HTML+CSS
对每一位前端攻城狮来说,HTML和CSS是入门基础,也是码写网页的基础知识!!
在学习的道路上,我们必须虚心学习前辈们所积累的精华知识,所谓闻道有先后,像走在你前面学习必会有所收获!
对一位已经踏上了前端的攻城狮,简单地总结一下自己的理解! 同时详细可参考官方文档希望对你有所帮助!
你所了解的前端工程师?
前端工程师是Web前端开发工程师的简称,是随着web发展,细分出来的行业。初期的前端工程师只需要写一些HTML和CSS,在近几年的互联网高速发展中,对前端工程师的要求也越来越高,不仅仅只是前端开发技术,也需要后台的开发技术,简称全栈工程师。
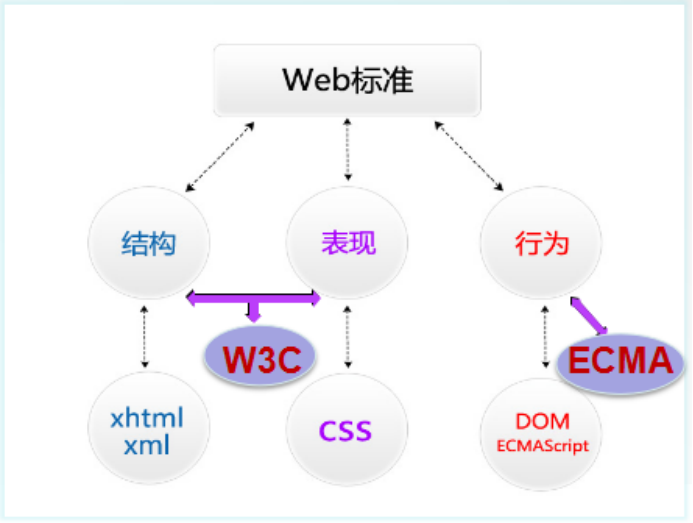
Web前端开发技术主要包括三个要素:HTML、CSS和JavaScript!

W3C标准
W3C( World Wide Web Consortium )万维网联盟,创建于1994年是Web技术领域最具权威和影响力的国际中立性技术标准机构;是专门负责网络标准制定的非赢利组织。制定了结构标准和样式标准;
HTML及相关概念的介绍
HTML 指的是超文本标记语言 (Hyper Text Markup Language) www万维网的描述性语言。
XHTML指可扩展超文本标记语言(Extensible HyperText Markup Language)是一种置标语言,表现方式与超文本标记语言(HTML)类似,语法上更加严格。
HTML5指的是HTML的第五次重大修改(第5个版本)
HTML5 是 W3C 与 WHATWG 合作的结果
WHATWG网页超文本应用技术工作小组是:一个以推动网络HTML 5 标准为目的而成立的组织。在2004年,由Opera、Mozilla基金会和苹果这些浏览器厂商组成。
HTML发展历史

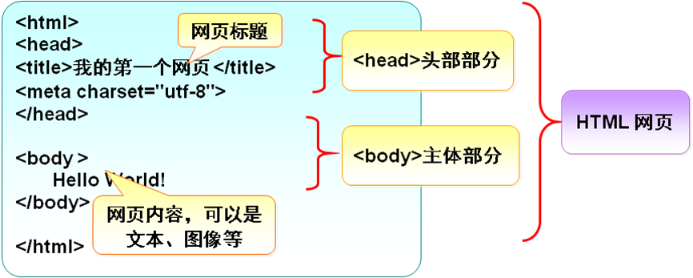
Html文档结构
一个HTML结构包含两部分内容:对这个文件简单描述区(head)和文档本身(body)的内容区

HTML 基本结构
<!DOCTYPE html> <!-- 命名文档类型 --> <html> <!-- 标记语言,根元素html --> <head> <!-- 文件头部head --> <meta charset="UTF-8"> <!-- 国际编码(又称万国码)格式为utf-8, --> <title>Document</title> <!-- 文件标题(显示在状态栏上的内容)title --> </head> <body> <!-- 文件主体(所有要写的内容)body --> </body> </html> <!-- 注:双标签都是成对出现,<标签名></标签名> -->
HTML常用标签:
1.文本标题
2.段落标记
<p>段落文本内容</p> 特点:自带段间距
3.加粗
<b>加粗内容</b>
<strong>加粗内容</strong>
4.倾斜
<em>倾斜内容</em>
<i>倾斜内容</i>
5. 强制换行
<br />
6.水平线
<hr />
7.(删除线)
<dl></dl>
8.列表(ul,ol,dl)
HTML中有三种列表,分别是:无序列表,有序列表,自定义列表
*无序列表组成:
<ul>
<li></li>
<li></li>
......
</ul>
*有序列表组成:
<ol>
<li></li>
<li></li>
......
</ol>
*自定义列表
<dl>
<dt>名词</dt>
<dd>解释</dd>
......
</dl>
(排版书的目录,现在大都用来做名词解释)
图片的插入
<img src="目标文件路径及全称" alt="图片替换文本" title="图片标题" />
title的作用: title:鼠标悬停时会显示的一个小提示鼠标离开就没有了 , title属性就是专门做提示信息的
alt的作用:图片因为某种原因不能加载时在页面显示的提示信息,它会直接输出在原本加载图片的地方。
*相对路径的写法:
1)当当前文件与目标文件在同一目录下,直接书写目标文件文件名+扩展名;
2)当当前文件与目标文件所处的文件夹在同一目录下,写法如下:
文件夹名/目标文件全称+扩展名;
3)当当前文件所处的文件夹和目标文件所处的文件夹在同一目录下,写法如下:
../目标文件所处文件夹名/目标文件文件名+扩展名;
下一级是/,返回上一级是../)