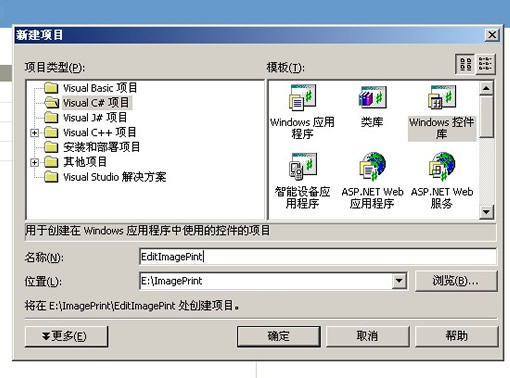
Windows控件在Web下的引用,首先我们建立一个window控件,项目名称为EditImagePint,然后,

我们把项目下的UserControl1.cs改为ImagePint.cs,切记文件名和构造函数都改!
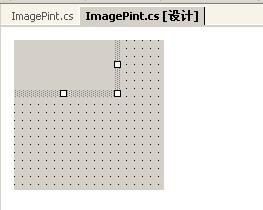
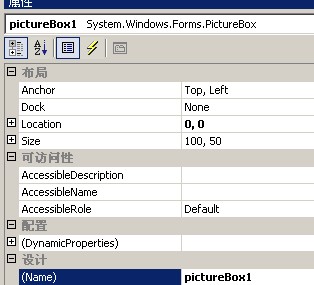
先制作界面,首先在设计模式下,我们将一个PictureBox拖放到解面上,命名为pictureBox1


下面我们转入代码页,也就是ImagePint.cs
我们需要引用的对象有:
using System;
using System.Collections;
using System.ComponentModel;
using System.Drawing;
using System.Data;
using System.Windows.Forms;
using System.IO;
using System.Net;
然后我们写一个函数
private void ImagePint_Load(object sender, System.EventArgs e)
{
/*具体代码我们下面介绍*/
}
这个函数,是为了在web页面使用时候加载使用的.
然后我们看控件自己的生成代码,把
this.Load += new System.EventHandler(this.ImagePint_Load);
加如InitializeComponent()中
#region 组件设计器生成的代码:
///
/// 设计器支持所需的方法 - 不要使用代码编辑器
/// 修改此方法的内容。
///
private void InitializeComponent()
{
this.pictureBox1 = new System.Windows.Forms.PictureBox();
this.SuspendLayout();
//
// pictureBox1
//
this.pictureBox1.Location = new System.Drawing.Point(0, 0);
this.pictureBox1.Name = "pictureBox1";
this.pictureBox1.TabIndex = 0;
this.pictureBox1.TabStop = false;
//
// ImagePint
//
this.Controls.Add(this.pictureBox1);
this.Name = "ImagePint";
//看到了吗?很明显,先面的是我们加上去的
this.Load += new System.EventHandler(this.ImagePint_Load);
this.ResumeLayout(false);
}
#endregion
有了这些东西,组件就可以在web下使用了,但是既然是水印,就应该有原始图片,和水印图片,及一些其他的参数,这里我们就用公共函数,至于web怎么把值传进去,我们到下面再说
#region 公共属性
//显示宽度
public int ImgWidht
{
get {return _ImgWidth;}
set {_ImgWidth = value;}
}
//显示高度
public int ImgHeight
{
get {return _ImgHeight;}
set {_ImgHeight = value;}
}
//透明度
private int Alpha
{
get {return _Alpha;}
set {_Alpha = value;}
}
//主图片地址
public string ZPicture
{
get {return _ZPicture;}
set {_ZPicture = value;}
}
//水印图片地址
public string FPicture
{
get {return _FPicture;}
set {_FPicture = value;}
}
#endregion
下面把完整的代码贡献给大家:
代码拷贝框
[Ctrl+A 全部选择 然后拷贝]
然后我们把这个控件生成一个Release版本,然后把生成的dll文件copy到你的虚拟目录下,然后就是web调用了,我们先建立一个虚拟目录,比如说我们建立的虚拟目录及地址为:
localhost/Object/ImagePrint/
我们就把生成的 EditImagePint.dll 文件copy到这个目录下
并建立一个html文件,把以下的代码放进去:
<object id="print" classid="http://localhost/Object/ImagePrint/
EditImagePint.dll#EditImagePint.ImagePint"
Width="177" Height="144" VIEWASTEXT >
<param name="ImgWidht" value="177">
<param name="ImgHeight" value="144">
<param name="Alpha" value="40">
<param name="ZPicture" value="http://localhost/Object/ImagePrint/my.jpg">
<param name="FPicture" value="http://localhost/Object/ImagePrint/make.jpg">
</object>
看到了把,这些param就是我们的公共属性了:),这样就把值传递进去了
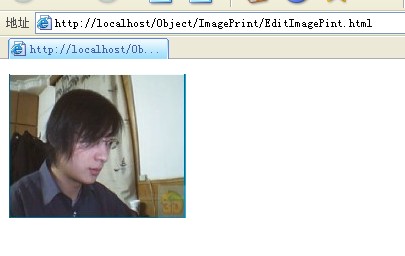
最终显示如下:

对不起大家,目前还不支持GIF
源码下载:点击下载
切记HTML里面的object的classid需要根据你的虚拟目录变化
经典论坛讨论帖:
http://www.blueidea.com/bbs/newsdetail.asp?id=2553689