array.@@iterator
array.@@iterator 属性的初始值与values()属性的初始值是相同的函数对象
语法
arr[Symbol.iterator]()
返回值
数组迭代器函数是 values() 默认的函数
使用 for...of 循环迭代
var arr = ['w', 'y', 'k', 'o', 'p'];
var eArr = arr[Symbol.iterator]();
for (let letter of eArr) {
console.log(letter)
}
交替迭代
var arr = ['w', 'y', 'k', 'o', 'p'];
var eArr = arr[Symbol.iterator]();
console.log(eArr.next().value); // w
console.log(eArr.next().value); // y
console.log(eArr.next().value); // k
console.log(eArr.next().value); // o
console.log(eArr.next().value); // p
array.concat
concat() 方法用于合并两个或更多数组。此方法不会更改现有的数组,而是返回一个新的数组。
concat 方法创建一个新的数组,它由被调用的对象中的元素组成,每个参数的顺序依次是改参数的元素(如果参数是数组)或参数本身(如果参数不是数组)。它不会递归到嵌套数组参数中。
concat 方法不会改变 this 或者任何作为参数提供的数组,而是返回一个浅拷贝,它包含与原始数组结合的相同元素的副本。原始数组的元素将复制到新数组中。
array.copyWithin
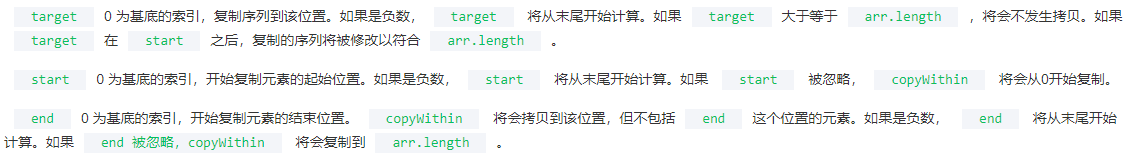
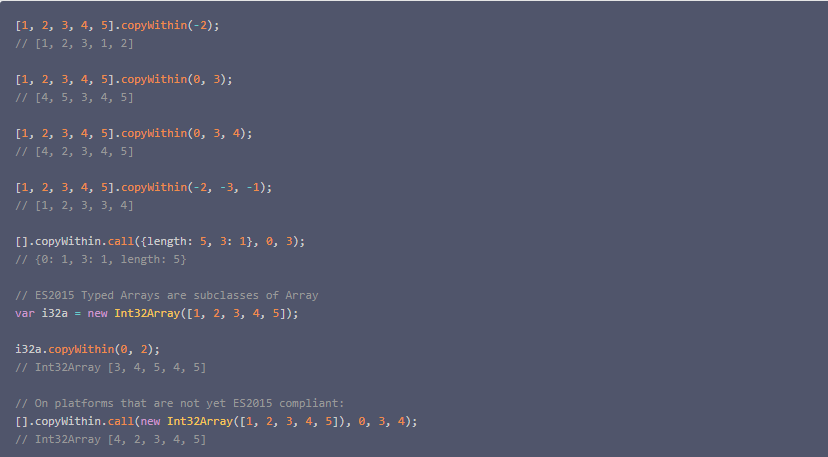
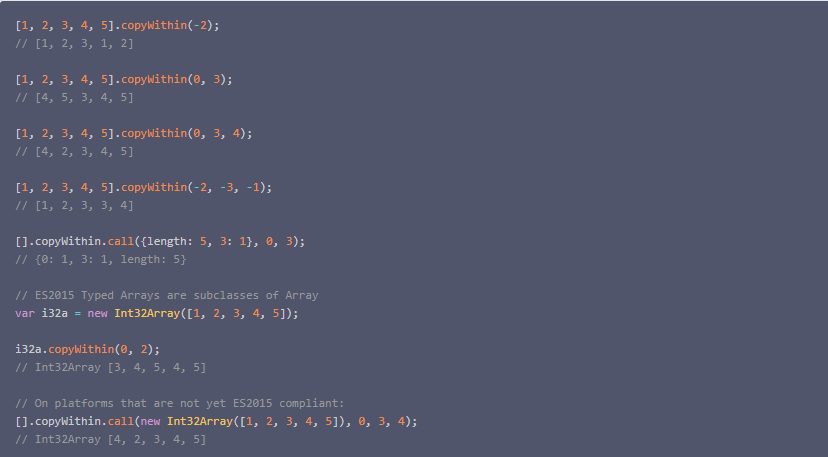
copyWithin() 方法将数组的一部分简单的复制到同一数组中的另一个位置,并将其放回,而不修改其大小。

语法


返回值
改变了的数组
描述
copyWithin 函数是设计为通用的,其不要求其 this 值必须是一个数组对象。
copyWithin 是一个可变方法,它不会改变 this 的长度,但是会改变 this本身的内容,且需要时会创建新的属性。


array.entries
entries() 方法返回一个新的 Array Iterator对象,该对象包含数组中每个索引的键值对。


语法
a.entries()
返回值
一个新的 Array 迭代器对象
使用 for...of循环
var a = ['a','b','c'];
var iterator = a.entries();
for(let e of iterator) {
console.log(e);
}
// [0, 'a']
// [1, 'b']
// [2, 'c']