超链接的应用:
语法:
<a href="连接地址" title="提示信息" target=”属性值”> 链接文本/图片</a>
属性(名):target:页面打开方式
默认属性值:_self。 I当前窗口
属性值:_blank 新窗口打开
<a href="#">空链接</a>
HTML标记的语法是
1、双标记:
<标记(签)名称 属性1名="属性1值" 属性2名="属性2值" ………… ></标记名>
2、单标记:<标记名 属性1名="属性1值" />
标记有两种形式,我们分别称单标记和双标记,或者叫空标记和普通标记;
常用标签
div的用法
<div></div>
span的用法
<span></span>
文本结点(某一小段文本,或是某一个字)
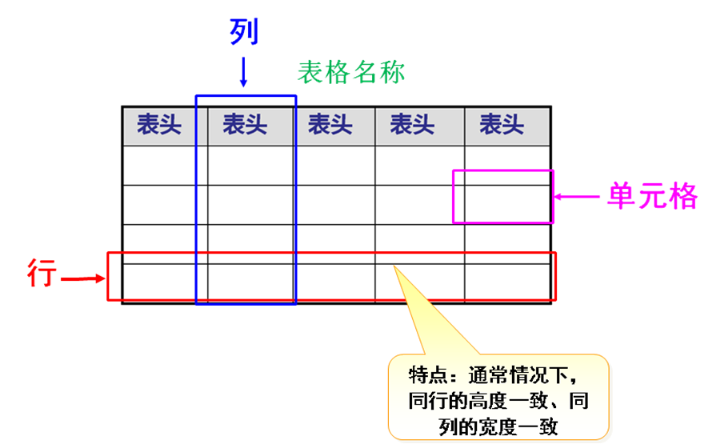
表格结构

表格 的作用及组成
作用:显示数据
组成:
<table>
<tr>
<td></td>
<td></td>
</tr>
</table>
注:一对tr表示一行,横着走; 一对td表示一个单元格(一列),竖着走
*表格的基本属性
width="表格的宽度"
height="表格的高度"
border="表格的边框"
bordercolor=表格的边框颜色"
bgcolor="表格的背景色"
cellspacing="单元格与单元格之间的间距"
cellpadding="单元格与内容之间的空隙"
align=" 表格水平对齐方式“
取值:left、right、center、
垂直对齐主式: valign="top/middle/bottom";
合并单元格属性:
合并行: rowspan=“所要合并的单元格的行数"
合并列: colspan=“所要合并单元格的列数”