表单
一、作用:表单(Form)作为网页与用户接触最直接、最频繁的页面元素,其在网站用户体验中占有最重要的位置。而表单也常常用于用户注册、登录、投票等功能,用于吸引新用户,留住新用户的重要工具。如果表单设计用户体验不高,无疑将会对网站用户粘性大大降低。
可以收集用户的信息和反馈意见,是网站管理者与浏览者之间沟通的桥梁。 表单包括两个部分:一部分是HTML源代码用于描述表单(例如,域,标签和用户在页面上看见的按钮),另一部分是脚本或应用程序用于处理提交的信息(如CGI脚本)。不使用处理脚本就不能搜集表单数据。
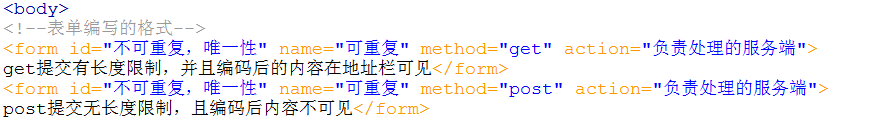
二、格式

三、分类
1、文本输入:(文本框、密码框、文本域、隐藏域)

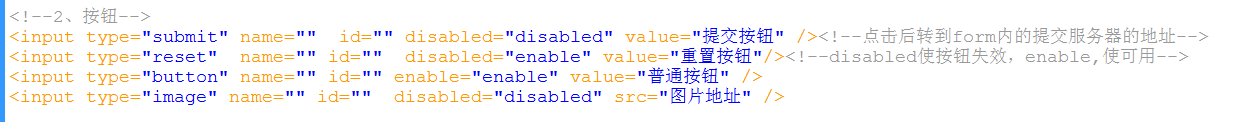
2、按钮(提交按钮、重置按钮、普通按钮、图片按钮)

3、选择输入(单选按钮组、复选按钮组、文件上传、下拉列表框)

4、label标签
1)格式:<label for=""></label>
2)作用:<label>标签为input 元素定义标注(标记)。
label元素不会向用户呈现任何特殊效果。不过,它为鼠标用户改进了可用性。如果您在label元素内点击文本,就会触发此控件。就是说,当用户选择该标签时,浏览器就会自动将焦点转到和标签相关的表单控件上。
<label>标签的for属性应当与相关元素的id属性相同。
5、汇总效果图:
