Redis的介绍
Redis是一个开源的key-value存储系统。和Memcached类似,它支持存储的value类型相对更多,包括string(字符串)、list(链表)、set(集合)、zset(sorted set --有序集合)和hash(哈希类型)。这些数据类型都支持push/pop、add/remove及取交集并集和差集及更丰富的操作,而且这些操作都是原子性的。在此基础上,Redis支持各种不同方式的排序。与memcached一样,为了保证效率,数据都是缓存在内存中。区别的是Redis会周期性的把更新的数据写入磁盘或者把修改操作写入追加的记录文件,并且在此基础上实现了master-slave(主从)同步。
Redis官方网站
http://Redis.io
Redis中文官方网站
http://www.Redis.net.cn/
应用场景
1、配合关系型数据库做高速缓存
- 高频次,热门访问的数据,降低数据库IO
- 分布式架构,做session共享
2、由于其拥有持久化能力,利用其多样的数据结构存储特定的数据。
- 最新N个数据:通过List实现按自然时间排序的数据
- 排行榜 ,Top N:利用zset(有序集合)
- 时效性的数据,比如手机验证码:Expire 过期
- 计数器,秒杀:原子性,自增方法INCR、DECR
- 去除大量数据中的重复数据:利用Set集合
- 构建队列:利用list集合
- 发布订阅消息系统:pub/sub模式
Redis安装
windows环境不支持redis。
Linux 环境下安装redis
1、下载获得redis-3.2.5.tar.gz后将它放入我们的Linux目录/opt
2、解压命令:tar -zxvf redis-3.2.5.tar.gz
3、解压完成后进入目录:cd redis-3.2.5
4、在redis-3.2.5目录下执行make命令
运行make命令时出现故障意出现的错误解析:gcc:命令未找到
解决方法:
yum install gcc
yum install gcc-c++
5、在redis-3.2.5目录下再次执行make命令
报错:Jemalloc/jemalloc.h:没有那个文件
解决方案:运行make distclean之后再 make
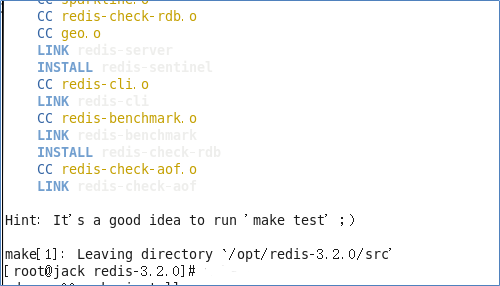
6、在redis-3.2.5目录下再次执行make命令

执行完make后,跳过make test 继续执行make install
如果在编译后执行了make install命令,这些程序会被复制到/usr/local/bin目录内,所以在命令行中直接输入程序名称即可执行。

安装完成。
Redis目录
查看默认安装目录:usr/local/bin
Redis-benchmark:性能测试工具,可以在自己本子运行,看看自己本子性能如何(服务启动起来后执行)
Redis-check-aof:修复有问题的AOF文件,rdb和aof后面讲
Redis-check-dump:修复有问题的dump.rdb文件
Redis-sentinel:Redis集群使用
redis-server:Redis服务器启动命令
redis-cli:客户端,操作入口
Redis启动
1、备份redis.conf:拷贝一份redis.conf到其他目录
2、修改redis.conf文件将里面的daemonize no 改成 yes,让服务在后台启动
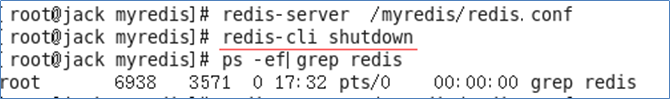
3、启动命令:执行 redis-server /root/myredis/redis.conf
4、用客户端访问: redis-cli

多个端口可以 redis-cli –p 6379
5、测试验证: ping

单实例关闭:redis-cli shutdown

也可以进入终端后再关闭

多实例关闭,指定端口关闭:redis-cli -p 6379 shutdown