基于多数情况下都是使用vue-cli初始化项目, 却始终未去了解其原理。从零开始搭建,可以让自己更深层次的理解框架。
首先从最基本的npm 开始, 至于安装npm 和 node就不用再赘述了,那是前端自动化开发最基本的能力。
一、初始化
1 新建项目目录, 生成package.json并创建项目基本信息。
1 $ npm init --yes
2. 安装基本项目依赖模块
1 $ npm install -S vue
1 $ npm install -D webpack webpack-cli webpack-dev-server 2 $ npm install -D vue-loader
上述依赖的功能需要注意的是
(1)webpack@4.x以上需要安装webpack-cli , 因为webpack的cli命令已被独立分离到webpack-cli插件中
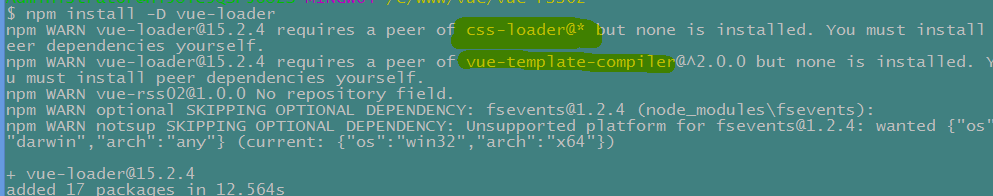
(2)安装vue-loader时会提示依赖于 css-loader和 vue-template-compiler (如下图), 只需在安装这两个依赖即可

3. 创建vue组件 src/App.vue, 入口文件src/index.js
# App.vue
1 <template> 2 <div id='app'>{{msg}}</div> 3 </template> 4 5 <script> 6 export default { 7 name: 'App', 8 data() { 9 return { 10 msg: 'Hello world' 11 } 12 } 13 } 14 </script> 15 16 <style scoped> 17 18 </style>
1 import Vue from 'vue' 2 import App from './App.vue' 3 4 const root = document.createElement('div') 5 document.body.appendChild(root) 6 7 new Vue({ 8 render: (h) => h(App) 9 }).$mount(root)
4. 根目录下创建webpack.config.js
1 var path = require('path') 2 3 module.exports = { 4 entry: path.join(__dirname, 'src/index.js'), 5 output: { 6 path: path.join(__dirname, 'dist'), 7 filename: "scripts/bundle.js" 8 }, 9 module: { 10 rules: [ 11 { 12 test: /.vue$/, 13 use: [ 14 { 15 loader: "vue-loader" 16 } 17 ] 18 } 19 ] 20 } 21 }
5. 添加 package.json文件中scripts 运行打包的脚本
1 "build": "webpack --mode=production --progress --colors"
注意: 该处需要设定--mode,否则会报警告 production表示生产环境(打包代码自动压缩), development表示开发环境
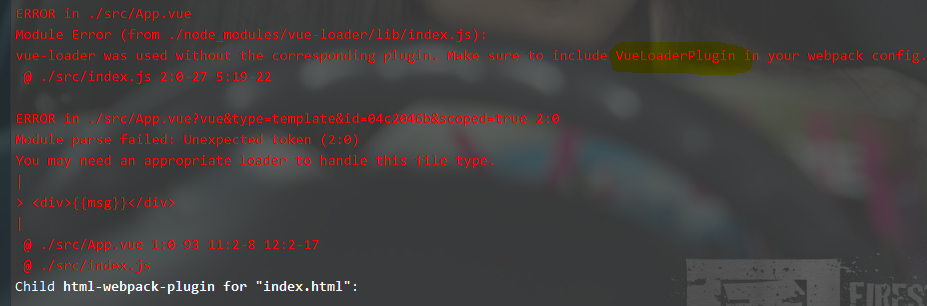
6. 打包项目, 报错如下。
1 $ npm run build

注意点: 在vue-loader@15.x之后, 必须使用VueLoaderPlugin插件, 在webpack.config.js中添加两行代码:
1 var path = require('path') 2 var VueLoaderPlugin = require('vue-loader/lib/plugin') 3 4 module.exports = { 5 entry: path.join(__dirname, 'src/index.js'), 6 output: { 7 path: path.join(__dirname, 'dist'), 8 filename: "scripts/bundle.js" 9 }, 10 module: { 11 rules: [ 12 { 13 test: /.vue$/, 14 use: [ 15 { 16 loader: "vue-loader" 17 } 18 ] 19 } 20 ] 21 }, 22 plugins: [ 23 new VueLoaderPlugin() 24 ] 25 }
再次打包,即可在根目录下生成dist目录 , 包含script/bundle.js文件
7. 接下来安装两个常用依赖
1 $ npm i -D clean-webpack-plugin # 在打包时删除指定为文件或目录 2 $ npm i -D html-webpack-plugin # 生成html入口文件
在webpack.config.js中配置, 同时在src目录下创建index.html
1 var path = require('path') 2 var VueLoaderPlugin = require('vue-loader/lib/plugin') 3 var htmlWebpackPlugin = require('html-webpack-plugin') 4 var cleanWebpackPlugin = require('clean-webpack-plugin') 5 module.exports = { 6 entry: path.join(__dirname, 'src/index.js'), 7 output: { 8 path: path.join(__dirname, 'dist'), 9 filename: "scripts/bundle.js" 10 }, 11 module: { 12 rules: [ 13 { 14 test: /.vue$/, 15 use: [ 16 { 17 loader: "vue-loader" 18 } 19 ] 20 } 21 ] 22 }, 23 plugins: [ 24 new VueLoaderPlugin(), 25 new cleanWebpackPlugin(['dist']), 26 new htmlWebpackPlugin({ 27 template: path.join(__dirname, 'src/index.html') 28 }) 29 ] 30 }
src/index.html
1 <body> 2 <div id="root"></div> 3 </body>
更改index.js入口文件
1 import Vue from 'vue' 2 import App from './App.vue' 3 4 new Vue({ 5 render: (h) => h(App) 6 }).$mount('#root') // 不再需要创建根节点,直接将App渲染到index.html中的#root节点
至此:项目初始化已经完成,运行 $ npm run build 已经可以正常打包
二、配置静态文件及CSS预处理器
1. 安装 相关loader
1 $ npm i -D style-loader 2 $ npm i -D stylus stylus-loader 3 $ npm i -D url-loader 4 $ npm i -D file-loader
2 配置webpack.config.js的rules, 添加以下代码:
1 { 2 test: /.css$/, 3 use: ['style-loader', 'css-loader'] 4 }, 5 { 6 test: /.styl(us)$/, 7 use: ['style-loader', 'css-loader', 'stylus-loader'] 8 }, 9 { 10 test: /.(jpg|jpeg|gif|png|svg)$/, 11 use: [ 12 { 13 loader: "url-loader", 14 options: { 15 // 单位是b 500kb = 512000b 16 limit: 512000, 17 name: '[name]-[hash:8].[ext]' 18 } 19 } 20 ] 21 }
需要注意的是,
(1)loader的编译是从右到左的, 所以在编译css文件时应该是先css-loader再到style-loader
(2)stylus-loader是css的预处理器,当然也可以使用less或者scss
(3)url-loader编译时会将小于 512000b(即500kb)的图片转换成base64, 当然limit的大小可以根据实际情况自己设定。
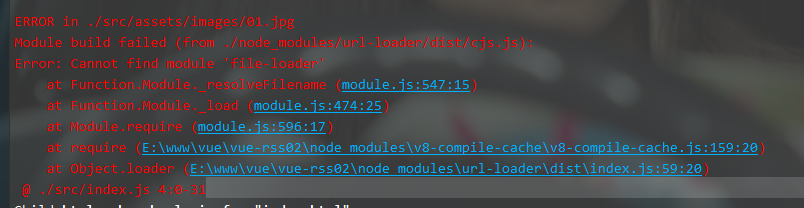
(4)如果没有安装file-loader则会在打包运行时报错找不到file-loader, 按提示安装即可
(5)stylus的test中必须是 /.styl(us)?&/, 表示匹配的是.styl或者.stylus文件, 即可使用外部.styl文件, 也可以.vue组件内使用stylus语法,如只写/.styl$/, 在.vue组件中使用<style lang='stylus'></style>中会出现下图二的错误。表示无法检测到stylus-loader


此时可以在index.js中引入assets下的的index.css和图片文件
## src/index.js
1 import Vue from 'vue' 2 import App from './App.vue' 3 4 import './assets/images/01.jpg' 5 import './assets/styles/index.css' 6 new Vue({ 7 render: (h) => h(App) 8 }).$mount('#root')
## src/assets/styles/index.css
1 body { 2 color: salmon; 3 background-image: url('../images/01.jpg'); 4 }
## src/App.vue
1 <template> 2 <div> 3 {{msg}} 4 <img src="./assets/images/02.jpg" alt=""> 5 </div> 6 </template>
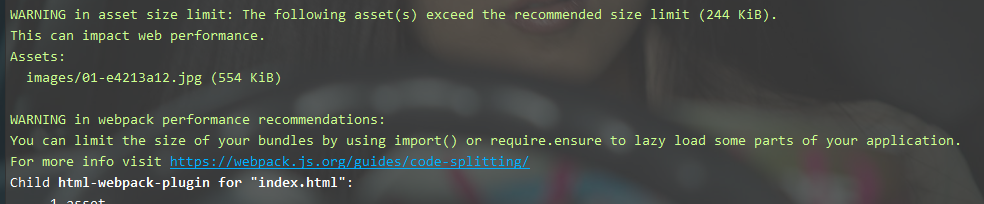
打包 发现报警告如下:

以上警告表示, 建议每个输出的 文件的大小不要超过 244k。但开发环境因为包含了 sourcemap 并且代码未压缩所以一般都会超过这个大小,所以我们可以在开发环境把这个 warning 关闭。在生产环境建议打开warning或error, 有助于警告文件过大影响性能。
如要关闭警告可在webpack.config.js添加配置项 :两个属性配置一个即可。
1 performance: { 2 hints: false, // 直接关闭警告 3 maxAssetSize: 50000 // 增加限制的大小 4 }
至此,$ npm run build打包成功 。可打开dist下的index.html, 图片和css文件正常加载。如果有小于500kb的图片,将会转为base64打包到bundle.js中,而大于500kb的图片正常输出到目录下。
接下来配置webpack-dev-server