9 patch png 的上下左右
前言:
9 patch png 图片,扩展名为.9.png,是一个标准的PNG图像,它包括额外的1个像素的边界,通过对这个边界的描述来达到我们预期的拉伸效果。android引入这种png的扩展格式来解决同一图片在被拉伸后变形的问题,进一步为资源重用提供了优雅的解决方式。
工具:
要预览或者编辑9patch图片,就要用到android sdk中自带的draw9patch工具,该工具在android sdk 的 tools 目录下。
本文主要介绍9 patch图片中上下左右四个描边分别的作用:
这四个描边可以分为两类:
1)用来描述可拉伸的区域----------------------由左和上描边决定;
2)用来描述内部间距的区域-------------------由右和下描边决定;
实例:
下面来看几个例子,会对各个描边的作用有更直观的认识。
(1)无描边
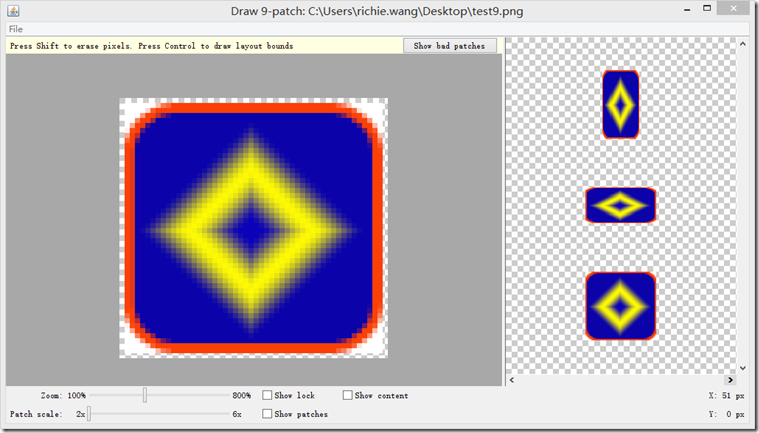
下图是一张没有任何描边的png, 对于缩放,其实就是等价于image的scale效果。 可以明显的看到右侧的三张小图,四个边均有不同程度的变形;
(2)左描边 和 上描边-----(定制可拉伸的区域)
只有左描边时,图片垂直方向上被如下图标注,被分为三部分,当图片被纵向拉伸时,会发现 1,3区域保持,2区域被拉伸;而当图片横向拉伸时,效果跟情况(1)是一样的。
只有上描边时,情况跟只有左描边类似,只不过是当图片被向拉伸时,如下图,同样有 1,3区域保持,2区域被拉伸的效果。
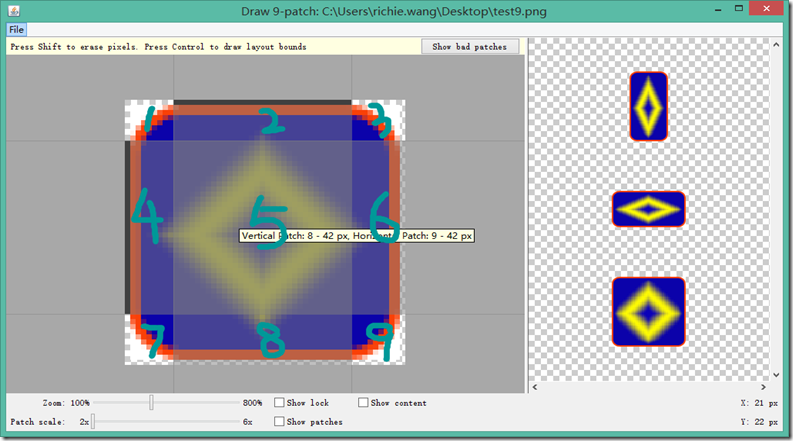
当上描边和左描边同时存在时,也是我们在android中用的最多的情况,照旧先上个图看看:
两个描边,把图片分为了9份,我想这就是9 patch 名称的由来吧o(∩_∩)o ,从效果中我们就可以看到,在横向纵向的拉伸过程中1,3,7,9始终保持不变,这也就正好保持了四个圆角在任意拉伸后不变形;2和8在纵向拉伸的时候保持;4,6在横向拉伸的时候保持;5 就是那个时刻准备着被拉伸的主角。
(3)右描边和下描边
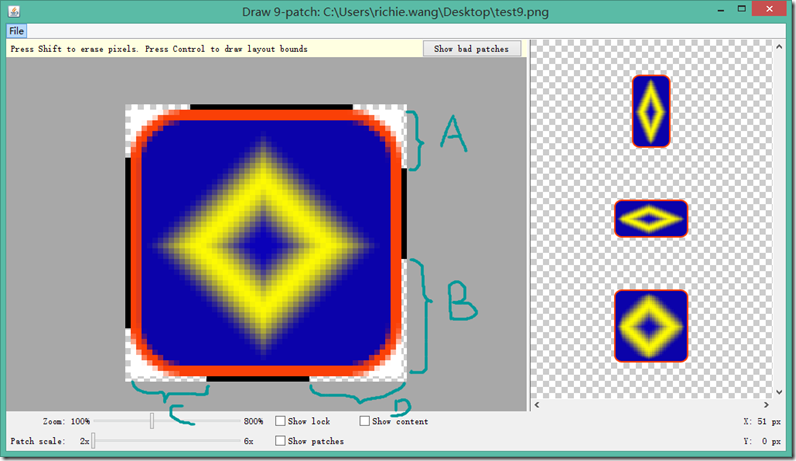
这个其实是个可选的操作,这两个描边定制了拉伸效果之后内部间距的问题。这个效果在当把9patch图片用于layout或者textview等这些控件的背景的时候,才会显现出来。继续上图来说明问题。
上面图中,标出了ABCD 四个长度,这是由右描边和下描边分割出来的,在把这张图片作为父控件背景的时候,子控件相对与父控件的上下左右padding分别对应的就是ABCD。
实例如下:
这张途中标出的ABCD,就上图的ABCD 区域 一一对应,这样我们就多了一个直接通过9patch图片来设置padding了。完结。。