
阅识风云是华为云信息大咖,擅长将复杂信息多元化呈现,其出品的一张图(云图说)、深入浅出的博文(云小课)或短视频(云视厅)总有一款能让您快速上手华为云。更多精彩内容请单击此处。
摘要: 华为云数据安全中心(Data Security Center,简称DSC)提供数据脱敏功能,支持静态脱敏和动态脱敏两种形式,覆盖多种场景,帮助您实现全栈敏感数据防护。
本文分享自华为云社区《云小课 | 安全第8课 DSC:快速识别敏感数据并脱敏》原文作者:阅识风云
敏感数据是指泄漏后可能会给社会或个人带来严重危害的数据。

对个人而言,身份证号码、家庭住址、工作单位、银行卡号等隐私信息都是敏感数据;对企业或组织而言,客户资料、财务信息、技术资料、重大决策等公司核心信息都是敏感数据。
数据脱敏:指对敏感数据进行改造,让敏感信息隐藏,从而实现对敏感隐私数据的保护。例如,某产品需要使用敏感数据进行分析,如身份证、银行卡号等,但同时需要保护敏感数据不被他人非法查看或使用,可以对敏感数据进行遮盖、变形等脱敏处理。
那么,如何为敏感数据穿上"防护衣",有效保护敏感数据呢?
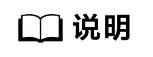
DSC助您轻松实现数据的动静脱敏,全方位确保敏感信息不被泄露。

跟随小课的脚步,两步教您通过华为云DSC实现敏感数据识别与脱敏~~

温馨提示:DSC提供了动态脱敏的API接口供您使用,具体请参考数据动态脱敏。
DSC预置了100+条敏感数据识别和脱敏规则,可对个人敏感信息(身份证、银行卡、姓名、手机号、邮箱等)、企业敏感信息(营业执照号码、税务登录证号码等)、密钥敏感信息(PEM证书、HEY私钥等)、设备敏感信息(IP地址、MAC地址、IPV6地址等)、位置敏感信息(省份、城市、GPS位置、地址等)和通用敏感信息(日期)等敏感信息进行识别和脱敏,具体的脱敏算法及使用场景请参考脱敏算法。
示例:
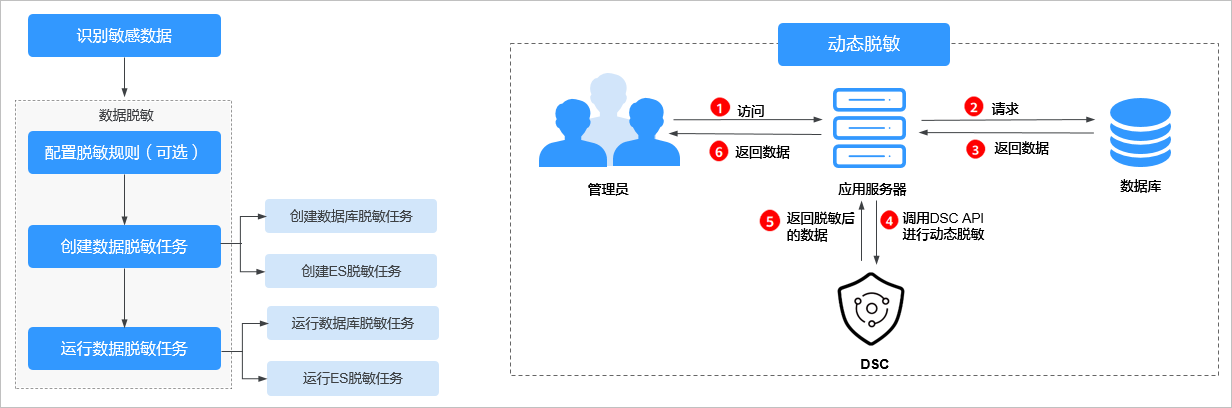
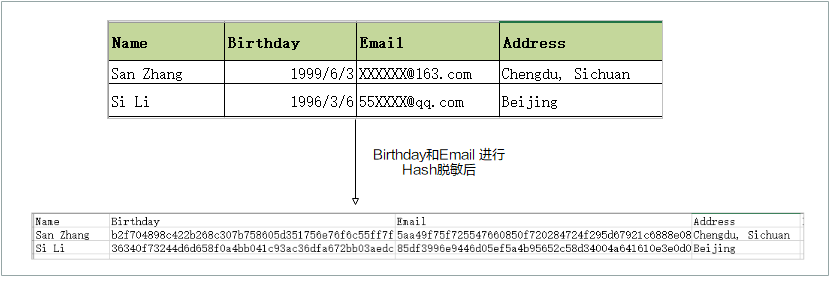
假设“rsd-dsc-test”数据库中的“dsc_yunxiaoke”表存储了如下银行员工的信息表:

现需对该表进行敏感数据识别并完成脱敏,可选择预置的“银行金融领域模板”的识别规则组,识别出敏感数据并生成识别结果数据报告,再对识别出的敏感数据采用“Hash脱敏”中的SHA256算法进行脱敏处理。
第一步:识别敏感数据
购买数据安全中心服务后,进入DSC管理控制台。
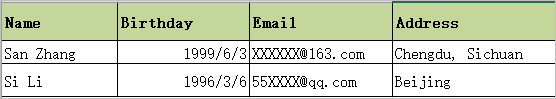
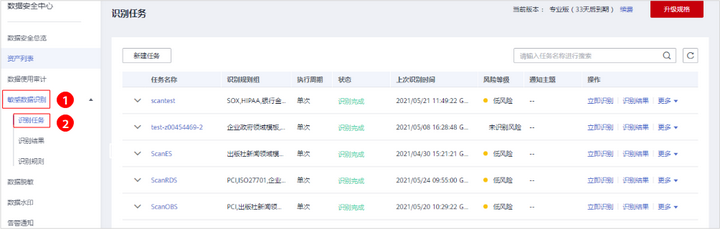
在左侧导航树中,选择“敏感数据识别 > 识别任务”,进入“识别任务”页面。

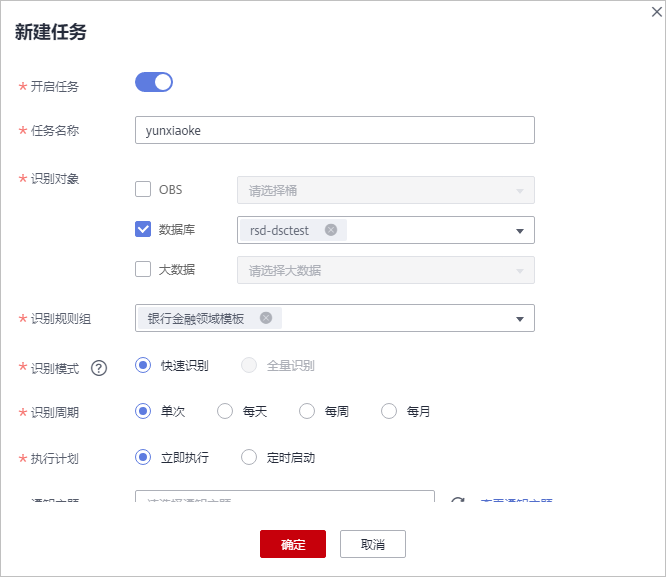
单击“新建任务”,在弹出的“新建任务”对话框中,配置任务基本信息。

单击“确定”,返回敏感数据任务列表。

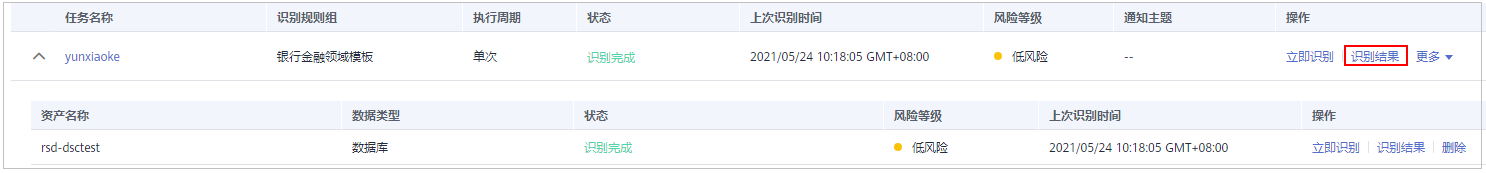
任务状态为“识别完成”后,在该任务的操作列,单击“识别结果”,查看数据识别结果。

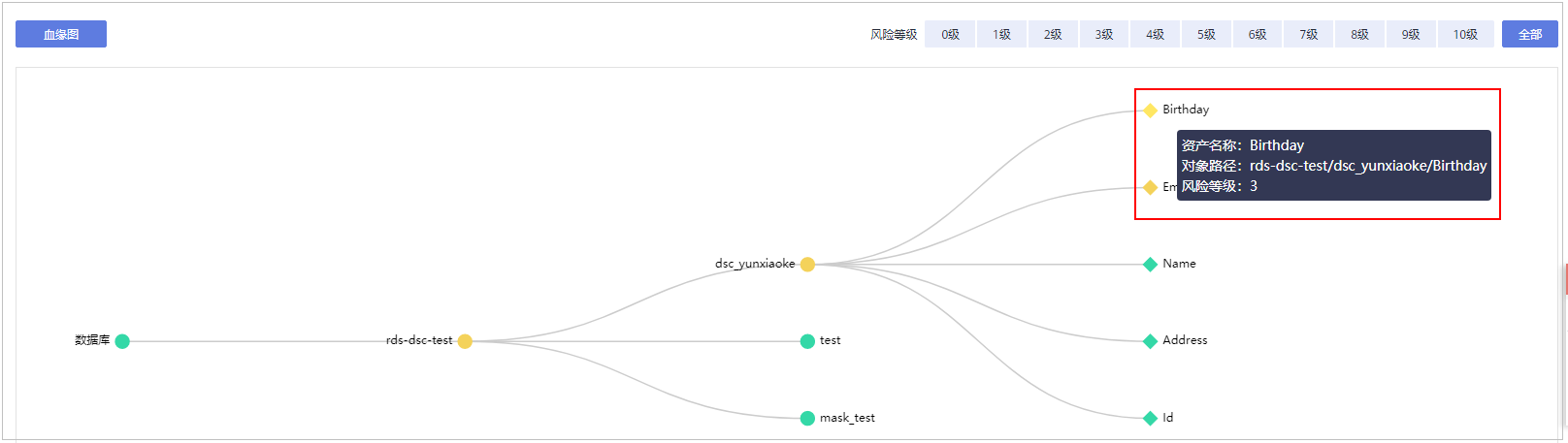
由上图可见,Birthday和Email列被识别为敏感数据风险。
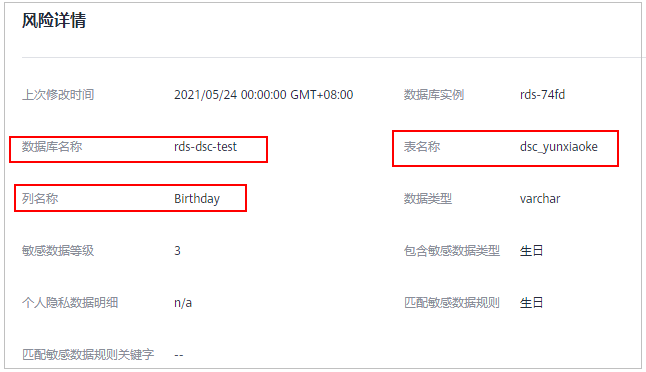
单击风险字段,查看风险详情。

参考“第二步:数据脱敏”对数据库“rds-dsc-test”中的表“dsc_yunxiaoke”的Birthday和Email列进行脱敏。
----结束
第二步:数据脱敏
DSC支持创建数据库脱敏任务和ES脱敏任务,脱敏方法类似,本节以创建数据库静态脱敏任务为例进行演示,如需了解ES脱敏的相关方法,请参见创建ES脱敏任务。
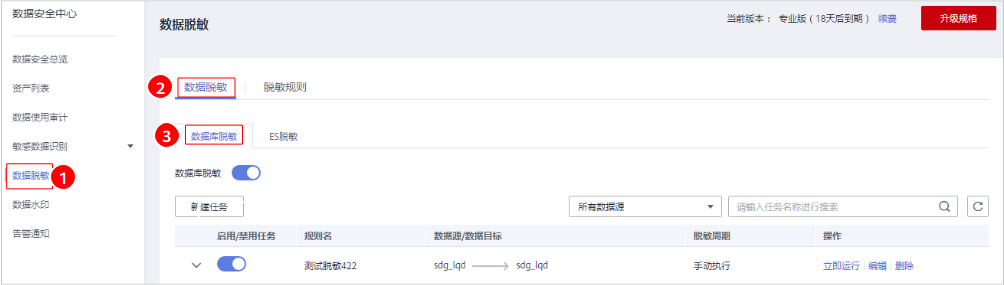
在左侧导航树中,选择“数据脱敏”,进入“数据脱敏 > 数据库脱敏”页面。


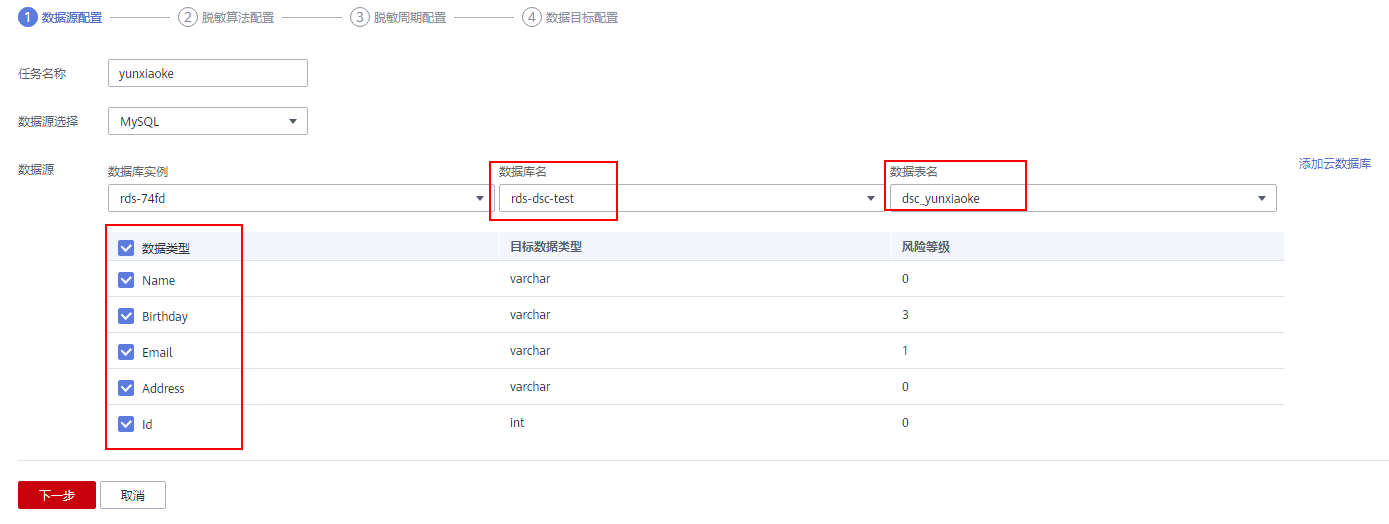
单击“新建任务”,进行“数据源配置”。如果您想脱敏后生成一张完整的表,此处勾选所有数据类型。

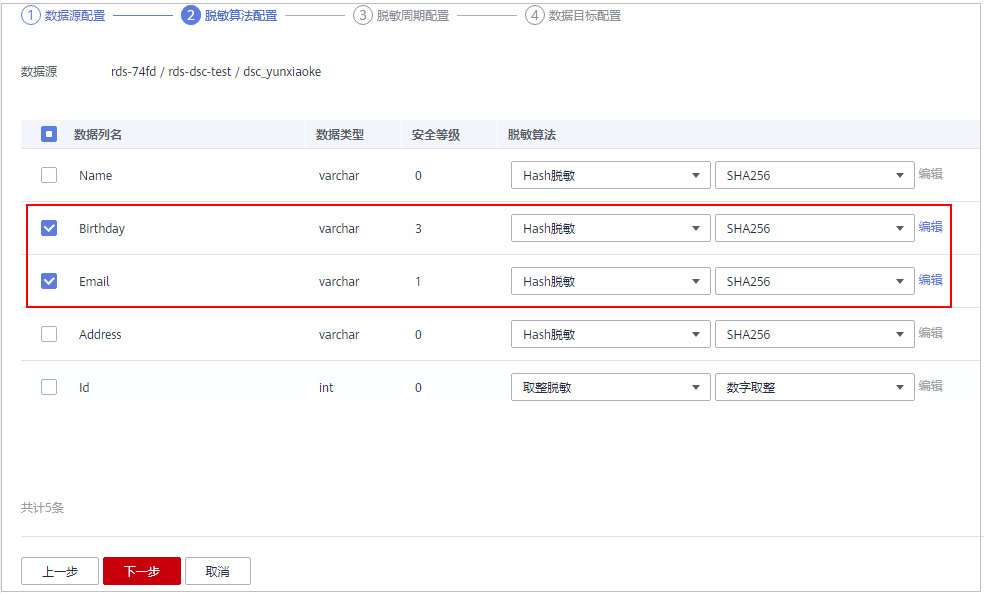
单击“下一步”,进行“脱敏算法配置”。

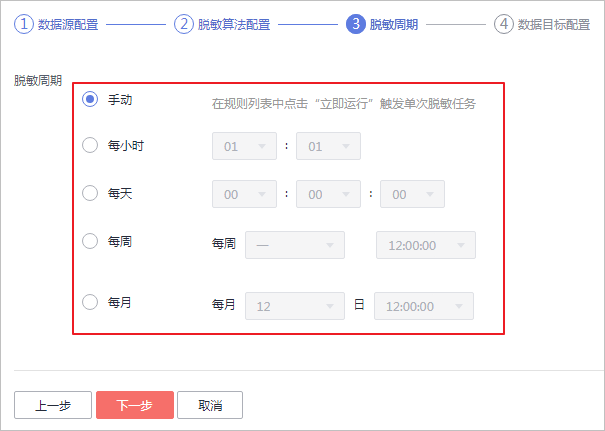
单击“下一步”,进入“脱敏周期”页面,配置脱敏周期。

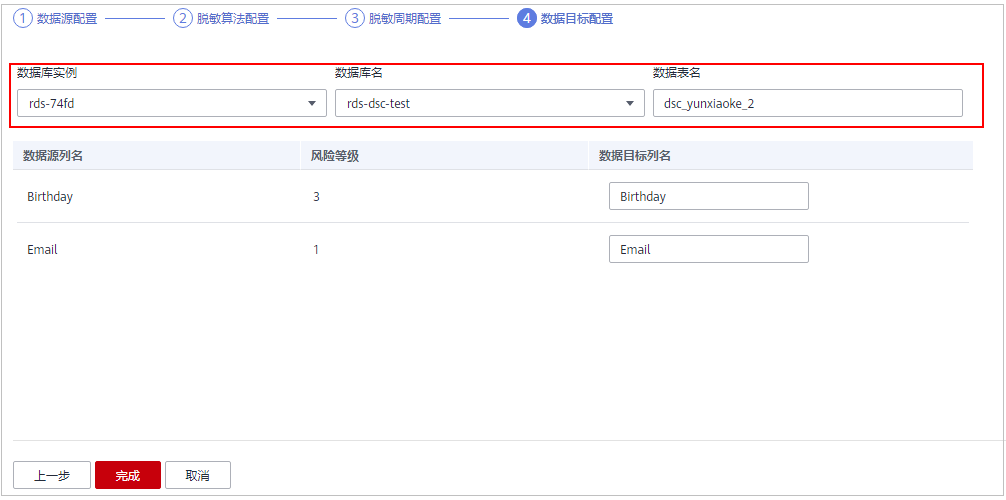
单击“下一步”,进行“数据目标配置”,配置脱敏后生成的表的存放位置。


当“状态”为“已完成”时,表示脱敏成功。
----结束
效果验证

更多关于DSC的功能,戳这里进行了解吧~~。