点赞再看,养成习惯;己所不欲,勿施于人。
微信搜索【亦心Excel】关注这个不一样的自媒体人。
本文 GitHub https://github.com/hugogoos/Excel 已收录,包含Excel系统学习指南系列文章,以及各种Excel资料。
为了可以系统性的学习Excel,小编在这里要继续和大家分享Excel基础系列文章,今天我们将继续学习的是“第一区块-剪贴板”中的「粘贴」第四章。
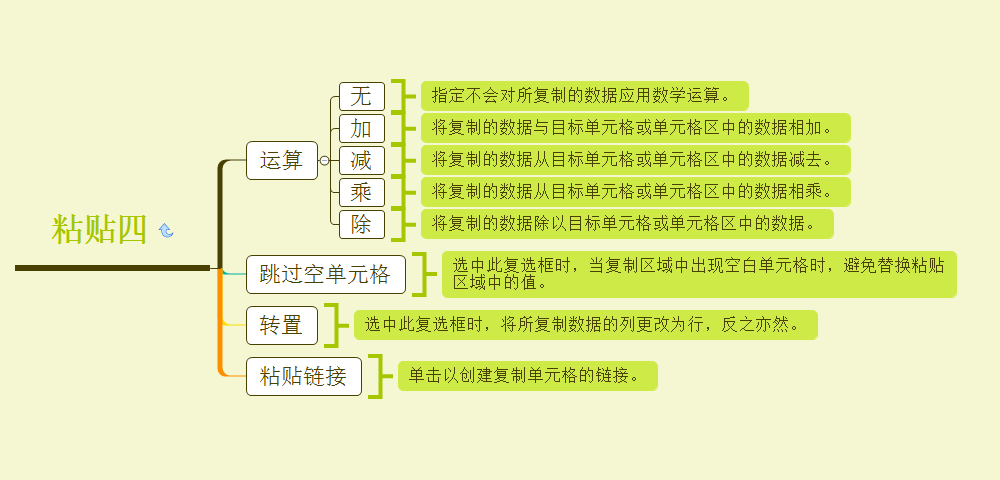
下面先看看思维导图。

1、运算
「运算」是指要应用于所复制数据的数学运算。
|
无 |
指定不会对所复制的数据应用数学运算。 |
|
加 |
将复制的数据与目标单元格或单元格区中的数据相加。 |
|
减 |
将复制的数据从目标单元格或单元格区中的数据减去。 |
|
乘 |
将复制的数据从目标单元格或单元格区中的数据相乘。 |
|
除 |
将复制的数据除以目标单元格或单元格区中的数据。 |
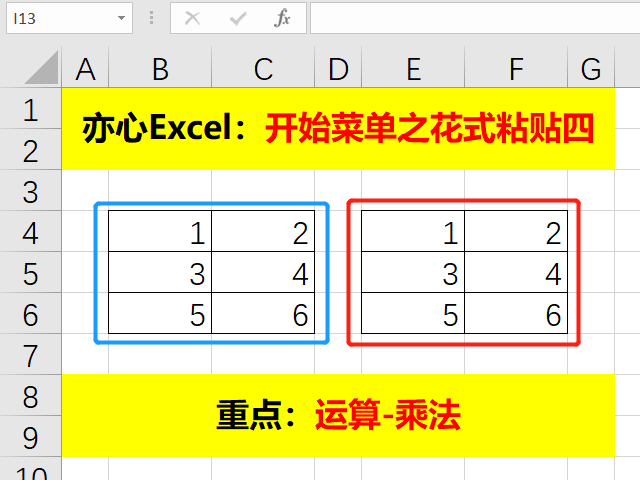
运算里面包含五种可选操作无和加减乘除,上面的解释已经很清楚了,小编这里就不一一介绍了,我们这里以「乘」为例。

我们来看看把蓝色区域数据,复制到红色区域,选择运算乘,会是一个什么样的结果。
具体步骤如下:
① 选中B4:C6单元格区域,并复制;
② 选择E4:F6单元格区域,按「Ctrl + Alt + V」调出「选择性粘贴」对话框;
③ 选择「运算」下的「乘」,点击确认即可。
具体演示如下:

2、跳过空单元格
「跳过空单元格」:选中此复选框时,当复制区域中出现空白单元格时,避免替换粘贴区域中的值。
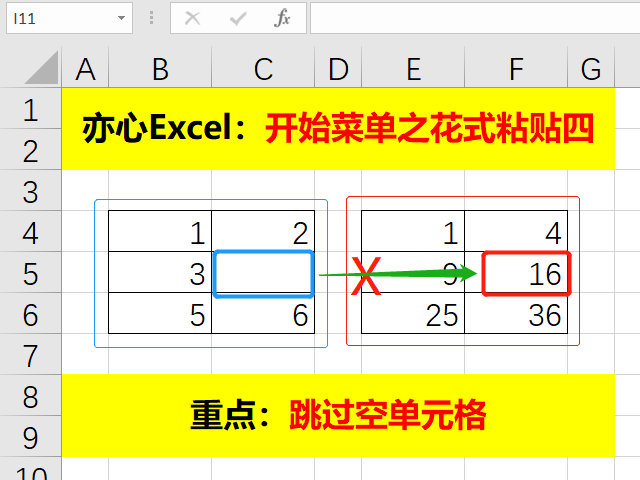
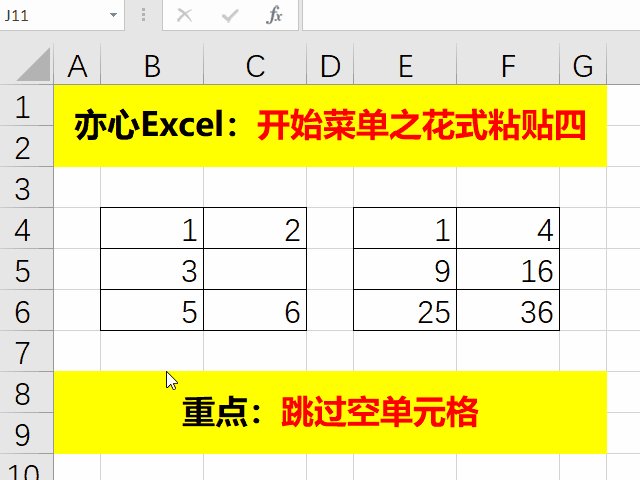
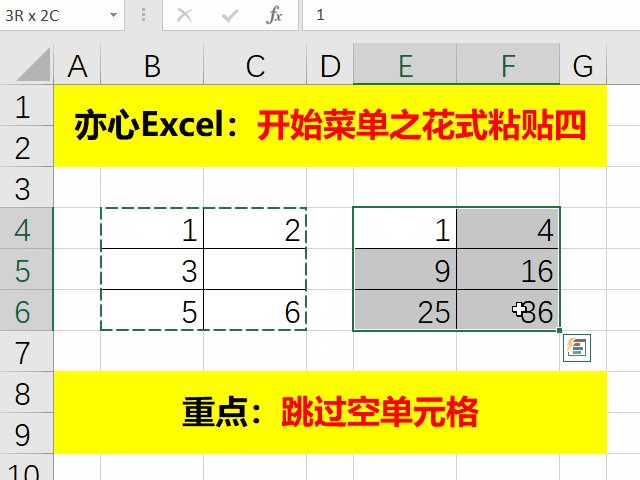
小编以下图为例,详细解释一下。

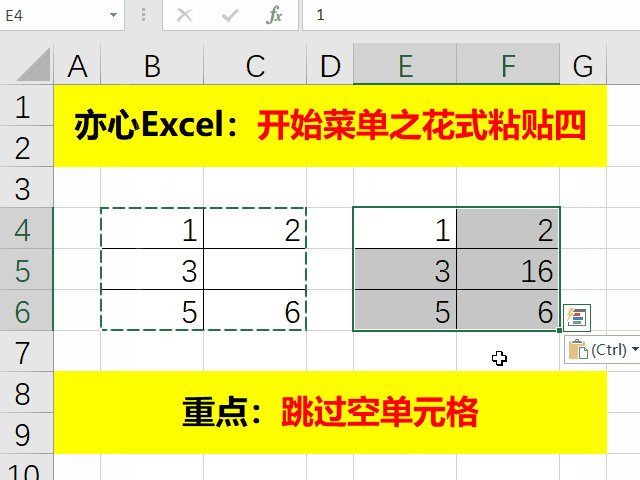
如上图,当我们把蓝色细框区域数据往红色细框区域复制的时候,当选择了「跳过空单元格」,那么蓝色粗框C5单元格就不会复制到红色粗框F6单元格中,F6单元格还是会保持原值16而不会变为空。
具体步骤如下:
① 先选中B4:C6单元格区域,并复制;
② 然后选择E4:F6单元格区域,按「Ctrl + Alt + V」调出「选择性粘贴」对话框;
③ 选择「跳过空单元格」,点击确认即可。
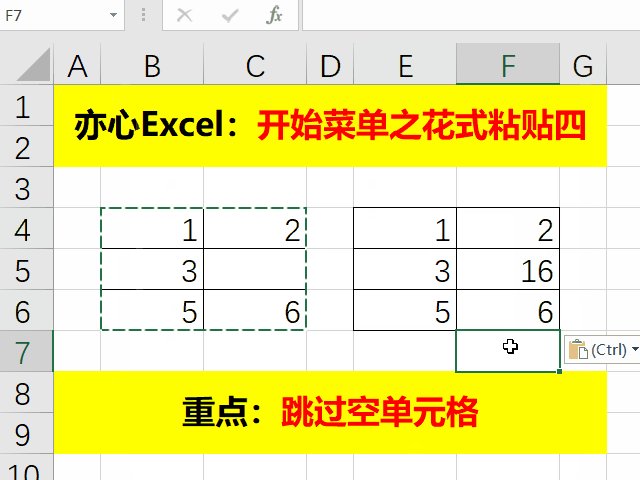
具体演示如下:

3、转置
「转置」:选中此复选框时,将所复制数据的列更改为行,反之亦然。说的简单点就是列转行,行转列。

我们以上图为例,下面简单演示一下:
① 首先选中B4:C6单元格区域,并复制;
② 然后选择E4单元格,按「Ctrl + Alt + V」调出「选择性粘贴」对话框;
③ 选择「转置」,点击确认即可。
动态效果如下:

4、粘贴链接
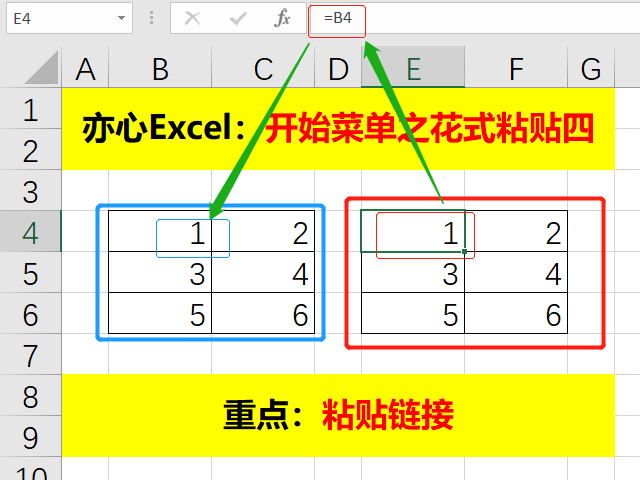
「粘贴链接」:单击以创建复制单元格的链接。可能这个解释比较难以理解,下面小编结合图来具体解释一下。

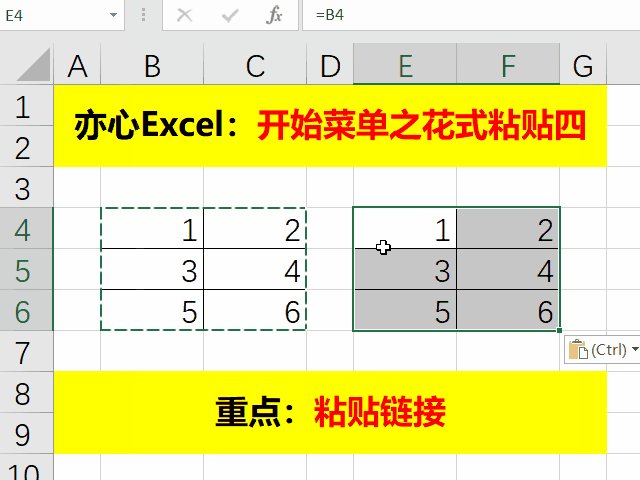
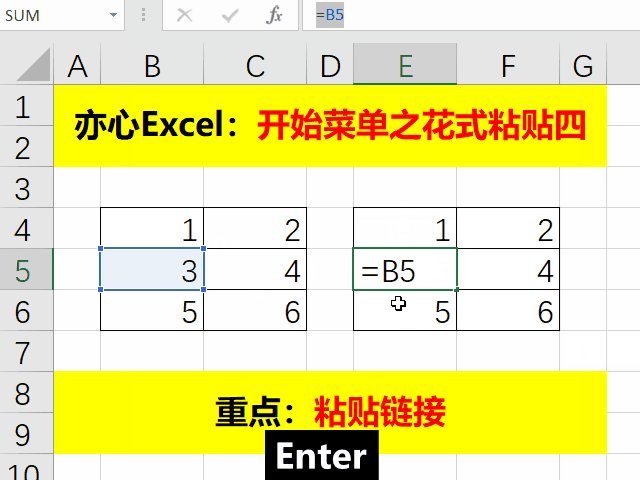
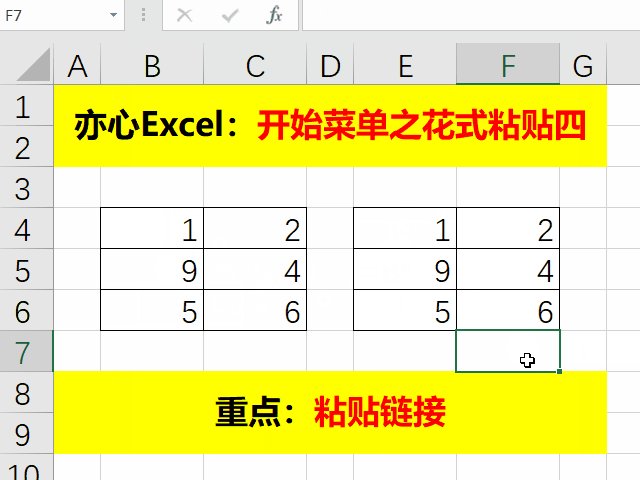
如上图,当把蓝色粗框区域数据复制到红色粗框区域,并且点击「粘贴链接」,这时红框中的值是和蓝框中完全一样的。当点击红框中任意一个单元格会发现,里面是蓝框中对应单元格的引用,并且蓝框中数据变化时,红框中数据也跟着变化。这时大家应该明白「粘贴链接」的意思了吧。
下面我们来看看具体操作过程:
① 首先选择B4:C6单元格区域,并复制;
② 然后选中E4单元格,按「Ctrl + Alt + V」调出「选择性粘贴」对话框;
③ 点击「粘贴链接」即可。
动态效果如下:

到这里“第一区块-剪贴板”中的相关基础功能就学习完了,下面我们将进行“第二区块-字体”的学习。
今天的分享到这里就结束了,但是学习的道路才刚刚开始,希望我们可以在学习的道路上不断地前进,坚持不懈。
如果你有感兴趣的功能,可以告诉小编哦,小编会为你写一篇相应的文章。当然是先到先写哈,我会列一个计划表,尽量满足大家的需求,所以如果下一篇不是你要的文章,请不要着急,可能就在下下篇。记得告诉小编你想学习的功能哦。
文章持续更新,可以微信搜索「 亦心Excel 」第一时间阅读,本文 GitHub https://github.com/hugogoos/Excel 已经收录,包含Excel系统学习指南系列文章,欢迎Star。
