1、三栏布局理解
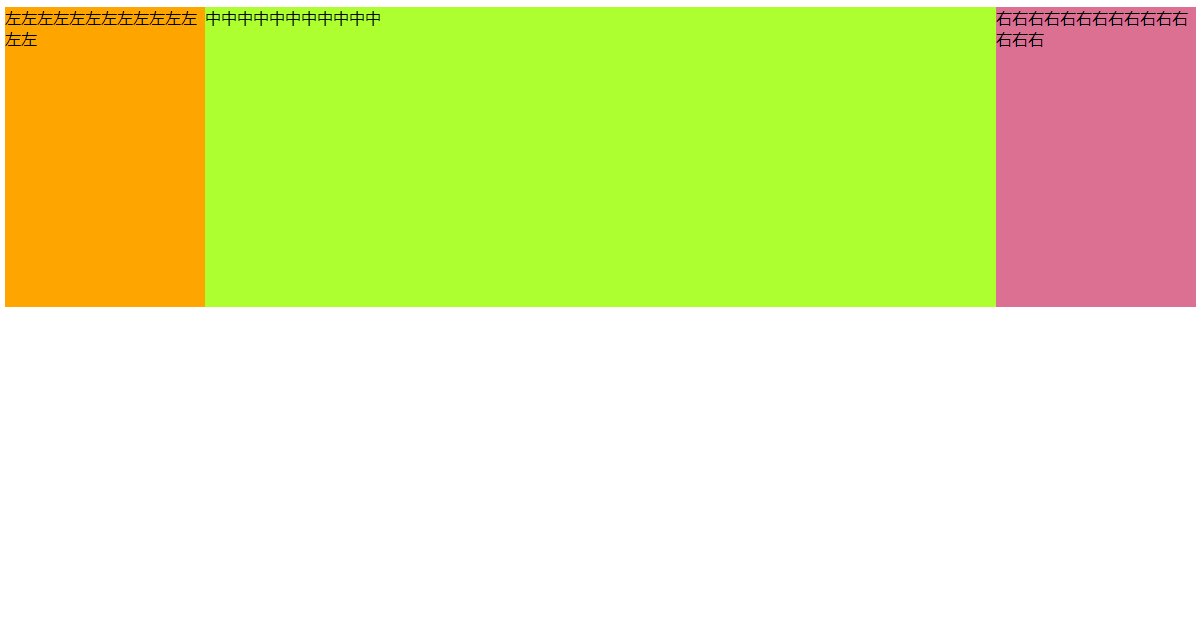
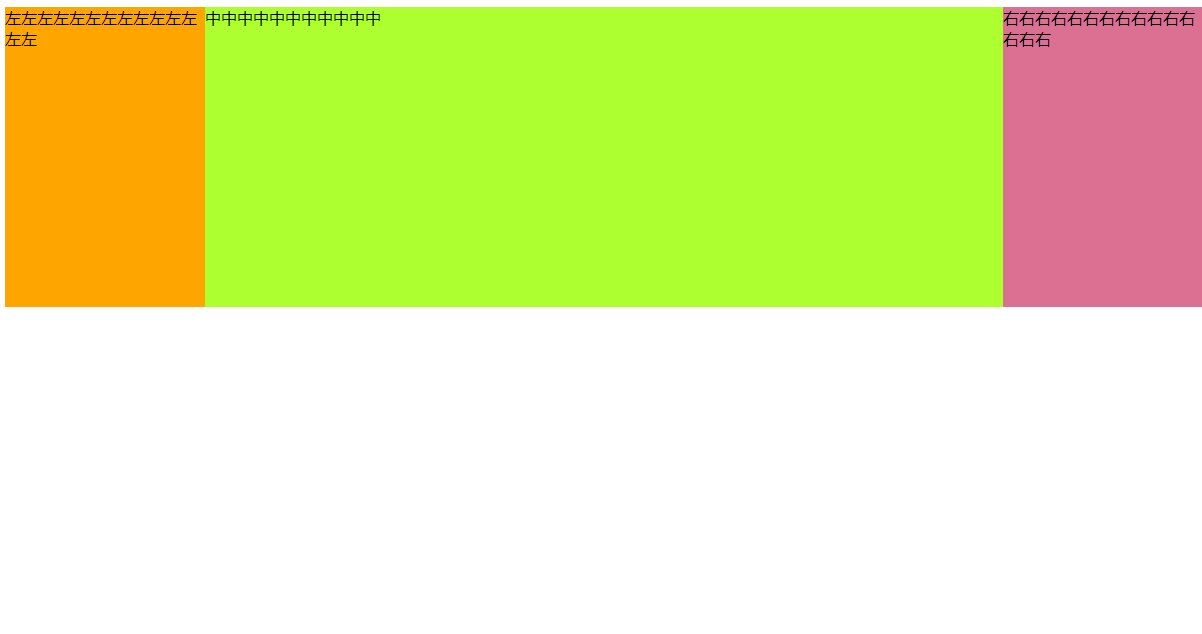
所谓的三栏布局就是分为左中右三个部分,左,右可以自定义宽度中间部分是自适应
2、圣杯布局原理:
1.写结构,一个大盒子里放三个子元素,注意三个子元素的顺序:中-左-右
2.给三个子元素写float:left;
3.给左侧的盒子设置margin-left:-100%;
4.给右侧的盒子设置margin-left:-右侧盒子盒子宽度
5.给大盒子设置padding:0 右侧盒子宽度 0 左侧盒子宽度
6.给左侧盒子写定位,定位到距原来位置的左侧xxpx
7.给右侧盒子写定位,定位到距原来位置的右侧xxpx
7.给右侧盒子写定位,定位到距原来位置的右侧xxpx
8.别忘记给父元素清除浮动
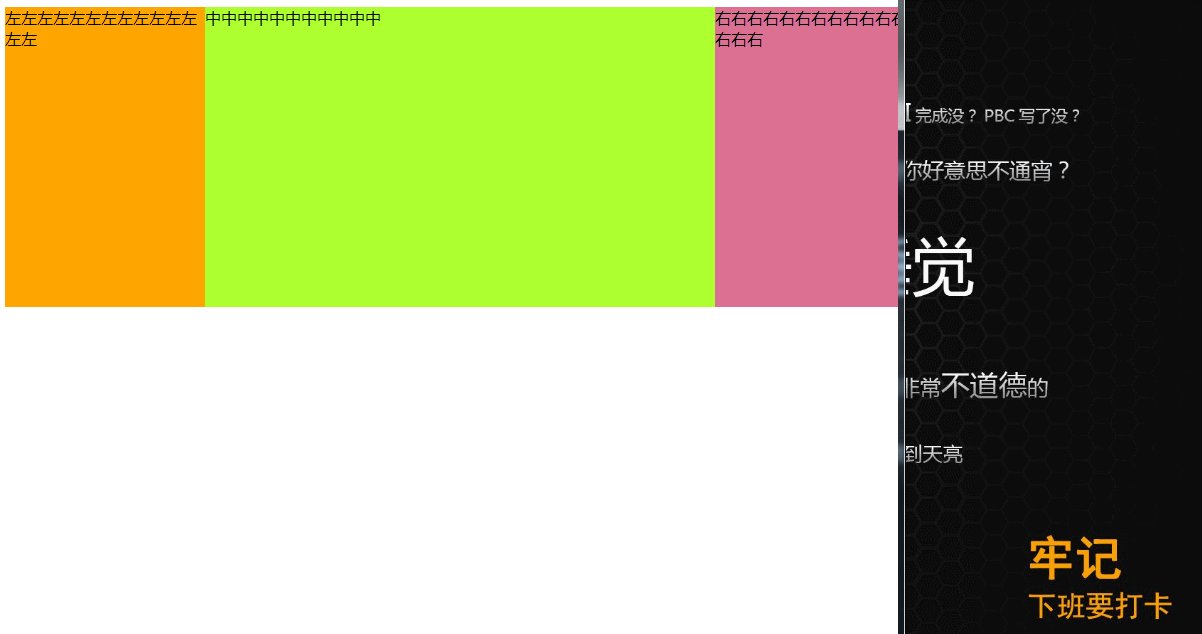
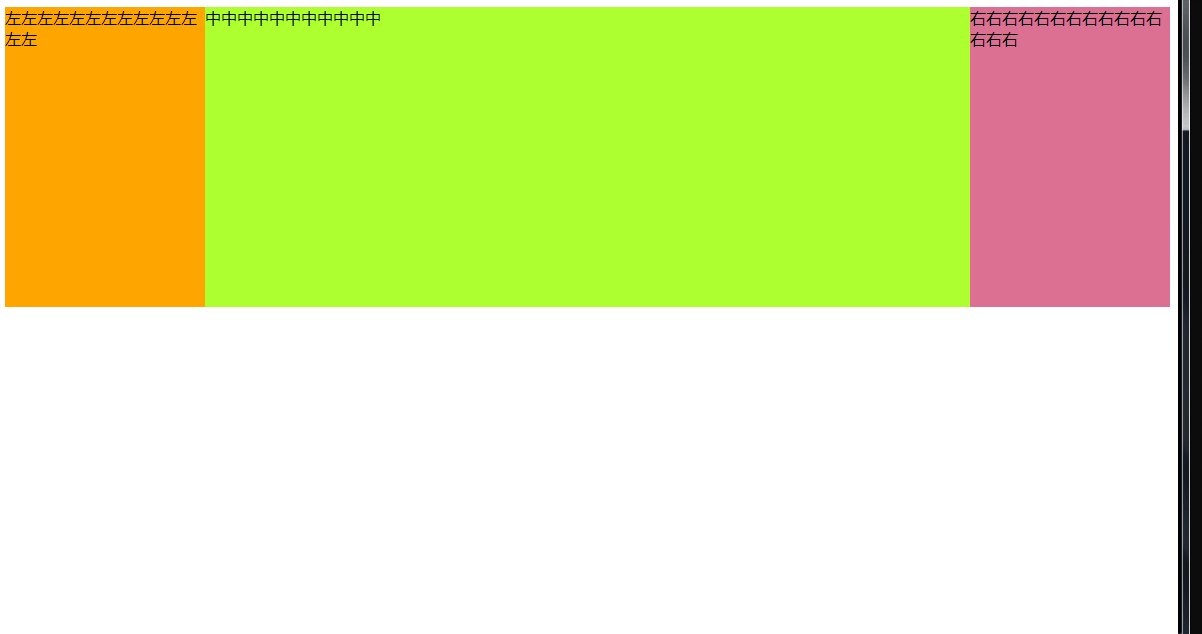
9.给大盒子设置最小宽度 注:如果不设最小宽度当窗口缩小到一定程度布局就会错乱
代码:
<style>
.box{
padding: 0 200px 0;
min- 400px;/*给大盒子设置最小宽度 */
}
.left{
200px;
height: 300px;
background: orange;
float: left;
margin-left: -100%;
position: relative;
left: -200px;
}
.center{
100%;
height: 300px;
background: greenyellow;
float: left;
}
.right{
200px;
height: 300px;
background: palevioletred;
float: left;
margin-left: -200px;
position: relative;
left: 200px;
}
</style>
<body>
<div class="box">
<div class="center">中中中中中中中中中中中</div>
<div class="left">左左左左左左左左左左左左左左</div>
<div class="right">右右右右右右右右右右右右右右右</div>
</div>
</body>
效果图(左右固定宽度200px,中间自适应)