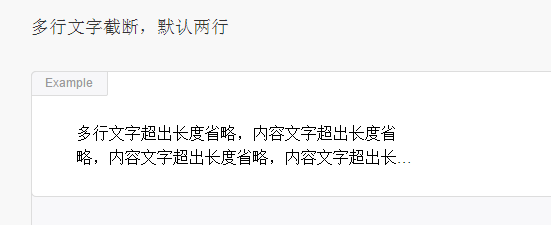
前言:刚刚接触css3的盒模型,感觉对于解决水平垂直居中、固定宽度/高度和可变宽度/高度同时存在这样的问题很有效。但是最近在看一个腾讯手机端框架(Frozen UI )的时候发现一个很神奇的多行文字截断的样式,感觉:我靠,怎么那么神奇,如下图

框了一下它的css,如下图:

我一看这貌似是盒模型的用法吧,但是不是说现在最新版本的都用display:flex吗,为啥还有display:-webkit-box的用法呢,而且之前也见ionic里面也是老的用法,那么问题来了,
1.盒模型现在用的多不,兼容性好不,还是说以后写css要尽量避开使用?
2.有么有什么通用的解决电脑网页的兼容的方法,有么有什么通用的解决手机端网页的兼容的方法?
3.由于好奇顺便问一下,多行文字截断css方面怎么解决?
以上,问完,收工~