HTML5新增标签(一)
HTML5的特点
1.更简单,但是在实际开发中要注意书写规范,利于后期维护。
2.标签的语义化
|
语义化的重要性: 1.当页面加载失败的时候,还能呈现出清晰的结构。 2.有利于SEO优化,利于被搜索引擎收录。(便于网络怕聪的识别) 3.项目开发及维护时,语义化很大程度上降低开发程度,节省成本。 |
3.语法更宽松
4.多设备跨平台
5.自适应网页设计
HTML4标签写法

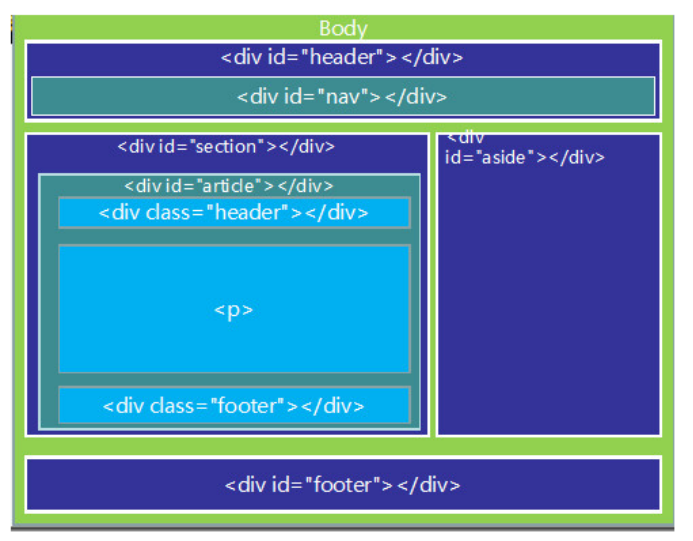
HTML5标签语义化写法:

html5和html4的区别
1.废除了一些过时的htnl4标签
2.添加了一些新的元素,
例如:更加智能的表单元素:date、email、 url等;
更加合理的结构标签:section、nav、aside等;
3.新的全局属性:meta.lang等
4.文档类型声明:<!doctype html>
5.新的jsAPI
html5新增标签类型有:
结构标签:
<header> 头标签
<nav> 导航标签
<article>文章标签
<aside> 侧边栏导航
<footer>页脚
<section> 章节、页眉、栏目
<hgroup> 标题组合元素
<figure>独立的流内容元素(图像、图表、照片、代码)
figcaption为 < figure > 元素定义标题。
Main 主体内容 (兼容)
dialog 标记定义一个对话框(会话框)类似微信,只有 Chrome 和 Safari 6 支持 <dialog> 标签
<dialog open></dialog> open 规定 dialog 元素是有效的,用户可以与它进行交互
canvas标记定义图片
HTML5 的多媒体标签的出现意味着富媒体的发展以及支持不使用插件的情况下即可操作媒体 文件,极大地提升了用户体验
新增结构元素说明:
header标签:
定义文档的页眉,表示页面中一个内容区块或者整个页面的标题和导航信息。
它不局限于写在网页的头部,也可以写在网页内容里面,通常<header>标签至少包含(但不局限于)一个标题标记(<h1>~<h6>),还可以包含<hgroup>标签,包括表格内容、表单、<nav>导航等
footer标签:
定义页脚内容;包含了页面、文章或是部分内容有关的信息,比如文章的作者或者日期。
section标签:
定义文档中的节;比如:章节、页眉、页脚或是文档其他部分,可以与h1-h6等元素结合起来使用,标示文档的结构,属于独立成节的内容,用来表现普通的文档内容或是应用区块,通常由内容及其标题组成。
article标签 :
表示页面中的一块与上下文不相关的独立内容;譬如博客中的一篇文章或者报纸中的一篇文章;代表一个独立的、完整的相关内容块;可独立于页面其他内容使用;一般来说,article会有标题部分(通常包含在<header>内),有时也会包含footer,并且article可以嵌套,例如:一篇博客文章,可以用article显示,然后一些评论可以用article形式嵌入其中;
nav标签:
表示页面中导航链接的部分、① 传统的导航条 ② 腾讯新闻 ③侧边栏导航 ④内业导航 :百度百科 ⑤翻页操作
aside标签:
表示acticle元素的内容之外的,与article元素的内容相关的辅助信息。它包含的内容与页面的主要内容是分开的可以被删除,但不会影响到网页的内容、章节或其他;可做为:如广告、成组的链接、侧边栏等;
hgroup标签:
是对网页或者区段section的标题元素(h1~h6)进行组合;例如:在一区段中有连续多个h标签,则可以用hgroup将他们进行括起来。
figure标签:
表示一段独立的流内容,一般表示文档主体流内容中的一个独立单元,用于对元素进行组合,多用于图片与描述内容组合;
使用figcaption元素为figure元素添加标题, figure 中只能放置一个 figcaption;
figure 是一种元素的组合,带有可选 标题。用来表示网页上一块独立的内容。
新增web应用标签:
progress 表示进程
meter 表示测量尺度
details 描述文档或文档细节(只有Chrome 支持)
datalist 定义选项列表。
progress标签:
状态标签,显示进度,(任务过程:安装、加载);Ie9及更低版本不支持,多用于js控制( 此标签不常用)
属性:value: 设置已经完成的情况
max:设置最终要完成的情况
应用代码:
<progress id=“pr” value=“30” max=“100” > </progress>
meter标签:
用于表示已知范围或分数值内的标量测量,也被称为尺度;属性仅用于已知最大和最小值的度量;ie浏览器不支持( 此标签不常用)
常用属性:value:设置 规定度量的当前值
min:规定范围的最小值
max:规定范围的最大值
应用代码:
<meter id=”mt” value=”30” min=”10” max=”100”> </meter>
details标签:折叠区块
用于描述文档或文档某个部分的细节;
目前只有 Chrome 和 Safari 6 支持 <details> 标签。
<summary>在其内,配合使用,为其定义标题;并且该是其内第一个标签
属性:open =”open” :设置信息是否可见
应用:
<details open="open">
<summary>标题</summary>
<p>详细内容描述</p>
</details>
datalist标签:
定义选项列表,与input配合使用定义input可能的值;
应用:
(1)将option当作单标记使用 <input id="mycity" list="city" /> <datalist id=”city ” > <option value="shanghai" /> <option value="beijing" /> <option value="wuhan"/> </datalist> (2)另一种写法 <input id="mycity" list="city" /> <datalist id=”city ” > <option value="1">上海</option> <option value="2">北京</option> <option value="3">武汉</option> </datalist>