该文实现效果,点击按钮上一张,到上一张图片,点击下一张,到下一张图片。
这个之前做了两张图片,后来觉得演示比较少,就加了一个li最后一个li里是背景色红色。
该文用方法是opacity的css样式,这个样式是用来设置元素透明度的,1代表完全不透明,0代表完全透明。
原理:把所有的li都叠放起来,点击切换后,只有一张图片设置成完全不透明,其他的都设置成完全透明,这样就只显示那个完全不透明的。首先默认展示的是第一张,所以第一张设置为不透明,其他的都透明。
叠放方法:设置父元素为position:relative,然后里面的li都position:absolute,相对于该父元素进行定位,top和left都设置成0,父元素和li都设置同样的大小,这样所有的元素都叠在一起了,关于这个定位,可查看本博客其他用过的相关博文:LODOP问答部分链接、
叠放好添加两个按钮,给按钮添加对应的JS方法。
首先获取所有的li标签的集合,可以通过索引来使用哪个li。
索引是从0开始,到2,li标签集合的长度是3。
首先定义一个索引变量index的初始值,这里为0,
上一张按钮的JS方法:
索引index减去1,如果当前是第一张,索引为0,会成为-1,所以要先判断下,如果减去1后小于了0,就把index设置为最后一张,最后一张的索引就是li的长度减去1。这里最后一张的索引为2。
然后循环每个元素,都设置成完全透明的样式,最后再单独修改index减去1后的新的索引的li元素变成完全不透明。
点上一张,index的索引变化:0-2,2-1,1-0,0-2如此循环,索引限制在0,1,2三个数之间。
下一张按钮的JS方法:
索引index加上1,如果是最后一张,也就是2,那么2+1就会变成3,超出索引范围,所以先判断下,如果索引是大于2的,就把索引再改成第一张索引为0的。
最后同上一张按钮,遍历所有li都修改成完全透明不显示状态,把当前index设置成不透明的显示状态。
点下一张,index索引的变化:0-1,1-2,2-0,0-1如此循环。
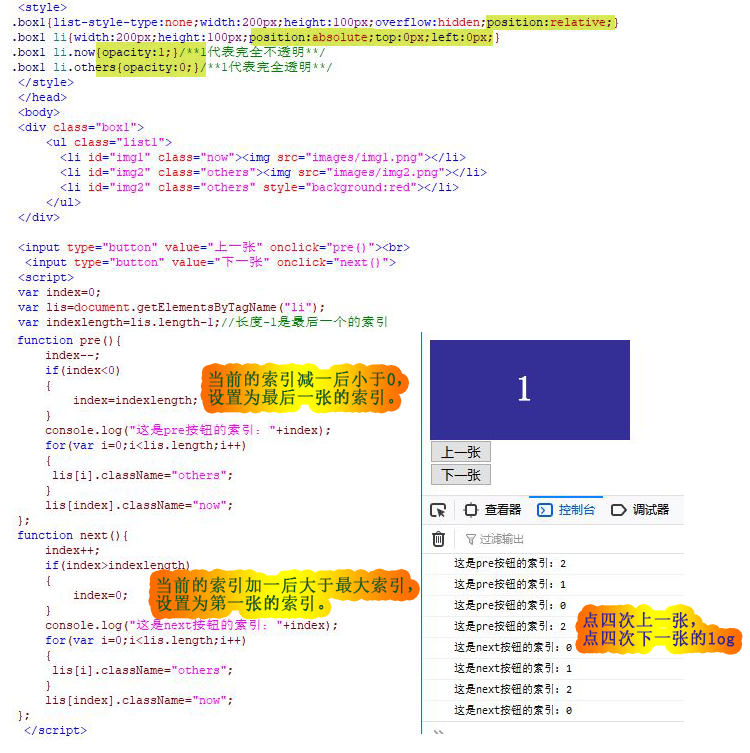
测试代码:(为了尽量简洁,这个代码中不带log,图示中代码加上log,可以看出索引的变化范围。)
<style> .box1{list-style-type:none;width:200px;height:100px;overflow:hidden;position:relative;} .box1 li{width:200px;height:100px;position:absolute;top:0px;left:0px;} .box1 li.now{opacity:1;}/**1代表完全不透明**/ .box1 li.others{opacity:0;}/**1代表完全透明**/ </style> </head> <body> <div class="box1"> <ul class="list1"> <li id="img1" class="now"><img src="images/img1.png"></li> <li id="img2" class="others"><img src="images/img2.png"></li> <li id="img2" class="others" style="background:red"></li> </ul> </div> <input type="button" value="上一张" onclick="pre()"><br> <input type="button" value="下一张" onclick="next()"> <script> var index=0; var lis=document.getElementsByTagName("li"); var indexlength=lis.length-1;//长度-1是最后一个的索引 function pre(){ index--; if(index<0) { index=indexlength; } for(var i=0;i<lis.length;i++) { lis[i].className="others"; } lis[index].className="now"; }; function next(){ index++; if(index>indexlength) { index=0; } for(var i=0;i<lis.length;i++) { lis[i].className="others"; } lis[index].className="now"; }; </script>
图示:图示中log是点四次上一张,点四次下一张的日志。