CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素,给HTML标签添加样式。
分为两部分:
- 找到对应标签
- 给他添加样式
当浏览器读到一个样式表,他就会按照这个样式表来对文档进行格式化(不是一键删除,是渲染,美化)



CSS语法
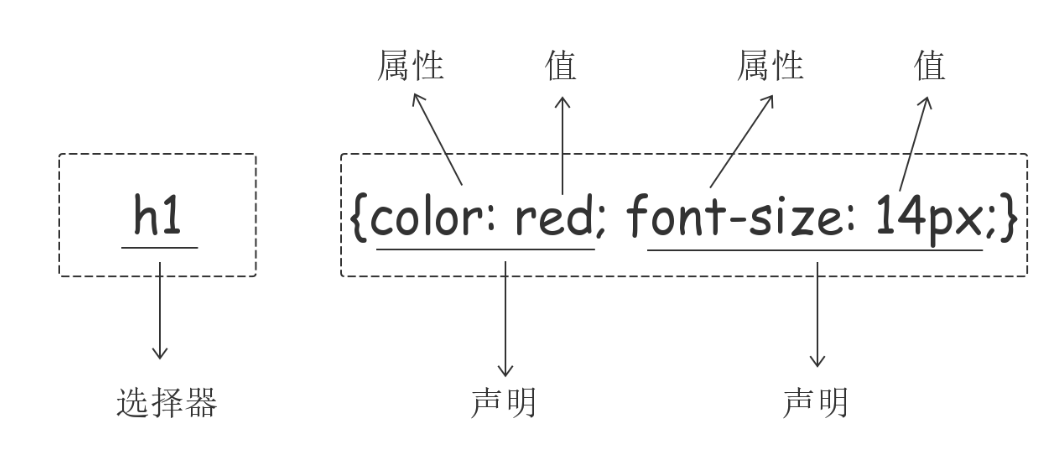
CSS实例
每个CSS样式有两个组成部分:选择器和声明。声明包括属性和属性值,每个声明后边用分号结束。

CSS注释
/*这是注释*/

CSS的几种引入方式
行内样式
行内式:直接在标签中定义style属性。不推荐大规模使用。
<h1 style="color: black;"> 1 </h1>
内部样式
嵌入式:直接在head标签中定义style标签。格式如下:
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p{
background-color: #2b99ff;
}
.c2{
color: blue;
}
#a1 {
height: 100px;
}
.d1{
color: deeppink;
}
</style> </head>
注:c2旁边的 . 表示class分类,. 在head中的style中代替class。
a1旁边的#表示id,#在head中的style中代替id
外部样式
外部样式就是将css写在一个单独的文件中,然后在页面中引入即可。推荐使用此方式。
操作:新建new-css(stylesheet)-写css-head中link-输入./选择新建的css引入。
<link rel="stylesheet" href="./c3.css">
注:link要写在head中,紫色为输入部分。
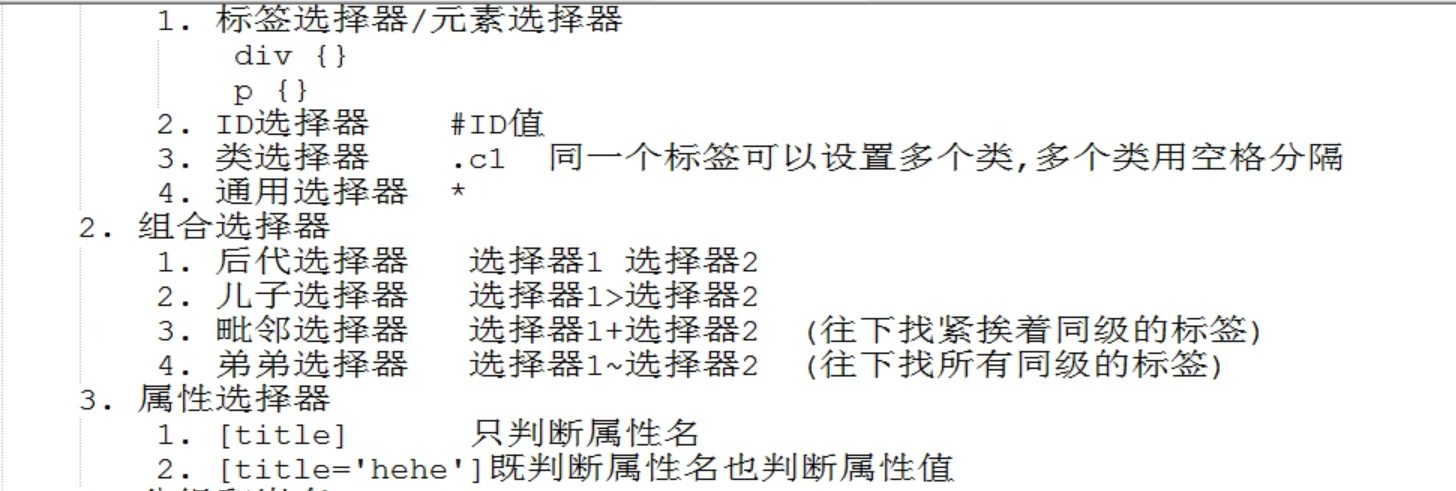
CSS选择器(找标签的方式)
基本选择器
元素(标签)选择器
使用:当给一类标签()比如所有的p、div标签设置样式时
<p style="color: red">这是一个p标签</p>
所有p标签都变成了红色
ID选择器
使用:当给特定的某一个标签设置样式时。如若有两个p标签,但是想让其中一个变成绿色,可用ID选择器
在head标签中的style标签中 #ID {}
#f1 {
color: gold;
}
类选择器
使用:不同的标签(div和a)设置相同颜色,可通过设置同样的样式类(w1)
class属性:定义样式类
<head> <meta charset="UTF-8"> <title>Title</title> <style> .w1 { color: deeppink; }
.w2 {
font-size: 45px;
}
.w3 {
background-color: chartreuse;
}
</style> </head> <body> <div class="w1 w2 w3">这是一个div</div> <div class="w1">这是一个div</div> </body>
注意:样式类名(w1、w2、w3)不能以数字开头,可以是字母或字母加数字。
若w1、w2、w3都为color,则哪个离标签近显示哪种颜色。
标签中的class属性如果有多个(w1、w2、w3),要用空格分开
通用选择器
使用:可以找到页面上所有的标签
在head标签中的style标签中
* {
font-size: 24px;
}
组合选择器
后代选择器
空格表示(ul和a之间)
<head> <meta charset="UTF-8"> <title>Title</title> <style> ul a { color: blue; } </style> </head> <body> <ul> <li><a href="">111</a></li> <li><a href="">222</a></li> <li><a href="">333</a></li> </ul> <a href="">这是ul外边的a</a> </body> 将ul里边的a变成蓝色
儿子选择器
<head> <meta charset="UTF-8"> <title>Title</title> <style> div>span{ color: gold; } </style> </head> <body> <div> <p> <span>孙子span标签</span> </p> </div> <div> <span> 儿子span标签 </span> </div> </body>
毗邻选择器
<head> <meta charset="UTF-8"> <title>Title</title> <style> b+span { color: red; } </style> </head> <body> <div> <i>111</i> <span>挨着i</span> <hr> <b>bbb</b> <span>挨着b</span> </div> </body>
将挨着b标签的span标签设置成红色
若b标签上边也有一个span标签,不会变成红色,因为文档先定位到b,再往下找挨着的
弟弟选择器
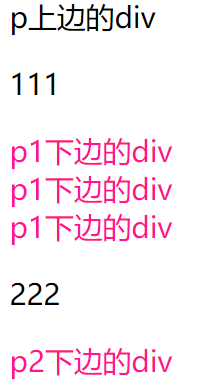
<head> <meta charset="UTF-8"> <title>Title</title> <style> #w5~div { color: deeppink; } </style> </head> <body> <div> <div>p上边的div</div> <p id="w5">111</p> <div>p1下边的div</div> <div>p1下边的div</div> <div>p1下边的div</div> <p>222</p> <div>p2下边的div</div> </div> </body>
将ID为w5的p标签后边的的所有兄弟div标签变成深粉色
div和p标签为兄弟,同级关系
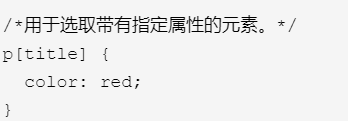
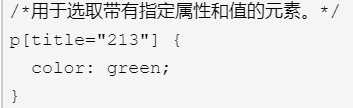
属性选择器
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>属性选择器</title> <style>
div[name] {
color: gold;
}

div[name="xiaohu"] { color: deeppink; } </style> </head> <body> <div name="xiaohu">小胡</div> <div name="liu">刘</div> <div>没有属性</div> </body> </html>
黄色部分:用于选取指定属性(如color、name等)的
红色:用于选取带有指定属性和值的
不怎么常用
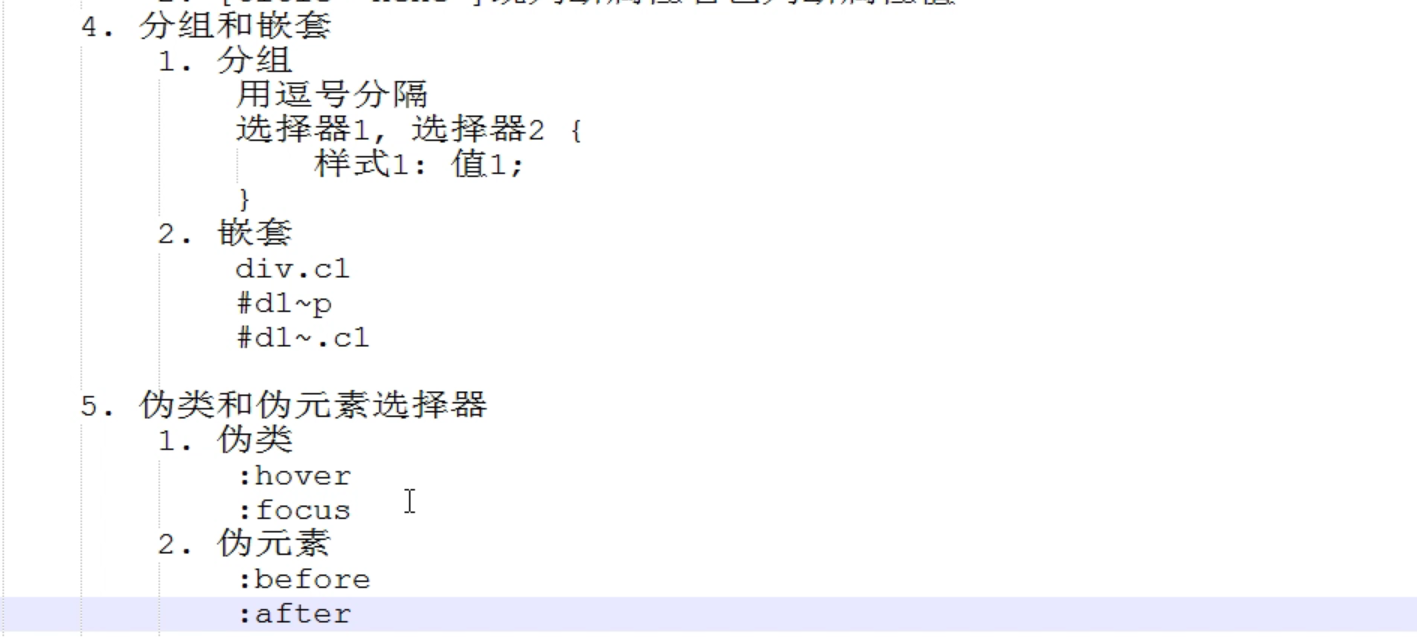
分组和嵌套
分组
当多个元素样式相同(要设置的样式相同)时,我们没必要重复为每个元素设置样式,我们可通过将多个选择器写在一起,使用逗号分隔,来统一设置样式
div, p, a{ color: red; } <div>v1</div> <div>v11</div> <div>v11</div> <p>n1</p> <p>n11</p> <p>n11</p> <a href="">a11</a>
上面的代码为div标签、p、a标签统一设置字体为红色。
div,
p {
color: red;
}
注:不忘记逗号,不然就变成了后代选择器
嵌套
多种选择器可以混合使用
#m1 span { color: green; }
.m11/div.m11 span {
color: green;
}
<div id="m1" class=m11> <p> <span>孙子span标签</span> </p> </div>
黄色和红色两种方式都可以找到span标签
伪类选择器
/* 未访问的链接 */
a:link {
color: #FF0000
}
/* 已访问的链接 */
a:visited {
color: #00FF00
}
/* 鼠标移动到链接上 */
a:hover {
color: red
}
/* 选定的链接 (点击,选中时变成红色)*/
a:active {
color: yellow
}
/*input输入框获取焦点时样式*/
input:focus {
outline: none;
background-color: #eee;
伪元素选择器
first-letter
常用的给首字母设置特殊样式:
p:first-letter {
font-size: 48px;
color: red;
}
before
/*在每个<p>元素之前插入内容*/
p:before {
content:"*";
color:red;
}
after
/*在每个<p>元素之后插入内容*/
p:after {
content:"[?]";
color:blue;
}
before和after多用于清除浮动。
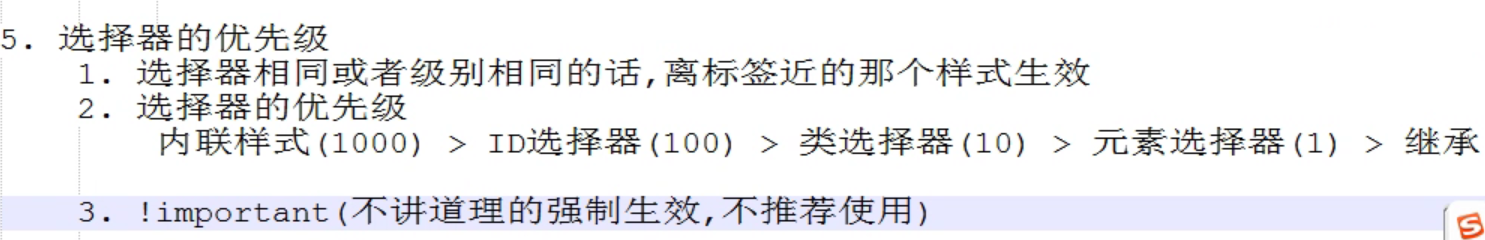
选择器的优先级
- 选择器相同或者级别相同时,离标签近的样式生效
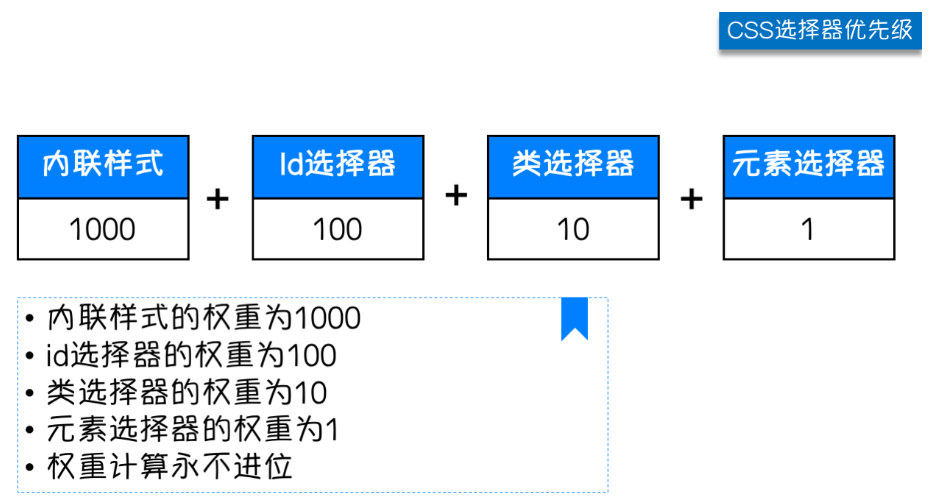
- 一个标签可能会设置多种样式,最后呈现什么样子,其实是按照不同选择器的权重来决定的,具体的选择器权重计算方式如下图:
 内联(行内)样式:直接把样式通过style属性写在标签里边(行内)
内联(行内)样式:直接把样式通过style属性写在标签里边(行内) - 权重计算永不进位:10个类选择器和1个id选择器,还是还是id选择器生效,和数量无关
- id+类选择器权重>id选择器
CSS继承
一个body定义了的字体颜色值后,页面上所有标签都会先继承body的字体颜色(未设置颜色的标签),但CSS继承性的权重非常低,比普通元素(普通标签)的权重还要低,可视为0。我们只要给对应的标签设置字体颜色就可覆盖掉它继承的样式。