摘要:华为导流测试平台通过对线上流量回放到被测环境中,利用线上真实流量进行充分测试,保证业务系统稳定上线。但是业务在导流测试过程中现网数据库往往难以同步到测试环境,导致现网数据无法正常回放,测试价值降低。由此提出回放过程中对数据库进行mock,以保证回放过程正常进行。
一、需求分析
1.背景
华为导流测试平台通过对线上流量回放到被测环境中,利用线上真实流量进行充分测试,保证业务系统稳定上线。但是业务在导流测试过程中现网数据库往往难以同步到测试环境,导致现网数据无法正常回放,测试价值降低。由此提出回放过程中对数据库进行mock,以保证回放过程正常进行。
2.方案分析
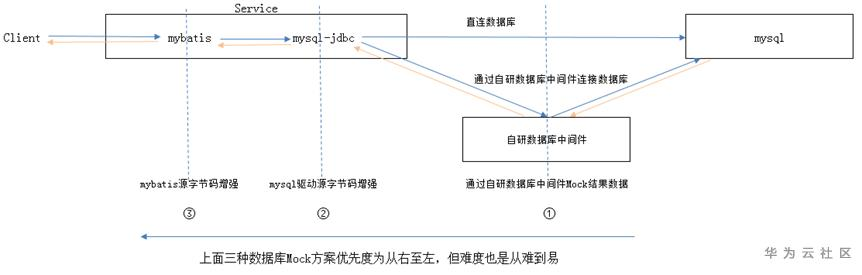
数据库Mock方案大致分为以下3种:

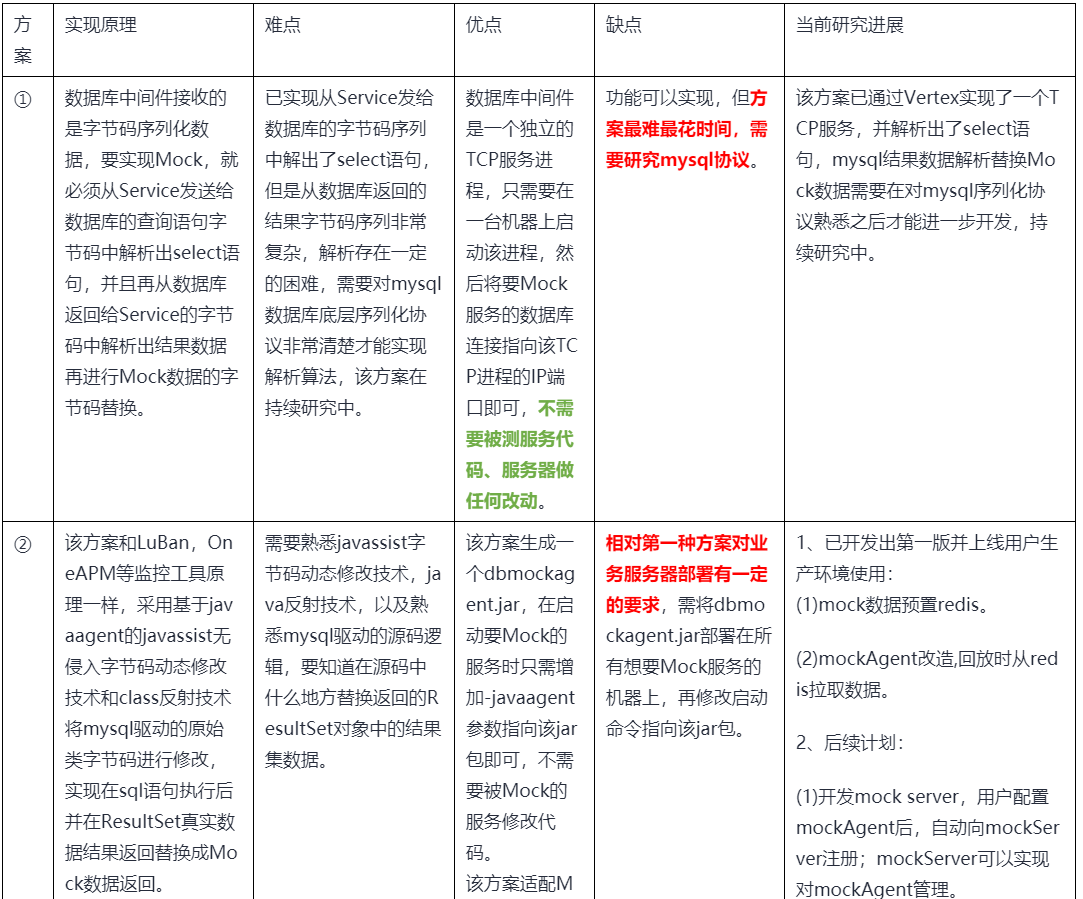
3.方案对比


二、方案2:MySQL驱动字节码修改增强方案详细说明
1.方案设计
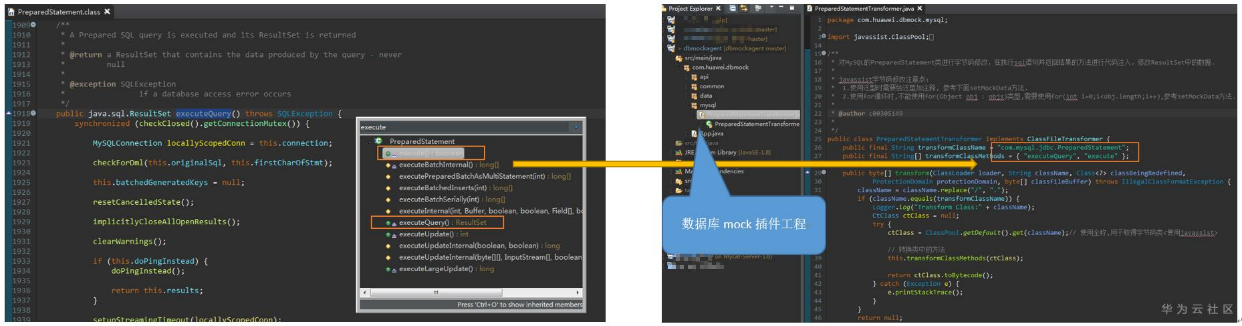
字节码增强:通过分析MySQL数据库驱动源码可知,获取数据库返回的ResultSet结果集的方法在com.mysql.jdbc.PreparedStatement类中的executeQuery方法,和执行完execute方法之后再调用getResultSet方法两种方式,所以我们需要对executeQuery和execute两个方法进行字节码修改增强。即在这两个方法执行完成之后,注入以下代码:获取Mock文件中的行列数据,转成MySQL需要的字节码对象,再设置到ResultSet实例化对象中替换原数据库的真实数据即可。

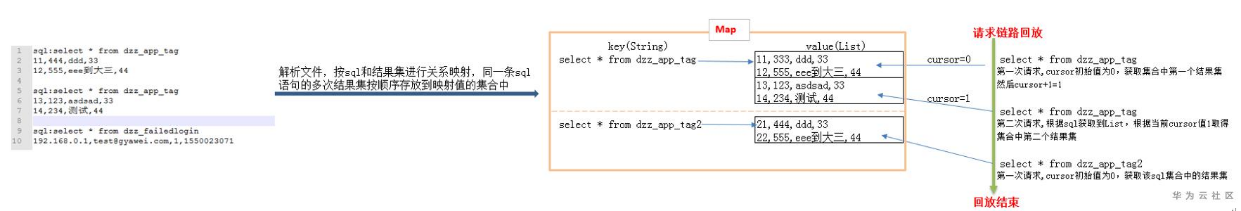
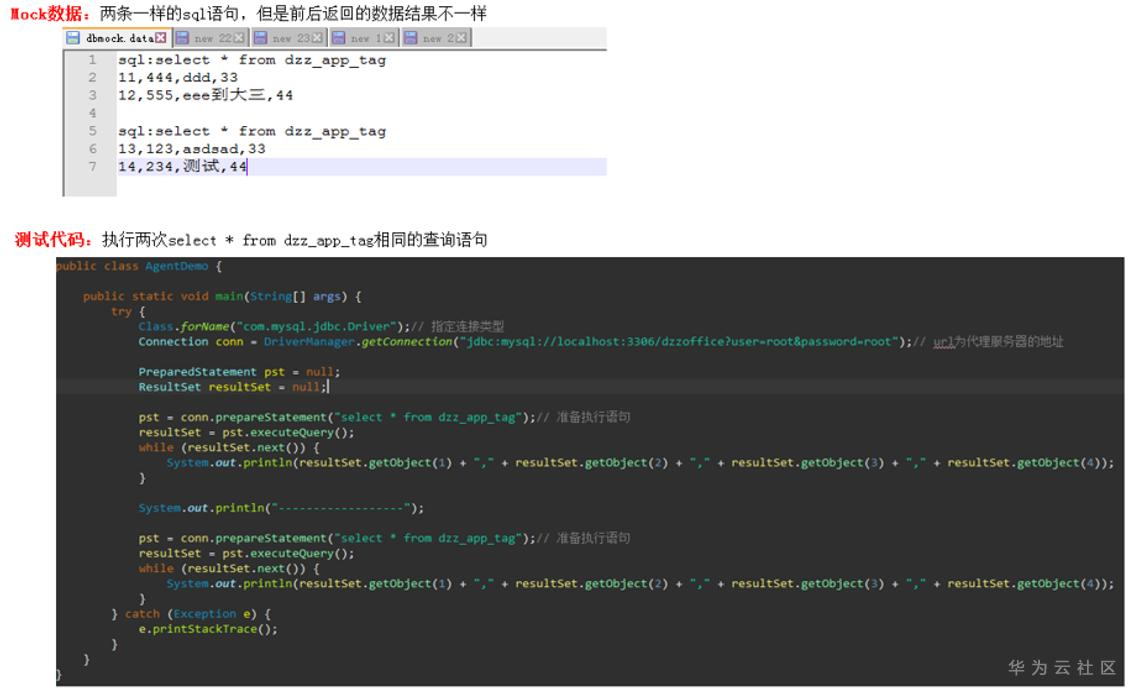
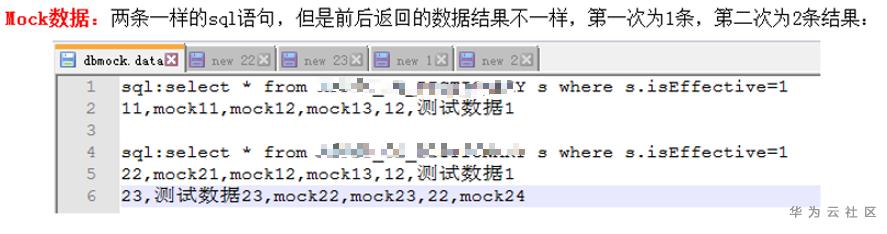
Mock数据设计和解析:一次请求链路中,比如有下面三次查询语句,并且存在相同sql执行多次并且返回结果不同的情况,那么我们在回放请求过程时,就得按顺序去依次取得每条sql执行的结果数据,而且能做到可对链路中其中一些sql结果进行mock,不mock的sql返回数据库的真实数据。

2.使用说明
1.在需要数据库Mock功能的第三方服务的启动命令中增加-javaagent参数指向该jar包,方式如下:
java -javaagent:D:/dbmockagent.jar -jar **.jar
2.参数设置:
(1)可设置dbmock.file参数指定Mock数据文件,不设置时默认为C:/dbmock.data。目前只实现了从文件中读取mock数据,可扩展从接口等其它地方获取Mock数据。
java -javaagent:D:/dbmockagent.jar -Ddbmock.file="D:/dbmock.data" –jar **.jar
(2)可设置dbmock.port参数指定重载Mock数据接口调用的端口,可不设置,默认为8888:
java -javaagent:D:/dbmockagent.jar -Ddbmock.file="D:/dbmock.data" -Ddbmock.port=8088 -jar **.jar
3.方案测试
3.1 使用MySQL驱动直连数据库

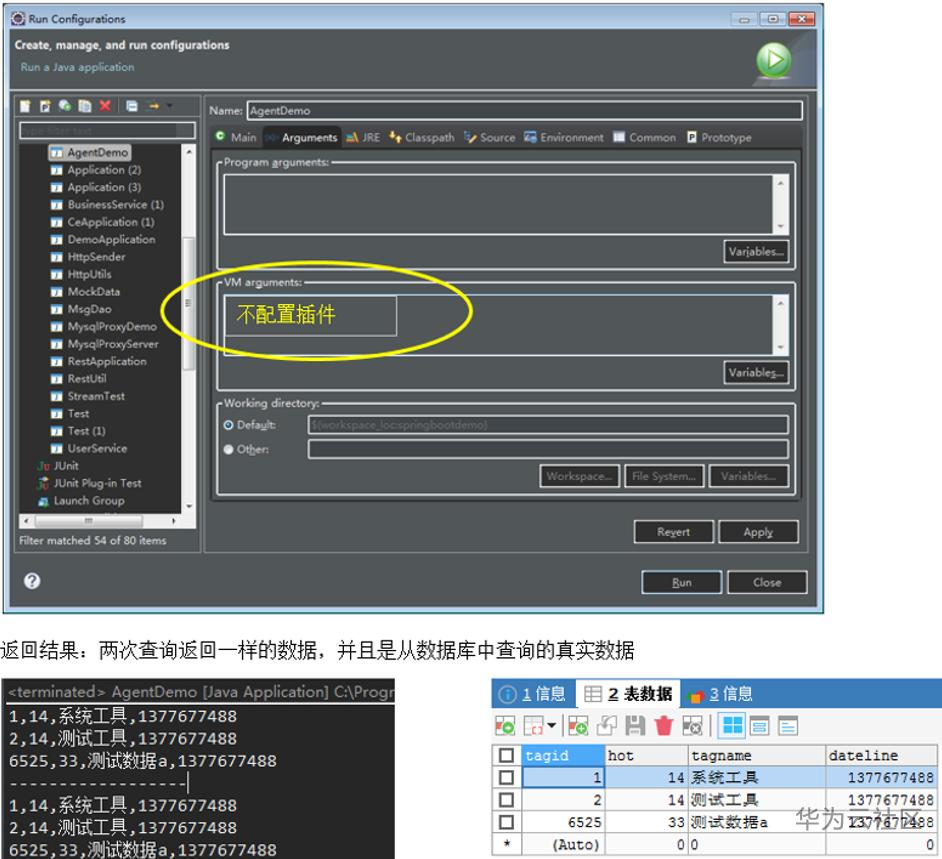
3.1.1 不使用插件

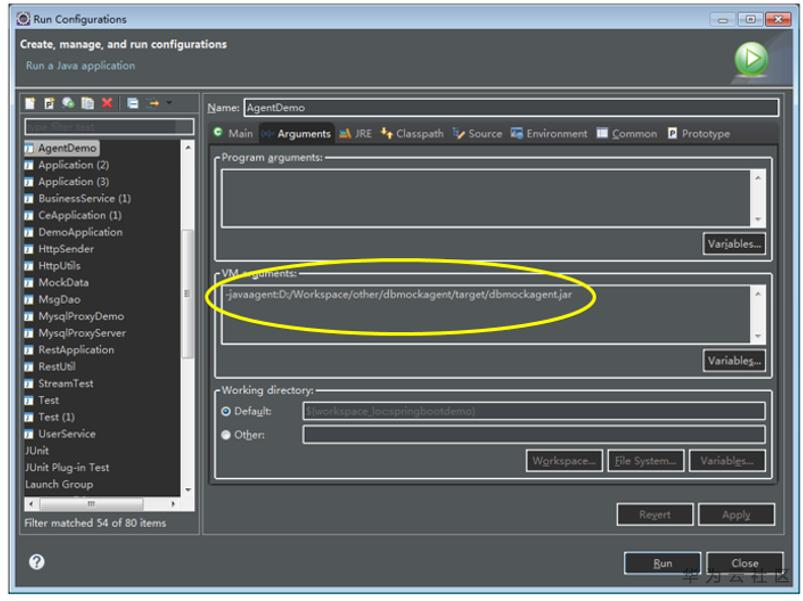
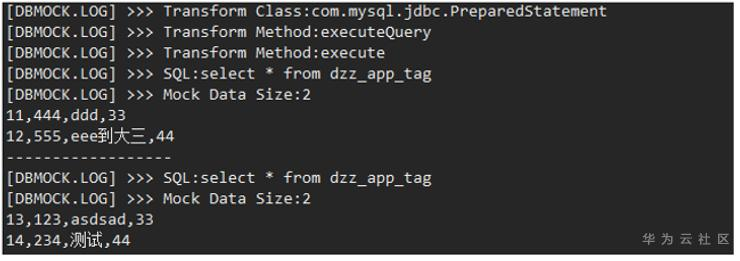
3.1.2 使用插件

再次运行上面的代码,执行结果如下,输出了DBMock相关的log信息,返回的数据正好为上面mock的数据,并且两次sql语句虽然相同,但是返回的结果数据是按照mock文件里的顺序返回的。

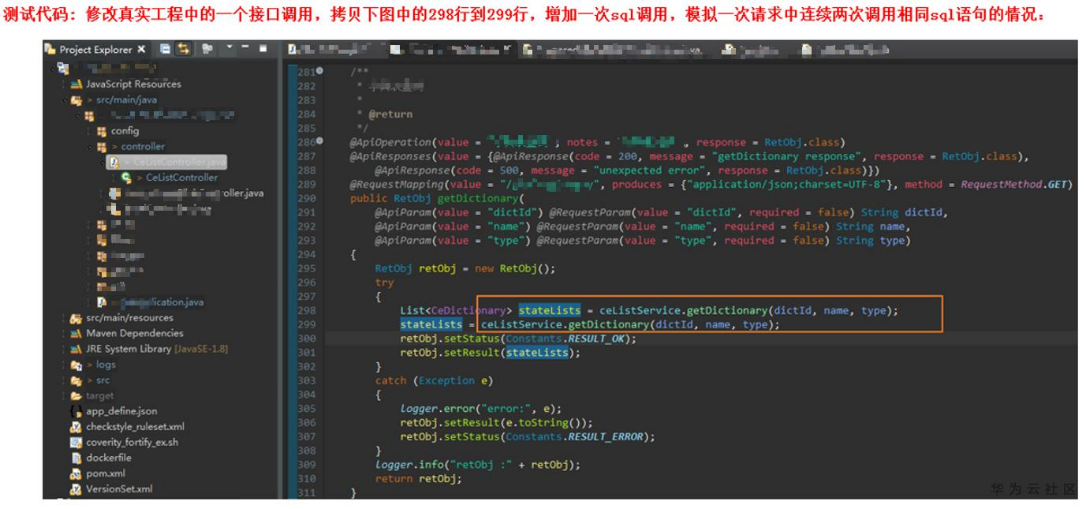
3.2 SpringBoot工程中通过MyBatis连接数据库


3.2.1 不使用插件


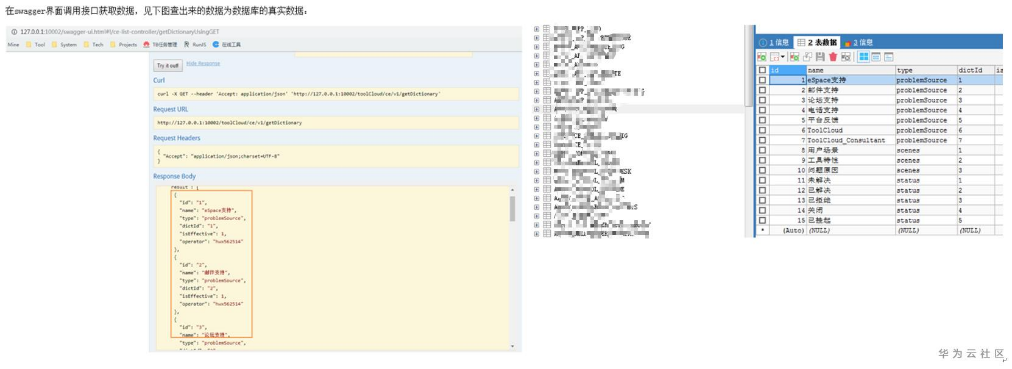
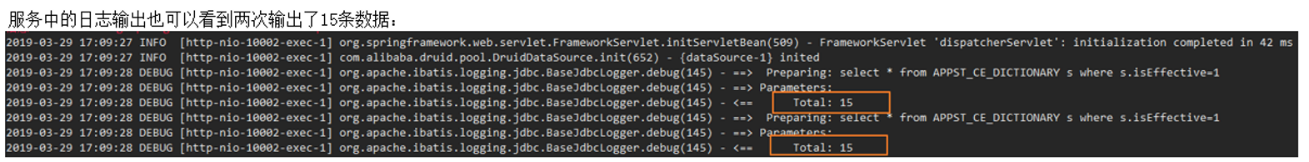
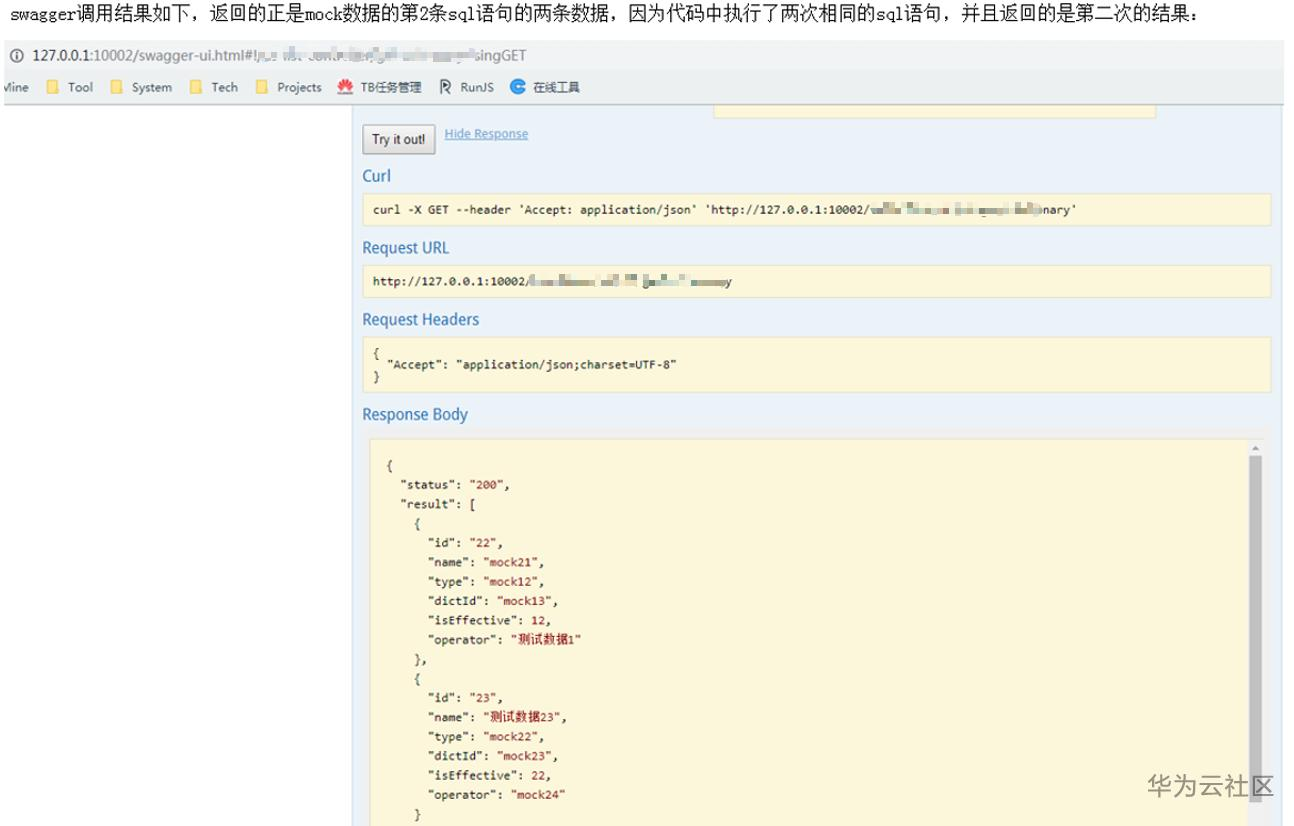
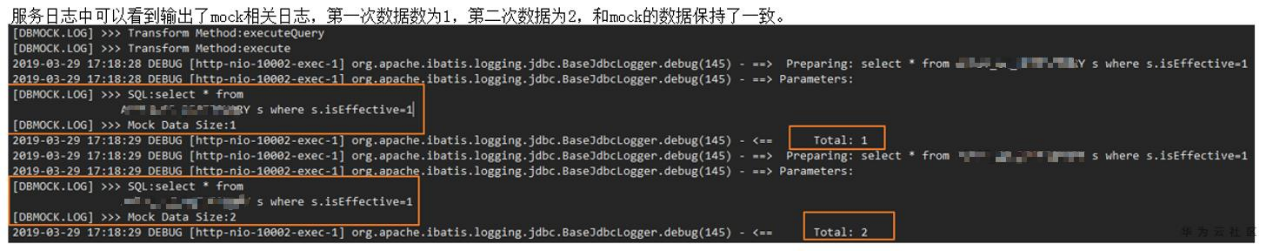
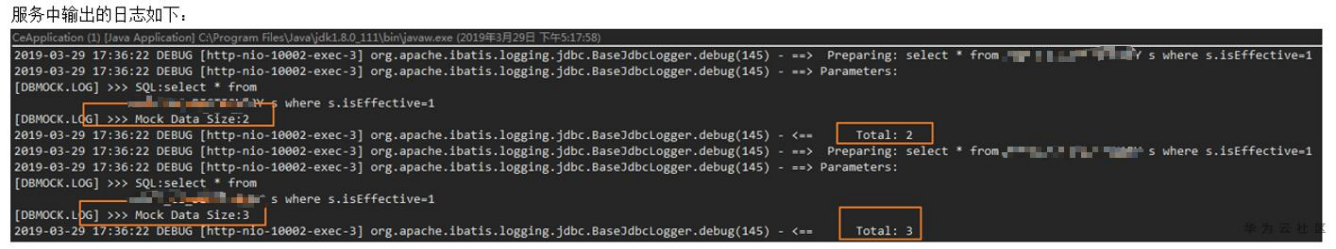
3.2.2 使用插件


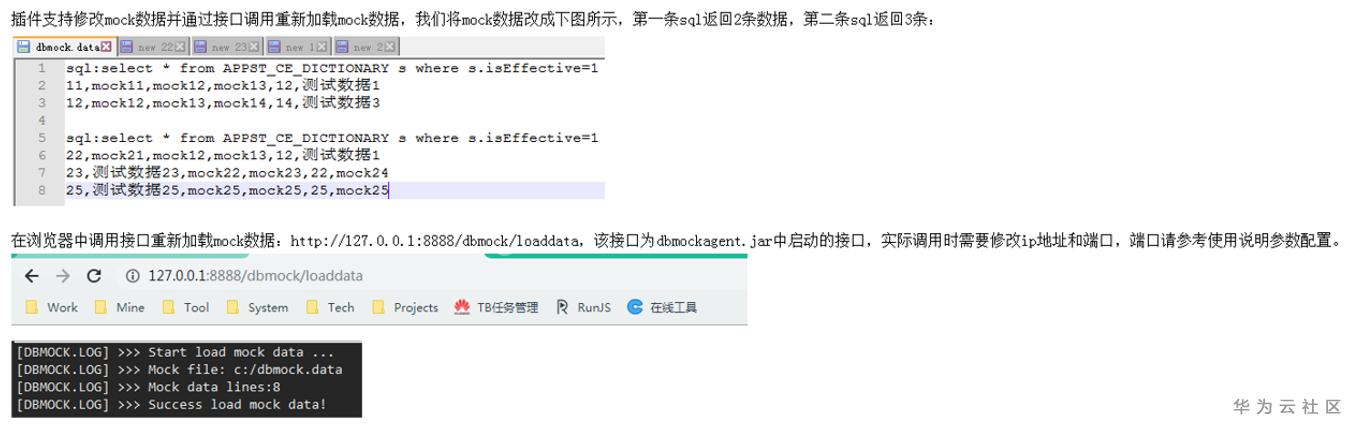
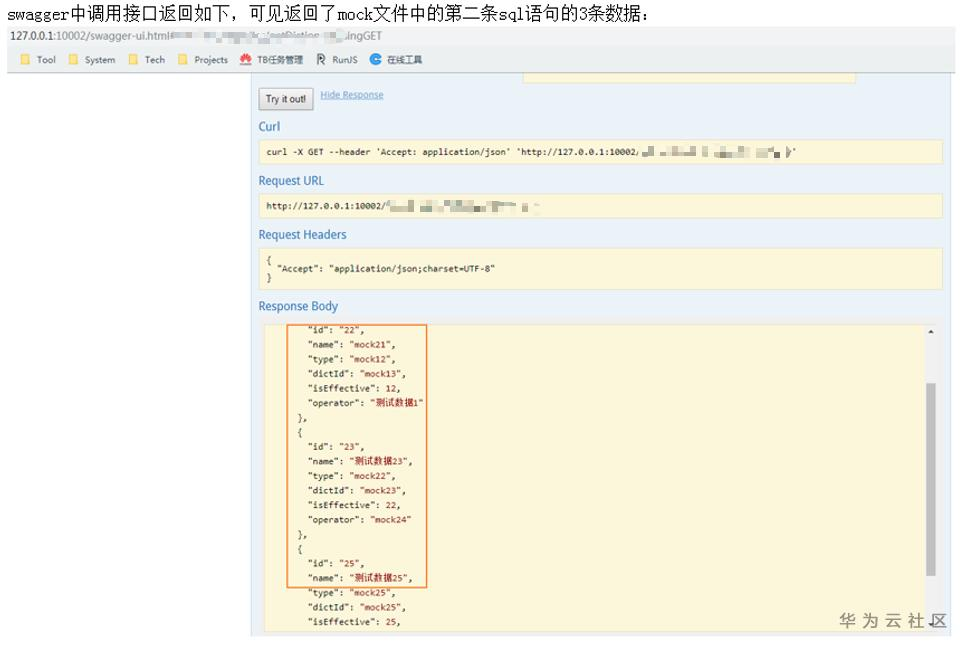
3.3 Mock数据更新



本文分享自华为云社区《数据库Mock方案设计》,原文作者:chenhuaping 。