1、项目背景
2019年新型冠状病毒感染的肺炎疫情发生以来,牵动人心,举国哀痛,口罩、酒精、消毒液奇货可居。

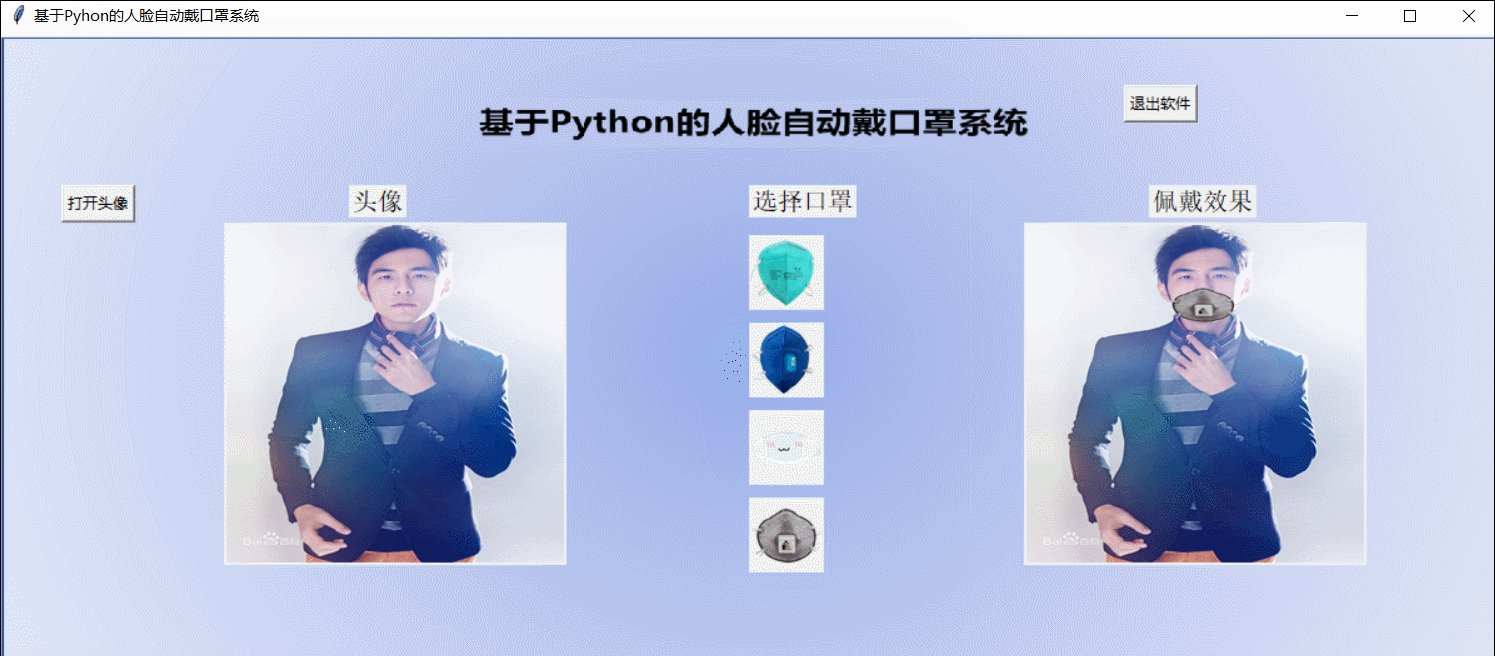
抢不到口罩,怎么办?作为技术人今天分享如何使用Python实现自动戴口罩系统,来安慰自己,系统效果如下所示:

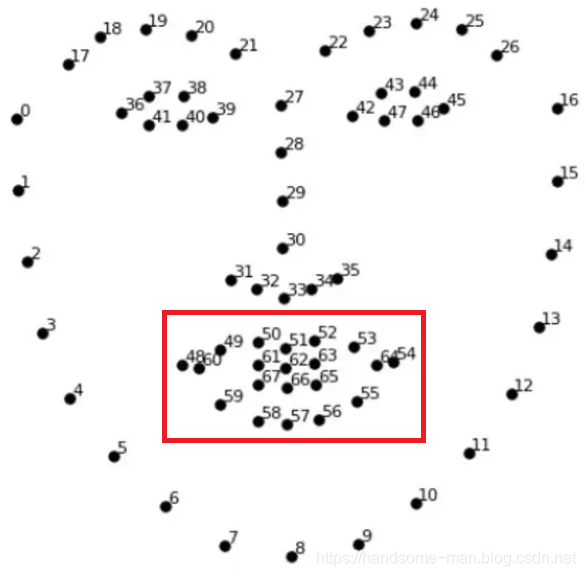
本系统的实现原理是借助 Dlib模块的Landmark人脸68个关键点检测库轻松识别出人脸五官数据,根据这些数据,确定嘴唇部分的位置数据(48点~67点位置),根据检测到嘴部的尺寸和方向,借助PLL模块调整口罩的尺寸和方向,实现将口罩放在图像的适当位置。

2、页面设计
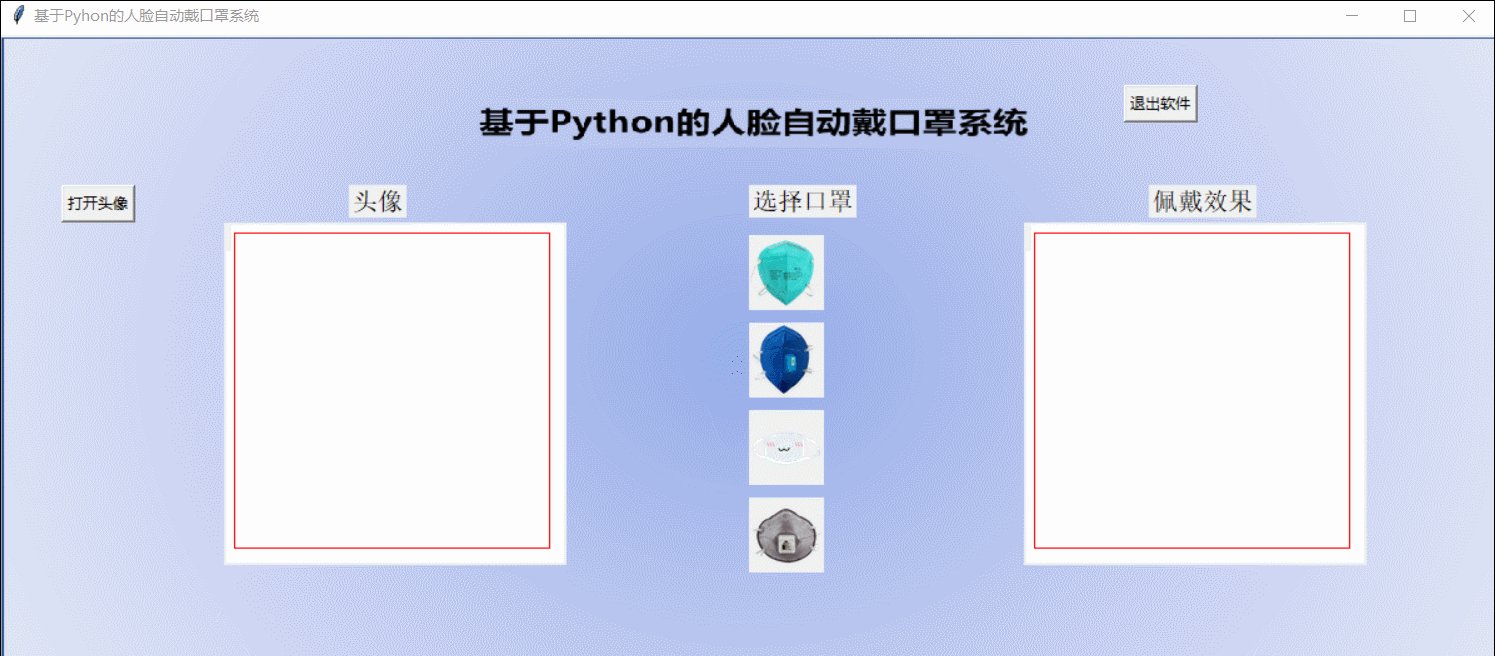
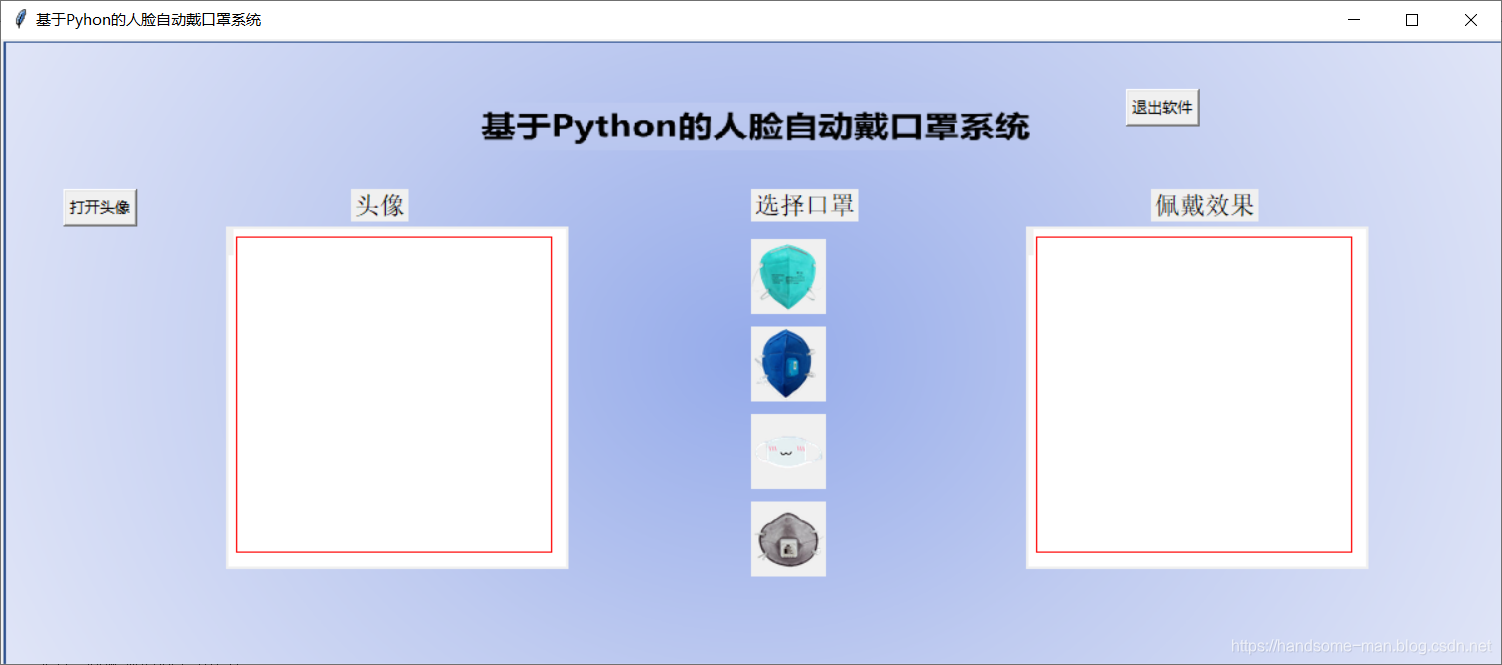
基于tkinter模块实现GUI设计,可载入人物图像,选择四种类型口罩(这里的口罩是处理好的图片),展示佩戴好口罩的效果,操作完成退出系统,效果如下所示:

页面布局实现代码如下所示:
1 def __init__(self): 2 self.root = tk.Tk() 3 self.root.title('基于Pyhon的人脸自动戴口罩系统') 4 self.root.geometry('1200x500') 5 6 self.path1_ = None 7 self.path2_ = None 8 self.seg_img_path = None 9 self.mask = None 10 self.label_Img_seg = None 11 12 decoration = PIL.Image.open('./pic/bg.png').resize((1200, 500)) 13 render = ImageTk.PhotoImage(decoration) 14 img = tk.Label(image=render) 15 img.image = render 16 img.place(x=0, y=0) 17 18 # 原图1的展示 19 tk.Button(self.root, text="打开头像", command=self.show_original1_pic).place(x=50, y=120) 20 tk.Button(self.root, text="退出软件", command=quit).place(x=900, y=40) 21 22 tk.Label(self.root, text="头像", font=10).place(x=280, y=120) 23 self.cv_orinial1 = tk.Canvas(self.root, bg='white', width=270, height=270) 24 self.cv_orinial1.create_rectangle(8, 8, 260, 260, width=1, outline='red') 25 self.cv_orinial1.place(x=180, y=150) 26 self.label_Img_original1 = tk.Label(self.root) 27 self.label_Img_original1.place(x=180, y=150) 28 29 tk.Label(self.root,text="选择口罩",font=10).place(x=600,y=120) 30 31 first_pic = Image.open("./pic/Mask.png") 32 first_pic = first_pic.resize((60, 60), Image.ANTIALIAS) 33 first_pic = ImageTk.PhotoImage(first_pic) 34 self.first = tk.Label(self.root, image=first_pic) 35 self.first.place(x=600,y=160, width=60, height=60) 36 self.first.bind("<Button-1>", self.mask0) 37 38 second_pic = Image.open("./pic/Mask1.png") 39 second_pic = second_pic.resize((60, 60), Image.ANTIALIAS) 40 second_pic = ImageTk.PhotoImage(second_pic) 41 self.second_pic = tk.Label(self.root, image=second_pic) 42 self.second_pic.place(x=600, y=230, width=60, height=60) 43 self.second_pic.bind("<Button-1>", self.mask1) 44 45 third_pic = Image.open("./pic/Mask3.png") 46 third_pic = third_pic.resize((60, 60), Image.ANTIALIAS) 47 third_pic = ImageTk.PhotoImage(third_pic) 48 self.third_pic = tk.Label(self.root, image=third_pic) 49 self.third_pic.place(x=600, y=300, width=60, height=60) 50 self.third_pic.bind("<Button-1>", self.mask3) 51 52 forth_pic = Image.open("./pic/Mask4.png") 53 forth_pic = forth_pic.resize((60, 60), Image.ANTIALIAS) 54 forth_pic = ImageTk.PhotoImage(forth_pic) 55 self.forth_pic = tk.Label(self.root, image=forth_pic) 56 self.forth_pic.place(x=600, y=370, width=60, height=60) 57 self.forth_pic.bind("<Button-1>", self.mask4) 58 59 tk.Label(self.root, text="佩戴效果", font=10).place(x=920, y=120) 60 self.cv_seg = tk.Canvas(self.root, bg='white', width=270, height=270) 61 self.cv_seg.create_rectangle(8, 8, 260, 260, width=1, outline='red') 62 self.cv_seg.place(x=820, y=150) 63 self.label_Img_seg = tk.Label(self.root) 64 self.label_Img_seg.place(x=820, y=150) 65 66 self.root.mainloop()
载入人物图像,实现代码如下所示:
1 # 原图1展示 2 def show_original1_pic(self): 3 self.path1_ = askopenfilename(title='选择文件') 4 print(self.path1_) 5 self.Img = PIL.Image.open(r'{}'.format(self.path1_)) 6 Img = self.Img.resize((270,270),PIL.Image.ANTIALIAS) # 调整图片大小至256x256 7 img_png_original = ImageTk.PhotoImage(Img) 8 self.label_Img_original1.config(image=img_png_original) 9 self.label_Img_original1.image = img_png_original # keep a reference 10 self.cv_orinial1.create_image(5, 5,anchor='nw', image=img_png_original)
人脸戴口罩展示,实现代码如下所示:
1 # 人脸戴口罩效果展示 2 def show_morpher_pic(self): 3 img1 = cv2.imread(self.path1_) 4 x_min, x_max, y_min, y_max, size = self.get_mouth(img1) 5 adding = self.mask.resize(size) 6 im = Image.fromarray(img1[:, :, ::-1]) # 切换RGB格式 7 # 在合适位置添加头发图片 8 im.paste(adding, (int(x_min), int(y_min)), adding) 9 # im.show() 10 save_path = self.path1_.split('.')[0]+'_result.jpg' 11 im.save(save_path) 12 Img = im.resize((270, 270), PIL.Image.ANTIALIAS) # 调整图片大小至270x270 13 img_png_seg = ImageTk.PhotoImage(Img) 14 self.label_Img_seg.config(image=img_png_seg) 15 self.label_Img_seg.image = img_png_seg # keep a reference
导入四种口罩图像,实现代码如下所示:
1 def mask0(self, event): 2 self.mask = Image.open('pic/mask.png') 3 self.show_morpher_pic() 4 5 def mask1(self, event): 6 self.mask = Image.open('pic/mask1.png') 7 self.show_morpher_pic() 8 9 def mask3(self, event): 10 self.mask = Image.open('pic/mask3.png') 11 self.show_morpher_pic() 12 13 def mask4(self, event): 14 self.mask = Image.open('pic/mask4.png') 15 self.show_morpher_pic()
3、器官识别
页面功能实现后就是依托Dlib库实现人脸器官关键点的识别,分析出嘴部位置及尺寸,这里为了方便各位直观了解,写了一个测试Demo,将人物脸部关键点都显示出来,代码如下所示:
1 #coding=utf-8 2 #图片检测 - Dlib版本 3 import cv2 4 import dlib 5 import time 6 t=time.time() 7 path = "./pic/im.jpg" 8 img = cv2.imread(path) 9 gray = cv2.cvtColor(img, cv2.COLOR_BGR2GRAY) 10 11 #人脸分类器 12 detector = dlib.get_frontal_face_detector() 13 # 获取人脸检测器 14 predictor = dlib.shape_predictor( 15 "./shape_predictor_68_face_landmarks.dat" 16 ) 17 18 dets = detector(gray, 1) 19 for face in dets: 20 shape = predictor(img, face) # 寻找人脸的68个标定点 21 # 遍历所有点,打印出其坐标,并圈出来 22 for pt in shape.parts(): 23 pt_pos = (pt.x, pt.y) 24 cv2.circle(img, pt_pos, 1, (0, 255, 0), 2) 25 cv2.imshow("image", img) 26 print('所用时间为{}'.format(time.time()-t)) 27 cv2.waitKey(0) 28 #cv2.destroyAllWindows() 29 time.sleep(5)
效果如下所示:

在本系统中这些关键点无需绘制显示,直接使用就可以,实现代码如下所示:
1 def get_mouth(self, img): 2 img_gray = cv2.cvtColor(img, cv2.COLOR_BGR2GRAY) 3 detector = dlib.get_frontal_face_detector() 4 predictor = dlib.shape_predictor('./shape_predictor_68_face_landmarks.dat') 5 faces = detector(img_gray, 0) 6 for k, d in enumerate(faces): 7 x = [] 8 y = [] 9 # 人脸大小的高度 10 height = d.bottom() - d.top() 11 # 人脸大小的宽度 12 width = d.right() - d.left() 13 shape = predictor(img_gray, d) 14 # 48-67 为嘴唇部分 15 for i in range(48, 68): 16 x.append(shape.part(i).x) 17 y.append(shape.part(i).y) 18 # 根据人脸的大小扩大嘴唇对应口罩的区域 19 y_max = (int)(max(y) + height / 3) 20 y_min = (int)(min(y) - height / 3) 21 x_max = (int)(max(x) + width / 3) 22 x_min = (int)(min(x) - width / 3) 23 size = ((x_max - x_min), (y_max - y_min)) 24 return x_min, x_max, y_min, y_max, size
4、退出系统
退出系统非常简单,一行Demo即可实现,如下所示:
1 def quit(self): 2 self.root.destroy()
作者:华为云特约供稿开发者 不脱发的程序猿
