如果你已经安装vue-cli2,你需要先卸载:npm unstall -g vue-cli
安装
npm install -g @vue/cli
安装好之后,全局就有一个vue命令
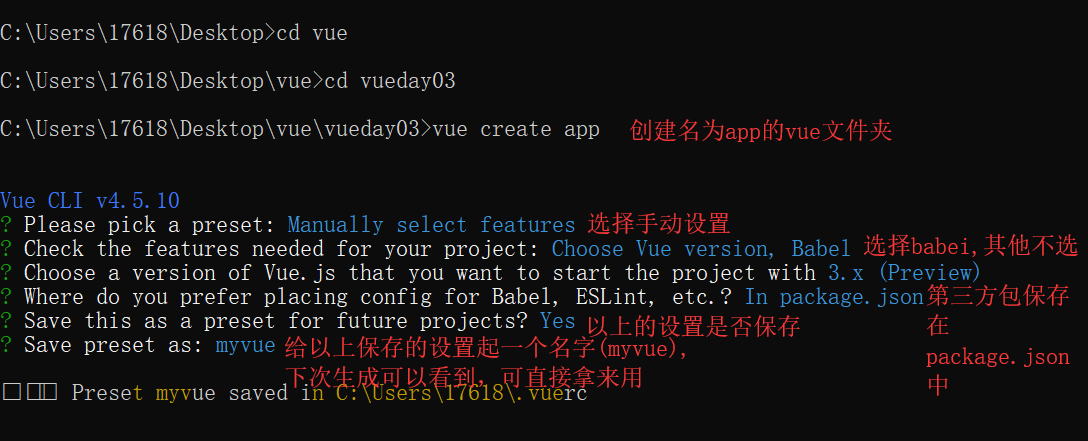
创建项目
vue create myvue
myvue为创建文件名
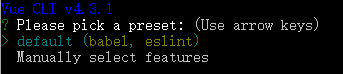
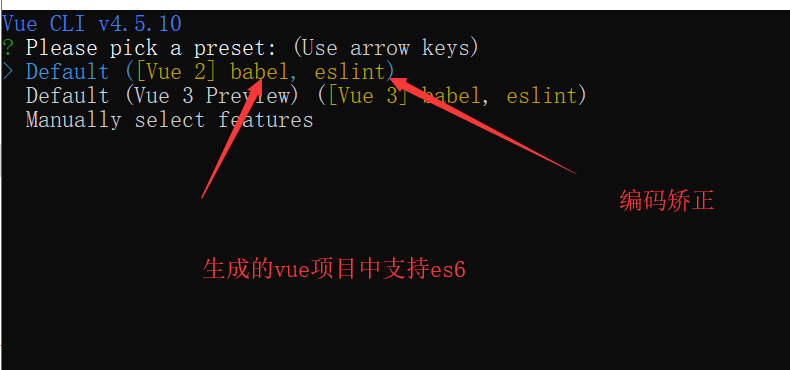
你会被提示选取一个 preset。这里我选择手动选择特性 ,手动设置则提供了更多的选项,它们是面向生产的项目更加需要的。
你也可以选默认的包含了基本的 Babel + ESLint 设置的 preset(这个默认的设置非常适合快速创建一个新项目的原型,),也可以选“手动选择特性”来选取需要的特性。



启动项目
cd myvue
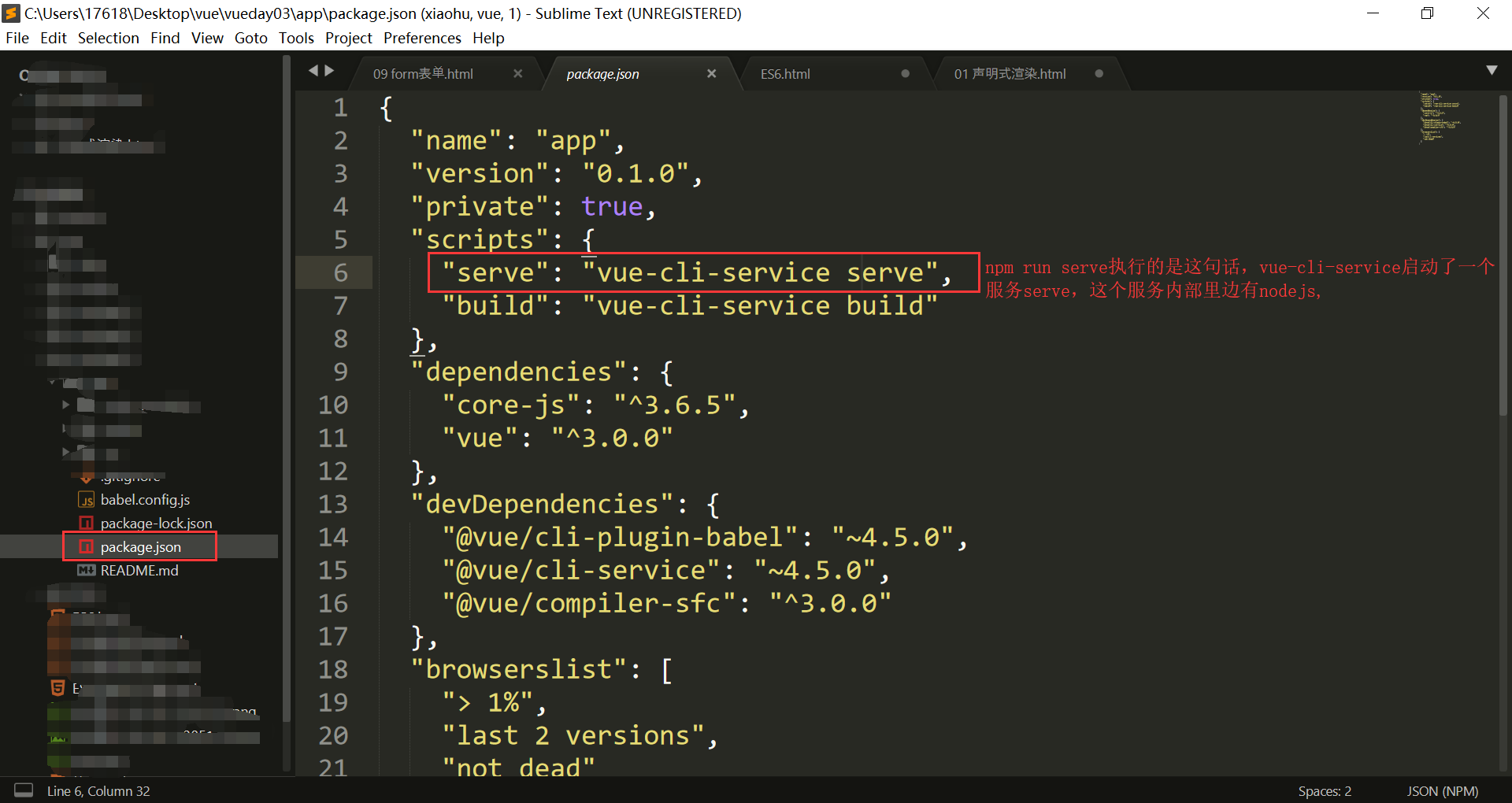
npm run serve(dev)
npm run serve执行的就是这句话(下图红框),vue-cli-service启动一个服务,这个服务内部里边有nodejs,


启动成功,服务已经跑起来,(可以在sublime中编辑代码,保存后可以立马看到页面中的改变,因为有服务器,有nodejs服务器框可以缩小但是不要关,)

一个vue项目完成!
如何启动一个本地vue项目
- 1.看readme;
- 2.在项目根目录中cmd打开,npm install下载依赖(cnpm install)

- 3.启动项目npm run serve(dev);
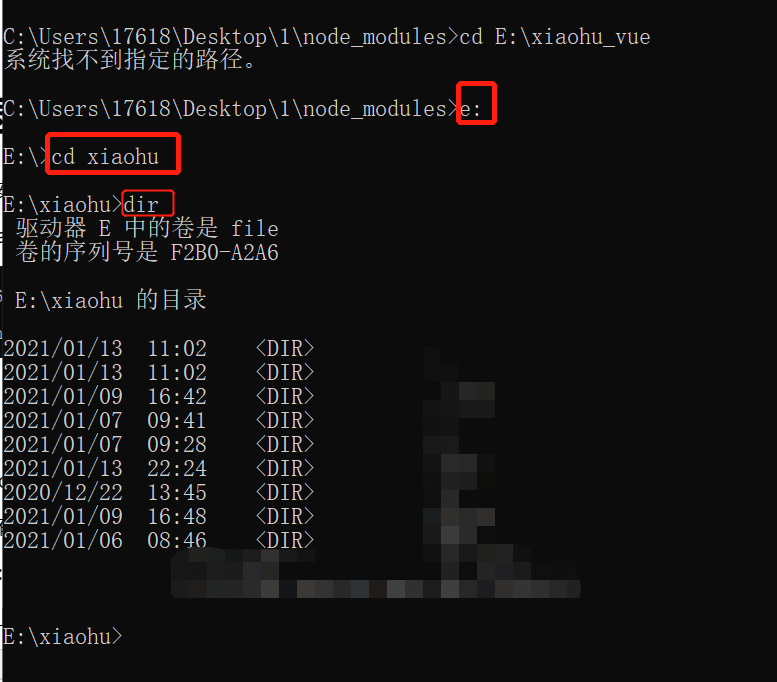
cmd怎么进入e盘:
1.输入'e:',按回车键之后,就进入e盘了
2.输入cd xiahu,按回车键之后,就进入e盘xiaohu文件夹了
3.dir查看xiaohu文件夹有哪些文件:
4.cd.. 退出当前文件夹

查看本地IP:ipconfig
环境配置:此电脑(右键)——属性——高级系统设置——环境变量——系统变量——path(双击)——新建