习Vue已经有一段时间了,但未对其核心思想作自己的总结和理解
Vue核心思想有两个 : 数据驱动和组件化(系统组件)
数据驱动
数据驱动目的是让数据和DOM保持同步, 只要修改了data数据,DOM就会做相应的改变。Vue已经将这一逻辑封装好人工无需手动去操作DOM, Vue的数据驱动是利用了Object.defineProperty的特性, 以下使用原生js模拟了Vue的双向数据绑定:
1 <input type="text" id="inputText"> 2 <br> 3 <span id="data"></span>
1 <script type="text/javascript"> 2 var obj = {} 3 Object.defineProperty(obj, 'username', { 4 get: function () { 5 console.log('get') 6 }, 7 set: function (newVal) { 8 console.log('set') 9 console.log(newVal) 10 document.getElementById('data').innerText = newVal 11 } 12 }) 13 14 document.getElementById('inputText').addEventListener('keyup', function (event) { 15 obj.username = event.target.value 16 }) 17 </script>
当改变了inputText的值,会自动调用set方法,而不用人工去操作。
组件化 (化整为零,可复用)
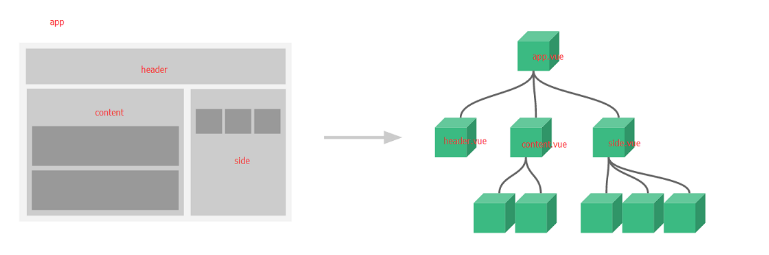
组件化比较好理解,目前前端项目中已经大量运用了模块化开发,组件化思想是从模块化引伸而来。例如,一个网站首页可以视作一个整体的组件,下图是官网截来.
app视为一个最大的组件,以下有header, content, side三个主要子组件组合而成。画成树状就是右图的组件树, 类似HTML中的DOM树。组件化还有一个特性是可复用 --x性,如下图header作为所有页面的公共头部,除了可以在首页中使用,还可以在其他页面 (如登录页,产品详情页)复用