本人买了新电脑后,虽然电脑显示器颜色也不错,就是刚买回来提示个true color没正确安装,我也没在意,因为感觉电脑显示方面还是不错的,后来定做安装程序用logo图的时候,有个浅色背景色,自己没看出来,怎么回事,用取色器取颜色查了查色号,确实不是纯白背景。
后来我把笔记本显示器的角度改变一下,把它张开的大一点,确实能看到隐约的背景色了,真实奇怪,非要改变角度才能看到这个很浅的背景色,可能是这个显示器的问题,或是刚买回来的true color没正确安装那个提示问题,有什么没安装好。
再后来,我把图片放到打发票的那台电脑上,竟然一看就看到了背景色,自己电脑非要张开很大角度才能看到的,这个直接就看到了,具体和什么原因有关我不知道,可能和以下某个原因有关:
1.打发票的电脑是xp系统,自己的新电脑是win10。
2.打发票的电脑是联想的,自己的新电脑是戴尔的。
3.显示器硬件可能有差异。
4.自己戴尔电脑刚买来时,提示true color未正确安装。
5.电脑亮度问题等,操作系统设置可能不同。
如何查看到背景色:
不管原因如何,如果在电脑显示处于这种状态下识别logo图中的浅底色,可以:
1.改变笔记本显示器的角度,从不同角度看这个图。
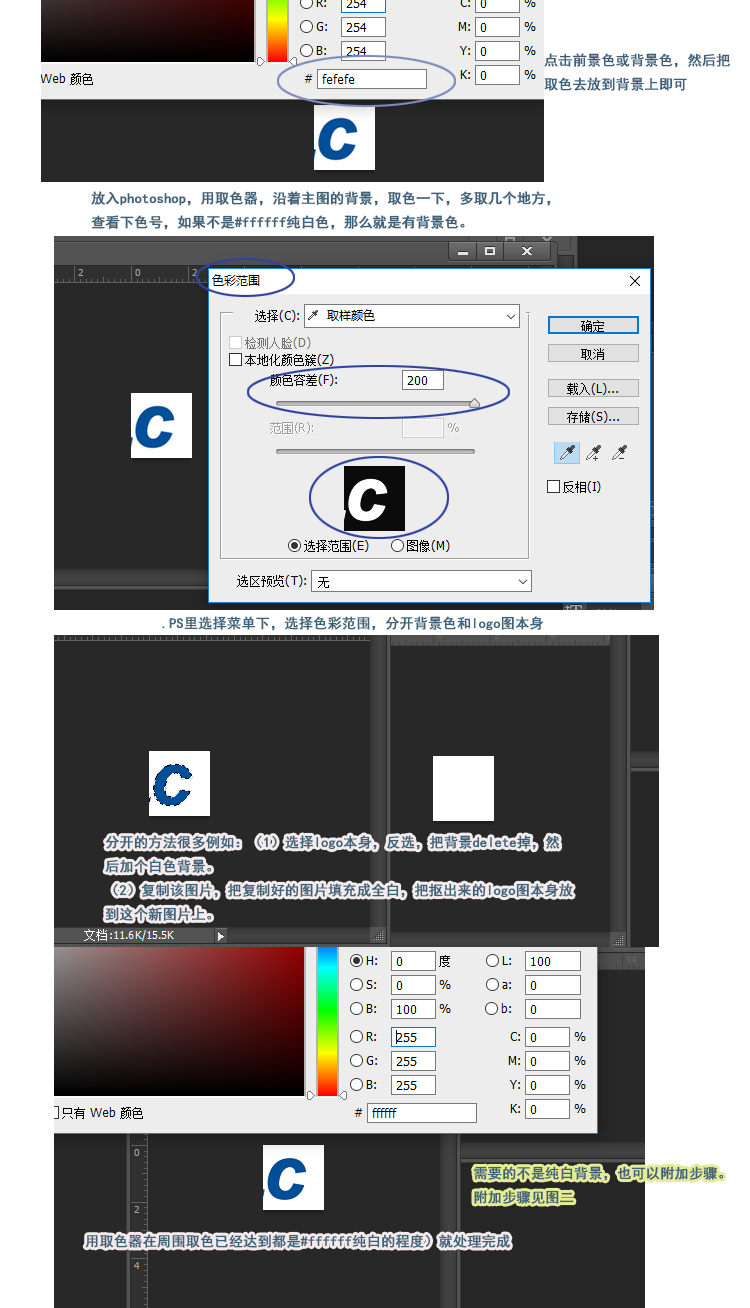
2.放入photoshop,用取色器,沿着主图的背景,取色一下,多取几个地方,查看下色号,如果不是#ffffff纯白色,那么就是有背景色。
如何去除背景色:
在一些定做程序中,往往要用到客户发来的logo图,有的logo图有底色,有的底色是纯色,有的底色不是纯色,而是字体周围有灰色的渐变色,这可能是在某些地方直接截图导致的。
去底色步骤:
1.在photoshop里打开该logo图片,用取色器查看下背景的颜色,多在不同位置取色,观察取色器里色号的变化。(点击前景色或背景色,然后把取色去放到背景上即可)
在文字和图片周围取色,距离文字很近,较近,很远,等逐渐点击取色,在图周边取色,如果色号不变,那么就是纯色背景,如果色号随着和文字的距离有差异,数值变化,那么就是渐变色等,如果全是#ffffff,那么就是纯白色,不需要处理。
取色,查看背景色。
2.PS里选择菜单下,选择色彩范围,分开背景色和logo图本身,把logo图放置到白色背景上。
色彩范围的颜色容差需要手动观察调整,如果logo和背景色区分较明显,可以设置大一些,如果logo图和背景色和logo区分不明显,可以设置小一些,因为PS有下方可视化的一个图形,可以直接拖动动态的看到两种颜色对比效果。
分开的方法很多例如:(1)选择logo本身,反选,把背景delete掉,然后加个白色背景。
(2)复制该图片,把复制好的图片填充成全白,把抠出来的logo图本身放到这个新图片上。
建议使用 第二种,不要在原图上进行修改,不破坏原图,这样如果觉得有问题,可以删除复制的图片图层,重新处理原图。
如果真改了原图也不用急,因为没保存就不会生效,直接关闭这个原图窗口,弹窗时选择不保存,再重新打开就可以了,但是这样还要打开比较麻烦,所以一般ps处理不建议直接修改原图。
用(2)这种方式,由于有浅色背景,导致和logo图色差不是完全的色差,抠出来的直接拖进去可能有薄薄的一层很透明的白色背景,对于这个背景如果想处理可查看本文下面的步骤。(由于该透明薄膜也是白色的,很浅很透明,所以用取色器取色加上放置的白色背景,是纯白的)
由于本人需要的是纯白背景的logo图,所以到达步骤2(用取色器在周围取色已经达到都是#ffffff纯白的程度)就处理完成,如果想要完全去掉背景,或需要的不是纯白背景,也可以附加步骤。

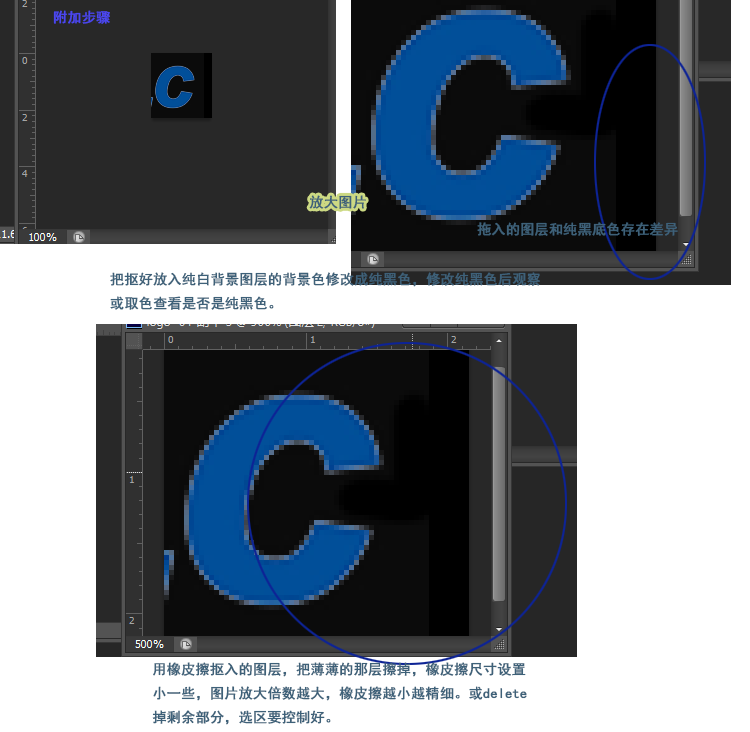
附加步骤如下:
附加步骤::把抠好放入纯白背景图层的背景色修改成纯黑色,修改纯黑色后观察或取色查看是否是纯黑色。
可以把图片放大一些倍数,越小的图倍数越大,然后用橡皮擦抠入的图层,把薄薄的那层擦掉,橡皮擦尺寸设置小一些,图片放大倍数越大,橡皮擦越小越精细。

通常情况下,抠图只要不是边缘非常清楚,都可能有点杂余的东西,放大后用橡皮擦除是个方法,就是比较麻烦和费时间。可以稍稍放大,粗略的进行擦,因为缩小会原图后细节部分就不明显了。
也可以通过选区的方式delete掉除logo本身外的选区。
由于色彩范围不一定对比很明显,有的背景色也不纯,因此根据背景色和logo本身选择合适的抠图方式:
棱角分明颜色分明的:魔棒简单抠图。
色彩对比较明显,边缘不是很清晰:色彩范围。
色彩范围调整容差,可增大减小选择色彩差异范围,容差越大,选择的越多,可能造成边缘处的背景色也没选上。选择的太少,可能造成logo本身变细,和原图有点差异,可以看效果酌情处理。