之前的博文: 测试了offsetHeight获取的是页面元素的高度,包裹该元素本身内容的高度,上下padding,上下border。这个获取的但是px,px是相对单位,受电脑分辨率的影响,用LODOP进行打印的时候,不建议使用px单位,建议使用pt、mm等绝对单位 。
JS修改某元素的css样式,可查看本博客另一篇相关博文: 。
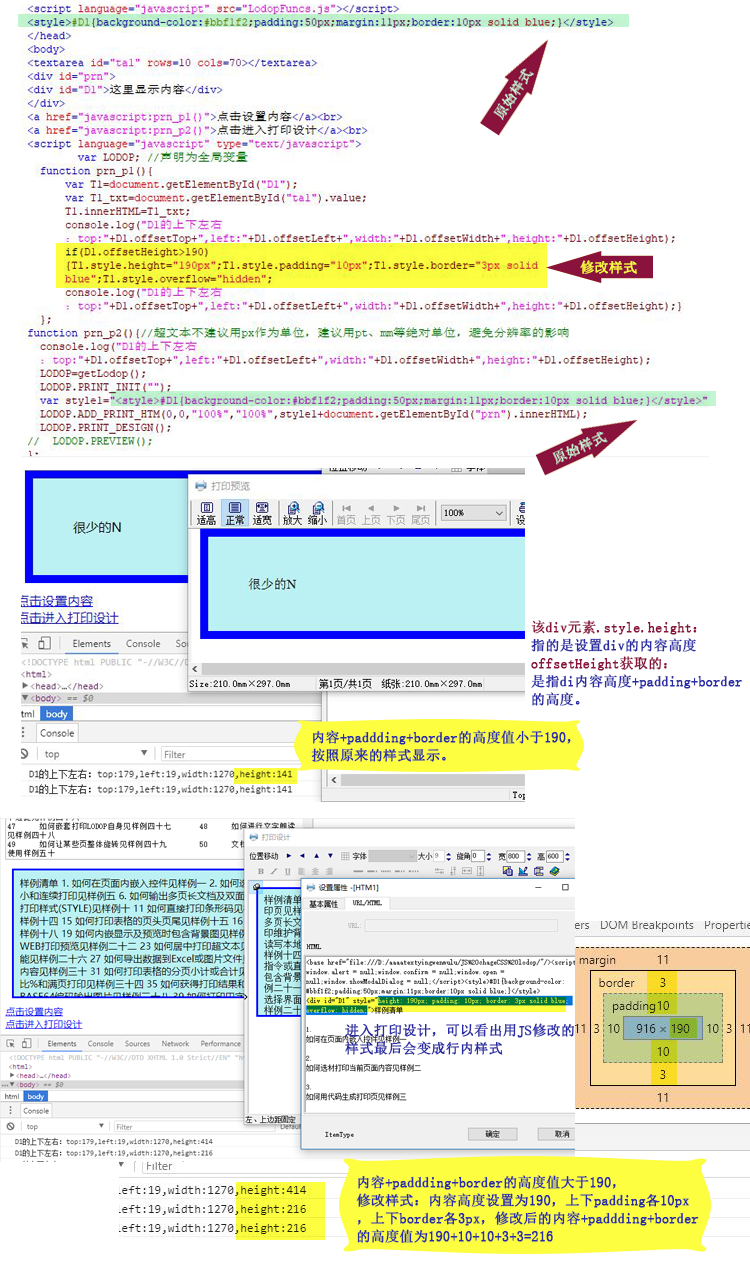
首先设置一个div,该div设置初始的样式,颜色,padding,margin和border。
然后在代码里设置判断下元素的高度
如果高度不超过190,则按照原来的样式显示
如果高度超过190,则修改div的高度,padding和border。
进入打印设计,可以看出用JS修改的样式最后会变成行内样式,行内样式的优先级比较高,行内样式可以用于修改style标签中的样式或外部样式。
该div元素.style.height:指的是设置div的内容高度
offsetHeight获取的:是指div内容高度+padding+border的高度。
测试代码:
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>WEB打印控件LODOP</title> <script language="javascript" src="LodopFuncs.js"></script> <style>#D1{background-color:#bbf1f2;padding:50px;margin:11px;border:10px solid blue;}</style> </head> <body> <textarea id="ta1" rows=10 cols=70></textarea> <div id="prn"> <div id="D1">这里显示内容</div> </div> <a href="javascript:prn_p1()">点击设置内容</a><br> <a href="javascript:prn_p2()">点击进入打印设计</a><br> <script language="javascript" type="text/javascript"> var LODOP; //声明为全局变量 function prn_p1(){ var T1=document.getElementById("D1"); var T1_txt=document.getElementById("ta1").value; T1.innerHTML=T1_txt; console.log("D1的上下左右:top:"+D1.offsetTop+",left:"+D1.offsetLeft+","+D1.offsetWidth+",height:"+D1.offsetHeight); if(D1.offsetHeight>190) {T1.style.height="190px";T1.style.padding="10px";T1.style.border="3px solid blue";T1.style.overflow="hidden"; console.log("D1的上下左右:top:"+D1.offsetTop+",left:"+D1.offsetLeft+","+D1.offsetWidth+",height:"+D1.offsetHeight);} }; function prn_p2(){//超文本不建议用px作为单位,建议用pt、mm等绝对单位,避免分辨率的影响 console.log("D1的上下左右:top:"+D1.offsetTop+",left:"+D1.offsetLeft+","+D1.offsetWidth+",height:"+D1.offsetHeight); LODOP=getLodop(); LODOP.PRINT_INIT(""); var style1="<style>#D1{background-color:#bbf1f2;padding:50px;margin:11px;border:10px solid blue;}</style>"; LODOP.ADD_PRINT_HTM(0,0,"100%","100%",style1+document.getElementById("prn").innerHTML); LODOP.PRINT_DESIGN(); // LODOP.PREVIEW(); }; </script> </body>
图示: