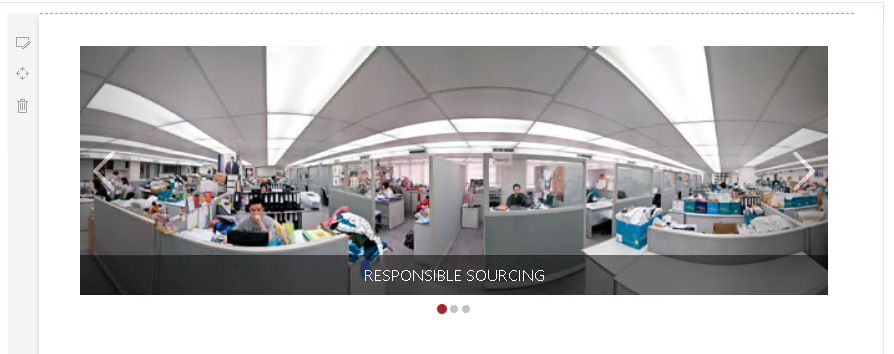
要实现的效果:根据不同列表名查询不同的轮播数据
数据从SharePoint站点查询出

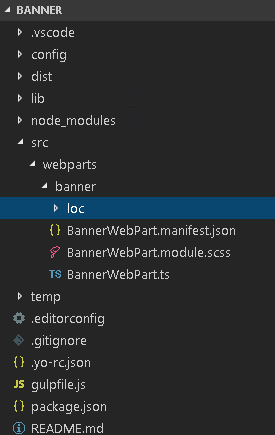
项目目录:

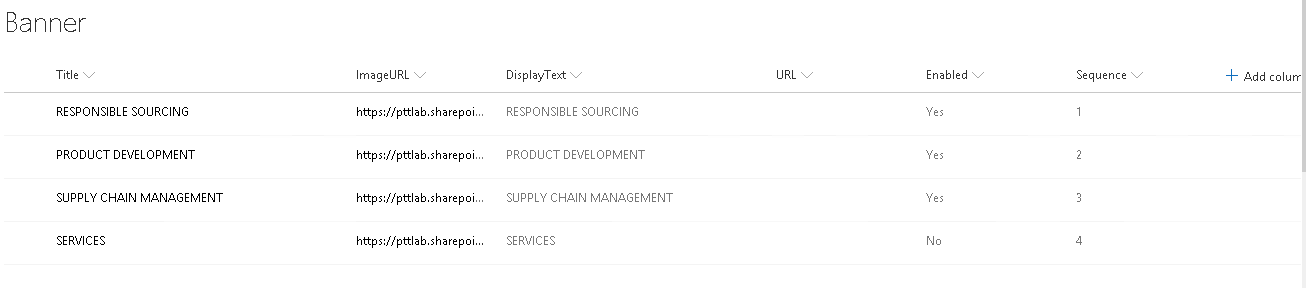
站点数据:

1. 创建spfx项目:详见SharePoint framework学习笔记——创建spfx项目
2. 引入jQuery和bootstrap
2.1 在config.json中的“externals”中添加jQuery和bootstrap
注意:path可直接使用CDN也可以用本地的路径,如使用CDN需确定是否是可使用的CDN
"externals": { "jquery": { "path": "https://code.jquery.com/jquery-1.12.4.min.js", "globalName": "jquery" }, "bootstrap": { "path": "https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js", "globalName": "bootstrap", "globalDependencies": ["jquery"] } }
2.2 在BannerWebPart.ts文件的最后一个import后添加引入在config.json声明的依赖
注:引入方式最后如下顺序,之前引入bootstrap一直提示没有bootstrap,FQ查阅了很多资料很多写法都是如下写法。
import 'jquery';
require('bootstrap');
2.3 引入bootstrap的样式文件
import { SPComponentLoader } from '@microsoft/sp-loader';
方法一:
protected onInit(): Promise<void> { SPComponentLoader.loadCss('https://pttlab.sharepoint.com/:u:/r/sites/CFLPortal/Style/bootstrap.min.css?csf=1&e=8GXv2Q'); SPComponentLoader.loadCss('https://pttlab.sharepoint.com/:u:/r/sites/CFLPortal/Style/banner.css?csf=1&e=DwauKt'); return super.onInit(); }
方法二:在render()中使用
let cssURL = "https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css Jump ";
SPComponentLoader.loadCss(cssURL);
方法三:详见SharePoint framework学习笔记——使用第三方插件
3. 获取站点的数据:详细介绍见SharePoint Framework学习笔记——根据官方文档查询列表内容并部署
直接贴代码
BannerWeb.ts
import { Version } from '@microsoft/sp-core-library';
import {
BaseClientSideWebPart,
IPropertyPaneConfiguration,
PropertyPaneTextField
} from '@microsoft/sp-webpart-base';
import { escape } from '@microsoft/sp-lodash-subset';
import styles from './BannerWebPart.module.scss';
import * as strings from 'BannerWebPartStrings';
import { SPComponentLoader } from '@microsoft/sp-loader';
import { Environment,EnvironmentType, Log} from '@microsoft/sp-core-library';
import { SPHttpClient, SPHttpClientResponse } from '@microsoft/sp-http';
import 'jquery';
require('bootstrap');
export interface IBannerWebPartProps {
listName: string;
}
export interface BannerLists{
value: BannerList[];
}
export interface BannerList{
Id:string;
Title:string;
ImageURL:URL;
DisplayText:string;
Enabled:boolean;
Sequence:number;
URL:URL;
}
export default class BannerWebPart extends BaseClientSideWebPart<IBannerWebPartProps> {
public render(): void {
this.domElement.innerHTML = `
<div id="carousel-example-generic" class="carousel slide" style='margin-bottom:20px;' data-ride="carousel">
<ol class="carousel-indicators" id="bannerOl" style='bottom:-35px;'>
</ol>
<div class="carousel-inner" role="listbox" id="bannerImg">
</div>
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span aria-hidden="true" class='leftOrRight' style='left:0;48px;'><img src='https://pttlab.sharepoint.com/:i:/r/sites/CFLPortal/Style/icon/left.png?csf=1&e=cawgON' /></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span aria-hidden="true" class='leftOrRight'><img src='https://pttlab.sharepoint.com/:i:/r/sites/CFLPortal/Style/icon/right.png?csf=1&e=anYPXW' /></span>
<span class="sr-only">Next</span>
</a>
</div>
`;
this._renderListAsync();
}
protected onInit(): Promise<void> {
SPComponentLoader.loadCss('https://pttlab.sharepoint.com/:u:/r/sites/CFLPortal/Style/bootstrap.min.css?csf=1&e=8GXv2Q');
SPComponentLoader.loadCss('https://pttlab.sharepoint.com/:u:/r/sites/CFLPortal/Style/banner.css?csf=1&e=DwauKt');
return super.onInit();
}
private _getListData(): Promise<BannerLists>{
const queryString: string = '$select=Title,ImageURL,Sequence,Id,Enabled,DisplayText,URL,Author/ID,Author/Title&$expand=Author/ID'+
',Author/Title&$orderby=Sequence asc';
return this.context.spHttpClient
.get(`${this.context.pageContext.web.absoluteUrl}/_api/web/lists/GetByTitle('${this.properties.listName}')/items?${queryString}`,
SPHttpClient.configurations.v1)
.then((response: SPHttpClientResponse) => {
if(response.status === 404){
Log.error('DisplayList-webPart', new Error('List not found.'));
return [];
} else {
return response.json();
}
});
}
private _renderListAsync(): void {
if(this.properties.listName==''|| this.properties.listName==null){
return;
}
this._getListData()
.then((response) => {
this._renderList(response.value);
});
}
private _renderList(items: BannerList[]):void{
let html: string = '';
let ols: string = '';
items.forEach((item: BannerList) => {
let title: string = '';
if(item.Title == null){
title = 'Missing title for item with ID = '+ item.Title;
} else {
title = item.Title;
}
let ImageURL: any = item.ImageURL;
let URL: any = item.URL;
let OrderSeq: number;
let Sequence: number = item.Sequence;
let Enabled: boolean;
let display: string;
let DisplayText: string = item.DisplayText;
Enabled = item.Enabled;
if(!Enabled){
display = "display: none;";
} else {
display = "";
}
let created: any = item['created'];
//html += `<li><img src='${item.ImageURL}' /></li>`;
//ols += ``;
if((DisplayText=='' || DisplayText ==null) && Sequence==1 && Enabled!=false){
html += `<div class='item active'><img src='${ImageURL.Url}' /><div class='img_title' style='background:rgba(0,0,0,0)'>${DisplayText}</div></div>`;
ols += `<li class='active' data-target='#carousel-example-generic' data-slide-to='${item.Id}'></li>`;
} else if((DisplayText!='' || DisplayText!=null) && Sequence==1 && Enabled!=false){
html += `<div class='item active'><img src='${ImageURL.Url}' /><div class='img_title'>${DisplayText}</div></div>`;
ols += `<li class='active' data-target='#carousel-example-generic' data-slide-to='${item.Id}'></li>`;
} else if((DisplayText!='' || DisplayText!=null) && Sequence!=1 && Enabled!=false) {
html += `<div class='item'><img src='${ImageURL.Url}' /><div class='img_title'>${DisplayText}</div></div>`;
ols += `<li data-target='#carousel-example-generic' data-slide-to='${item.Id}'></li>`;
} else if((DisplayText=='' || DisplayText ==null) && Sequence!=1 && Enabled!=false) {
html += `<div class='item'><img src='${ImageURL.Url}' /><div class='img_title' style='background:rgba(0,0,0,0)'>${DisplayText}</div></div>`;
ols += `<li data-target='#carousel-example-generic' data-slide-to='${item.Id}'></li>`;
}
})
const listContainer: Element = this.domElement.querySelector('#bannerImg');
const loContainer: Element = this.domElement.querySelector('#bannerOl');
listContainer.innerHTML = html;
loContainer.innerHTML = ols;
}
protected get disableReactivePropertyChanges(): boolean{
return true;
}
protected get dataVersion(): Version {
return Version.parse('1.0');
}
protected getPropertyPaneConfiguration(): IPropertyPaneConfiguration {
return {
pages: [
{
header: {
description: strings.PropertyPaneDescription
},
groups: [
{
groupName: strings.BasicGroupName,
groupFields: [
PropertyPaneTextField('listName', {
label: 'list name'
})
]
}
]
}
]
};
}
}
注:代码中”queryString“里的内容为要查询出的数据,可以理解为sql语句。
config.json
{ "$schema": "https://developer.microsoft.com/json-schemas/spfx-build/config.2.0.schema.json", "version": "2.0", "bundles": { "banner-web-part": { "components": [ { "entrypoint": "./lib/webparts/banner/BannerWebPart.js", "manifest": "./src/webparts/banner/BannerWebPart.manifest.json" } ] } }, "externals": { "jquery": { "path": "https://code.jquery.com/jquery-1.12.4.min.js", "globalName": "jquery" }, "bootstrap": { "path": "https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js", "globalName": "bootstrap", "globalDependencies": ["jquery"] } }, "localizedResources": { "BannerWebPartStrings": "lib/webparts/banner/loc/{locale}.js" } }