict(Id){ 31 var xhr = window.XMLHttpRequest ? new XMLHttpRequest() : new ActiveXObject("Microsoft.XMLHTTP"); 32 var url = "server.php?city_id="+Id+"&tt="+ Math.random(); 33 34 xhr.open('GET',url,true); 35 xhr.onreadystatechange = function(){ 36 if(xhr.readyState==4 && xhr.status==200){ 37 var obj = JSON.parse(xhr.responseText); 38 var district = ''; 39 var Odistrict = document.querySelector("#district"); 40 district = "<option value='0'>请选择区县</option>"; 41 for(var i in obj){ 42 district += "<option value='" + obj[i].region_id + "'>" + obj[i].region_name + "</option>"; 43 } 44 Odistrict.innerHTML = district ; 45 } 46 } 47 xhr.send(null); 48 } 49 // 获取城市地址的元素 50 var Ocity = document.querySelector('#city'); 51 // 对城市地址进行监控,如果改变了,则调用获取区县的函数:getDistrict() 52 Ocity.onchange = function(){ 53 getDistrict(this.value); 54 }; 55 // 获取省区地址元素 56 var Oprovince = document.querySelector('#province'); 57 // 对省区地址进行监控,如果有发生改变,则调用城市的函数:getcity(); 58 Oprovince.onchange= function(){ 59 getcity(this.value); 60 }; 61 } 62 </script> 63 </head> 64 <body> 65 <?php 66 // 服务器连接,数据库选择,设置字符集编码 67 mysql_connect("localhost","root","root") or die(mysql_error()); 68 mysql_select_db("ajax_demo"); 69 mysql_query("set names utf8"); 70 ?> 71 72 <select name="province" id="province"> 73 <option value="0">请选择省区</option> 74 <?php 75 // 调用升级地址,遍历出来 76 $sql = "select * from ecs_region where parent_id=1" ; 77 $res = mysql_query($sql); 78 while($row=mysql_fetch_assoc($res)){ ?> 79 <option value="<?php echo $row['region_id'] ?>"><?php echo $row['region_name']; ?></option> 80 <?php 81 } 82 ?> 83 </select> 84 <!-- 城市区块 --> 85 <select name="city" id="city"> 86 <option value="0">请选择城市</option> 87 </select> 88 <!-- 区县区块 --> 89 <select name="district" id="district"> 90 <option value="0">请选择区县</option> 91 </select> 92 </body> 93 </html>
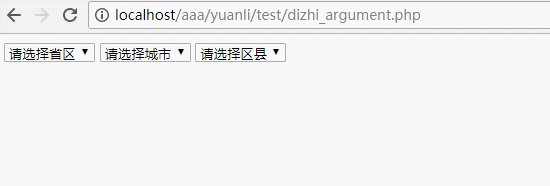
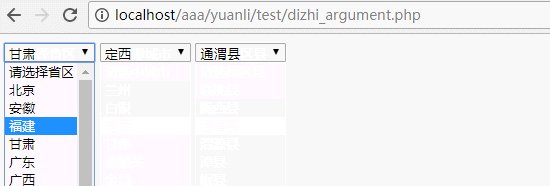
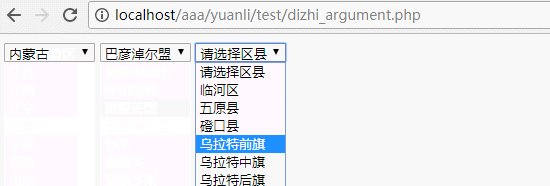
5.通过地址栏访问:http://localhost/aaa/yuanli/test/dizhi_argument.php
运行结果:结果OK,达到了三级代用的效果

上面使用的是GET 方法传递参数,如果想使用POST方式,只需要把dizhi_argument.php中的
xhr.open('GET',url,true); 改为 xhr.open('POST',url,true);
xhr.send(null); 改为 xhr.send("province_id="+Id);
并在send()函数前加入: xhr.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
这样就可以了