最近使用antd来做react项目的UI。从antd官网上,在使用create-react-app脚手架搭建项目时步骤如下:
(1)添加模块 react-app-rewired, babel-plugin-import, react-app-rewire-less
(2)根目录添加config-overrides.js
(3)修改npm script即可, 一切正常
这里主要说的是自建的react项目中如何配置及其容易出现的坑
一、按需加载
(1)在.babelrc中添加plugins (这里也可以在babel-loader的options中添加)
1 ['import', { 2 libraryName: 'antd', 3 libraryDirectory: 'es', 4 style: 'css' 5 } 6 ]
注意该步很容易有报错:
.bezierEasingMixin();Inline JavaScript is not enabled. Is it set in your options?
此时检查package.json中看看less的版本是否是3.x, 如果时降为less@2.7.3
再重启项目,搞定。
二、修改主题色
找到webpack.config.js的less-loader, 在options中添加
1 { 2 loader: 'less-loader', 3 options: { 4 sourceMap: true, 5 modifyVars: { 6 'primary-color': '#1DA57A', 7 'link-color': '#1DA57A', 8 'border-radius-base': '2px' 9 }, 10 javascriptEnabled: true // 此项不能忘 11 } 12 }
此处有个坑,之前使用ExtractTextPlugin插件对css样式提取,但如配置主题色修改,不能再使用提取插件,另外,找到.babelrc中找到之前按需加载的配置修改:
1 ['import', { 2 libraryName: 'antd', 3 style: true 4 } 5 ]
删除之前的 libraryDirectory: 'es',
修改之前的 style: "css" 为 style: true
修改主题是基于less提供的modifyVars变量进行修改的,所以按需加载时使用true
新版create-react-app脚手架中修改antd主题配置
(1) 引入UI库

注意,这里import后面是一个对象,而不是数组
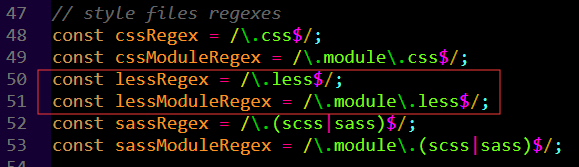
(2) 添加less的正则

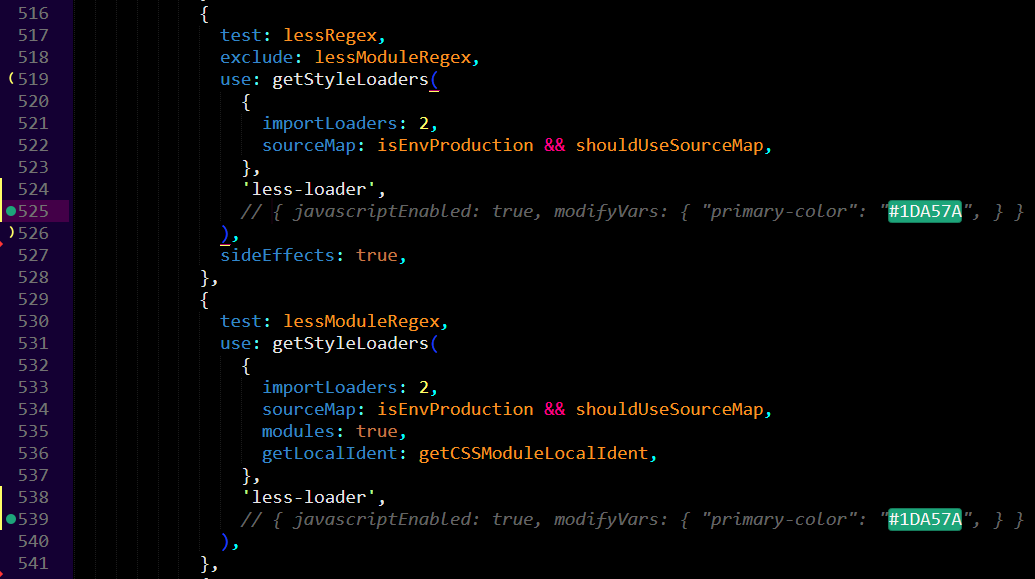
(3) 在sass规则后面添加less规则

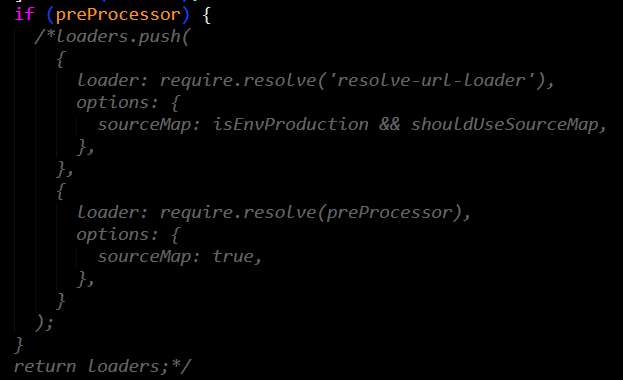
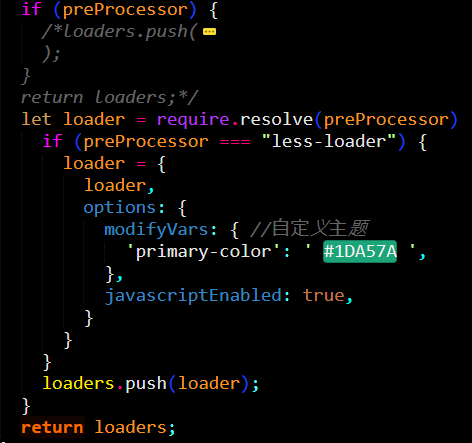
(4) 修改getStyleLoaders方法

改成

注意less版本还需使用2.7.3
重启项目,完成修改。