前言
项目开发中,我们可能会碰到这样的需求:select标签,禁止选择但又能通过序列化form表单传值到后台,但是当我们使用disabled="disabled"时发现,无法序列化form获取到select标签的值;当我们使用readonly="readonly"发现,我们还是能展开下拉框并选择值,这时候我们应该怎么实现这个需求呢?
代码实现
方法一
1、设置readonly="readonly",设置被禁用的页面效果
2、设置onmousedown="return false;",设置禁止鼠标按下事件
<form id="form"> <select id="select" name="select" class="form-control" readonly="readonly" onmousedown="return false;">
<option value="">请选择</option>
<option value="Y">Yes</option>
<option value="N">No</option>
</select> </form>
效果:

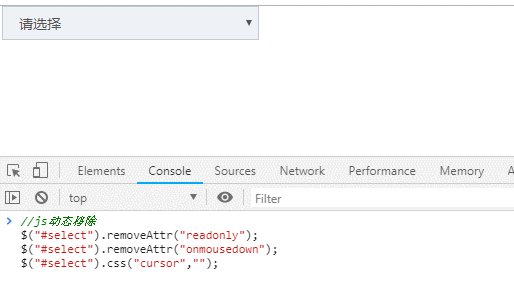
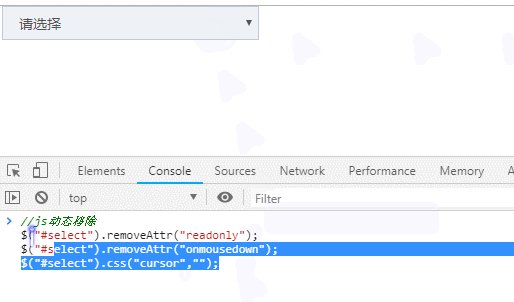
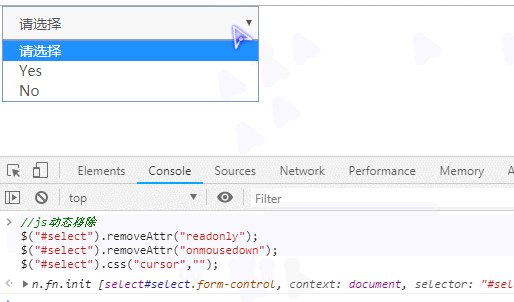
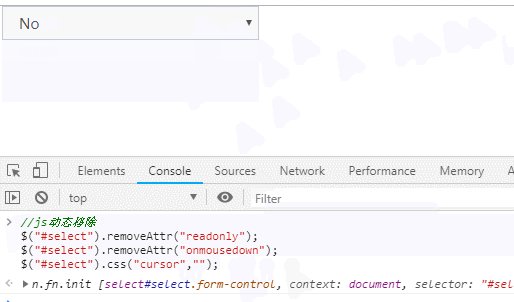
如何在js动态的添加与移除这个效果呢?
//js动态添加 $("#select").attr("readonly","readonly"); $("#select").attr("onmousedown","return false;");
//js动态移除 $("#select").removeAttr("readonly"); $("#select").removeAttr("onmousedown");
为了页面更加好看,可以设置鼠标的禁用样式:cursor: not-allowed;
$("#select").css("cursor","not-allowed");
$("#select").css("cursor","");


后记
暂时先记录到这里,后续有空再继续更新