点赞再看,养成习惯;精诚所至,金石为开。
微信搜索【亦心Excel】关注这个不一样的自媒体人。
本文 GitHub https://github.com/hugogoos/Excel 已收录,包含Excel系统学习指南系列文章,以及各种Excel资料。
说到下拉列表与折线图组合使用,不知道你有没有想到这适合什么场景呢?其实使用场景很多,比如我们记录了一个班级同学去年每次的月考成绩,现在我们来分析每个学生去年学习成绩变化趋势,然后针对性的制定学习计划。其实这个时候我们希望看到的是每个学生的成绩趋势图,而不是整个班级所有学生成绩都在同一个表中显示出来。这里我们就可以使用下拉列表和折线图组合使用,下拉列表选到那个学生就显示那个学生的成绩趋势图。

今天我就和大家分享如何制作这样的动态折线图。
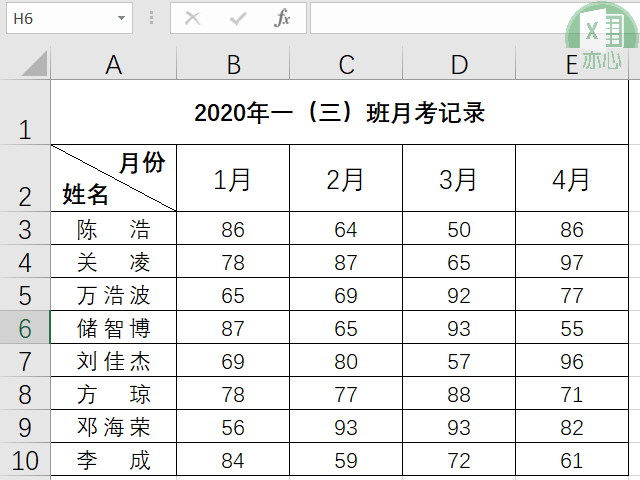
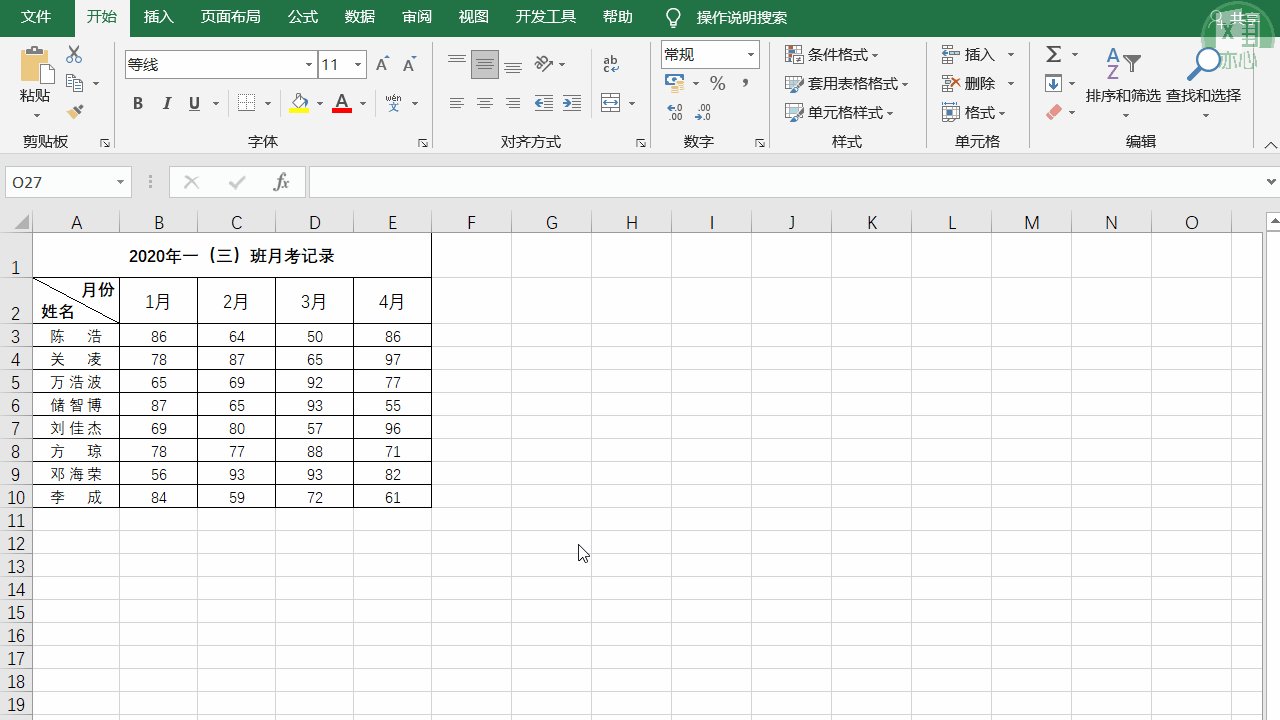
为了方便演示我们先准备好部分学生2020年前4个月的成绩统计表格。

1、插入折线图
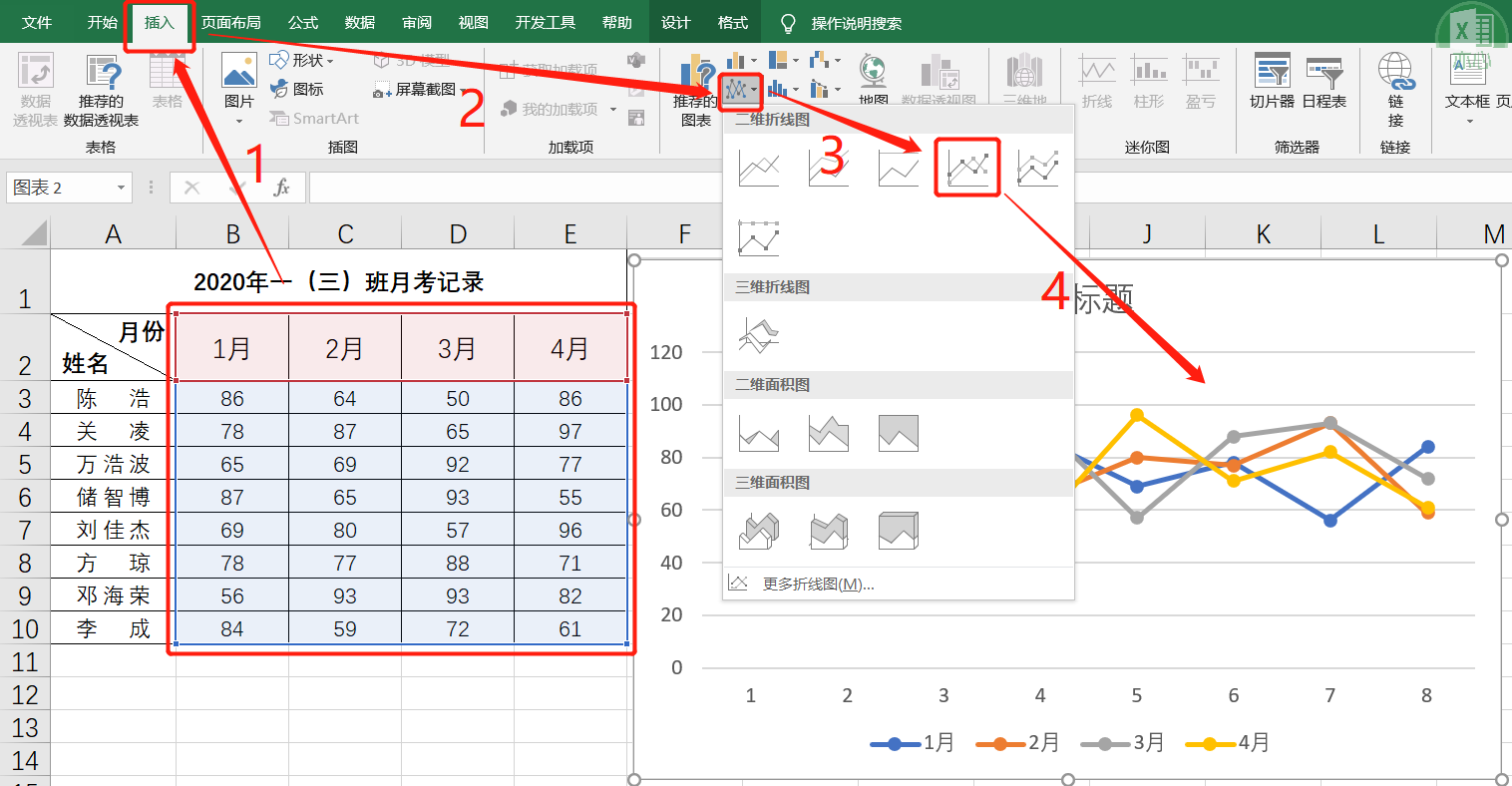
首先选中数据B2:E10单元格区域,点击「插入」选项卡下「图表」命令组中「插入折线图或面积图」下拉列表下「二维折线图」中的「带数据标记的折线图」。

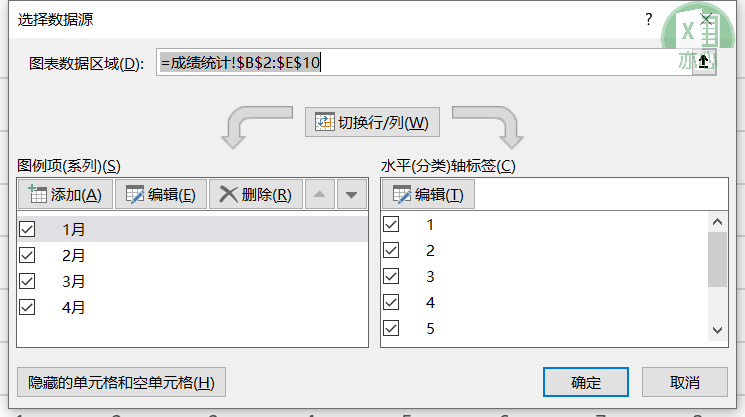
然后选中图表,右击鼠标调出右键菜单,选择「选择数据」调出选择数据源对话框。

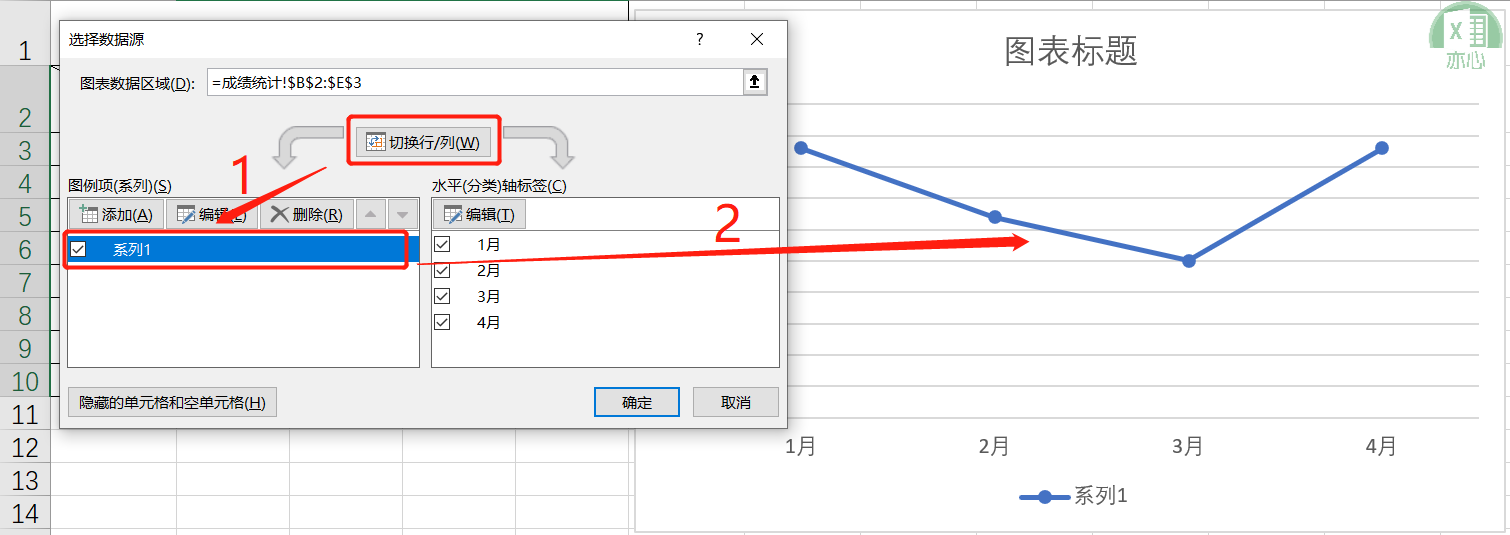
此时每条折线图是每个月所有学生的成绩,我们通过点击「切换行/列」,来达到一条折线图就是一个同学的4个月成绩,然后删除「图例项(系列)」中其他系列只保留「系列1」。

2、插入下拉列表
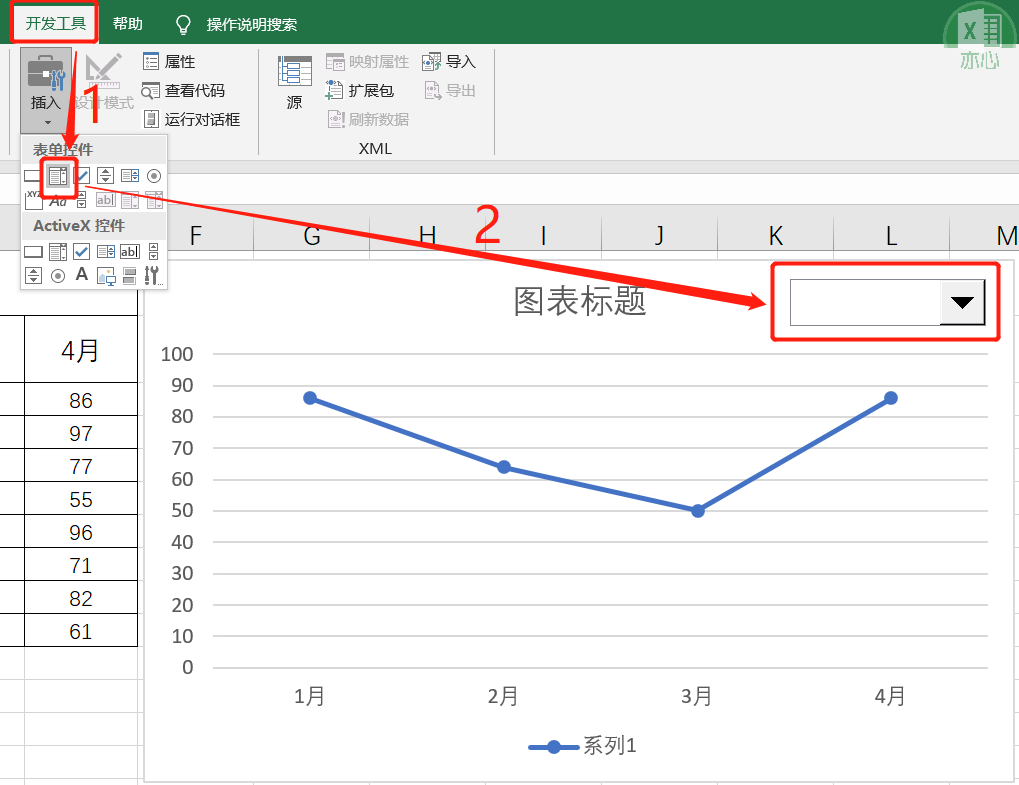
点击「开发工具」选项卡下「控件」命令组中「插入」下拉列表下「表单控件」中的「组合框」,然后移动光标到单元格区域,此时光标变成黑色小十字状,然后按住鼠标左键在合适的位置画出下来列表控件即可。

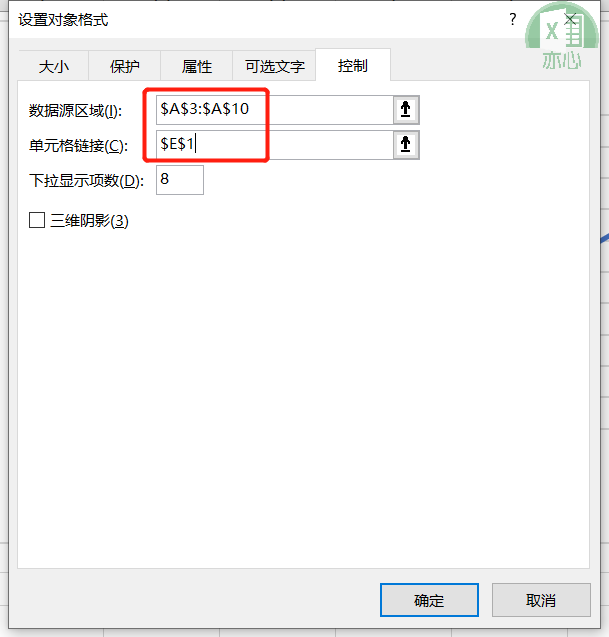
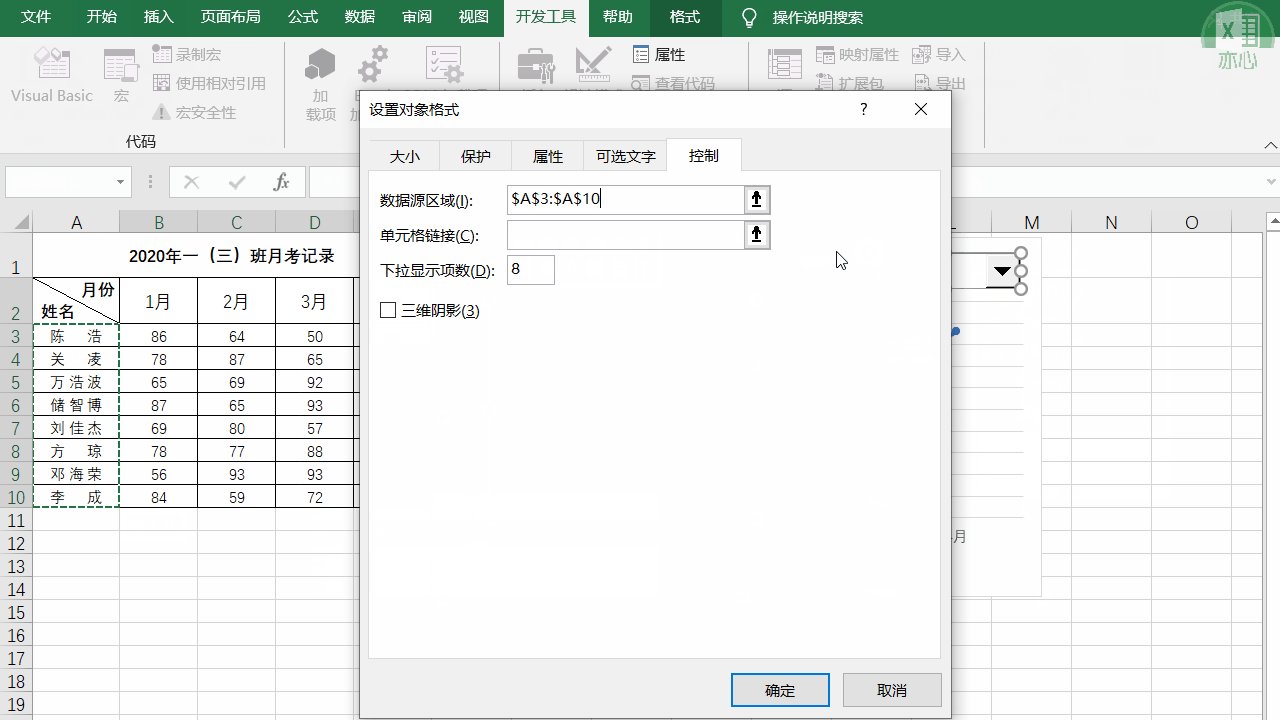
右击下拉列表调出右键菜单,选择「设置控件格式」调出设置控件格式对话框。并且到「控制」选项卡,其中「数据源区域」选择「$A$3:$A$10」,即选择姓名区域用于下拉列表展示姓名;「单元格链接」选择「$E$1」,这个主要为了下面把下拉列表数据和折线图数据关联起来。

3、关联下拉列表和折线图数据
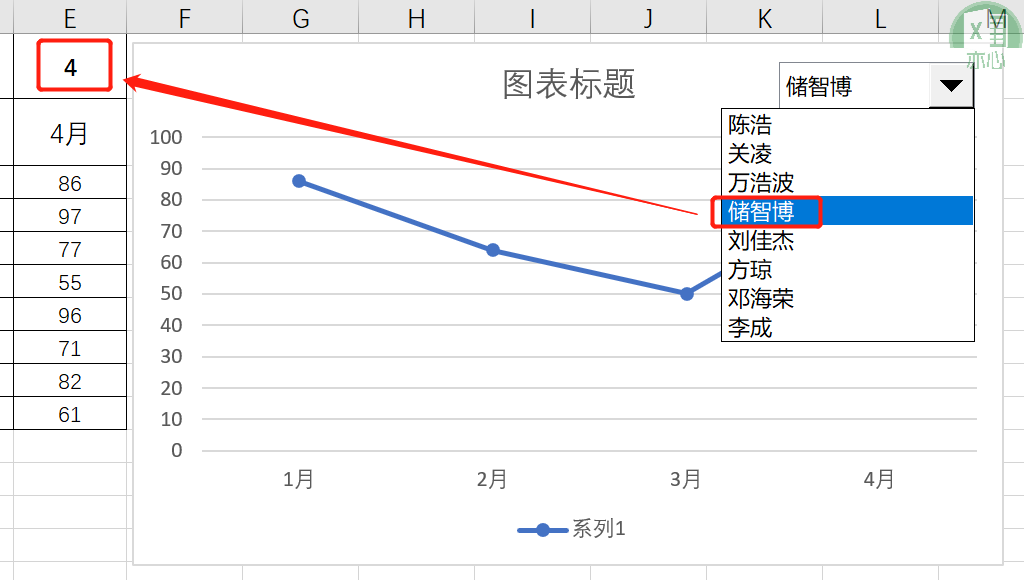
首先我们来看看上面下拉列表设置的「单元格链接」所选的「$E$1」单元格内容显示了什么?

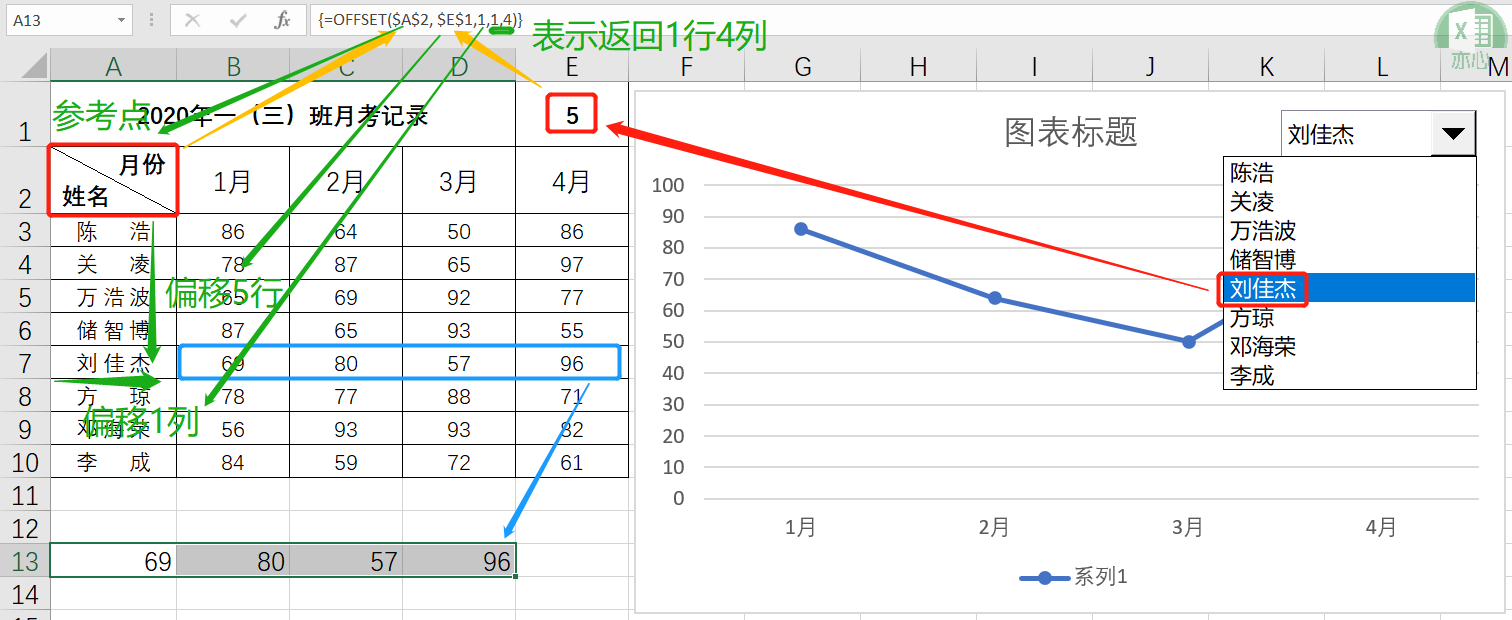
也就是说「$E$1」单元格显示的是下拉列表选中了第几个元素的数字。然后我们再结合OFFSET()函数,定义一个公式「=OFFSET($A$2, $E$1,1,1,4)」,当我们切换下拉列表的时候,这个公式即可返回对应学生的所有月份考试成绩。

我们以上图为例简单解释一下,我们在A13:D13单元格区域输入函数组「{=OFFSET($A$2, $E$1,1,1,4)}」,当下拉列表选择刘佳杰后,E1单元格为5,而函数组即表示以A2单元格为参考向下偏移5行,向右偏移1列,返回1行4列,所以返回B7:E7单元格区域数据。
到这里我们已经把下拉列表和关联数据都出来好了,然后就是要把关联数据通过折线图展现出来。当然我们没法把公式和折线图直接关联,但是我们可以通过定义名称,把公式「=OFFSET($A$2, $E$1,1,1,4)」赋值给一个名称,然后再把这个名称和折线图关联。
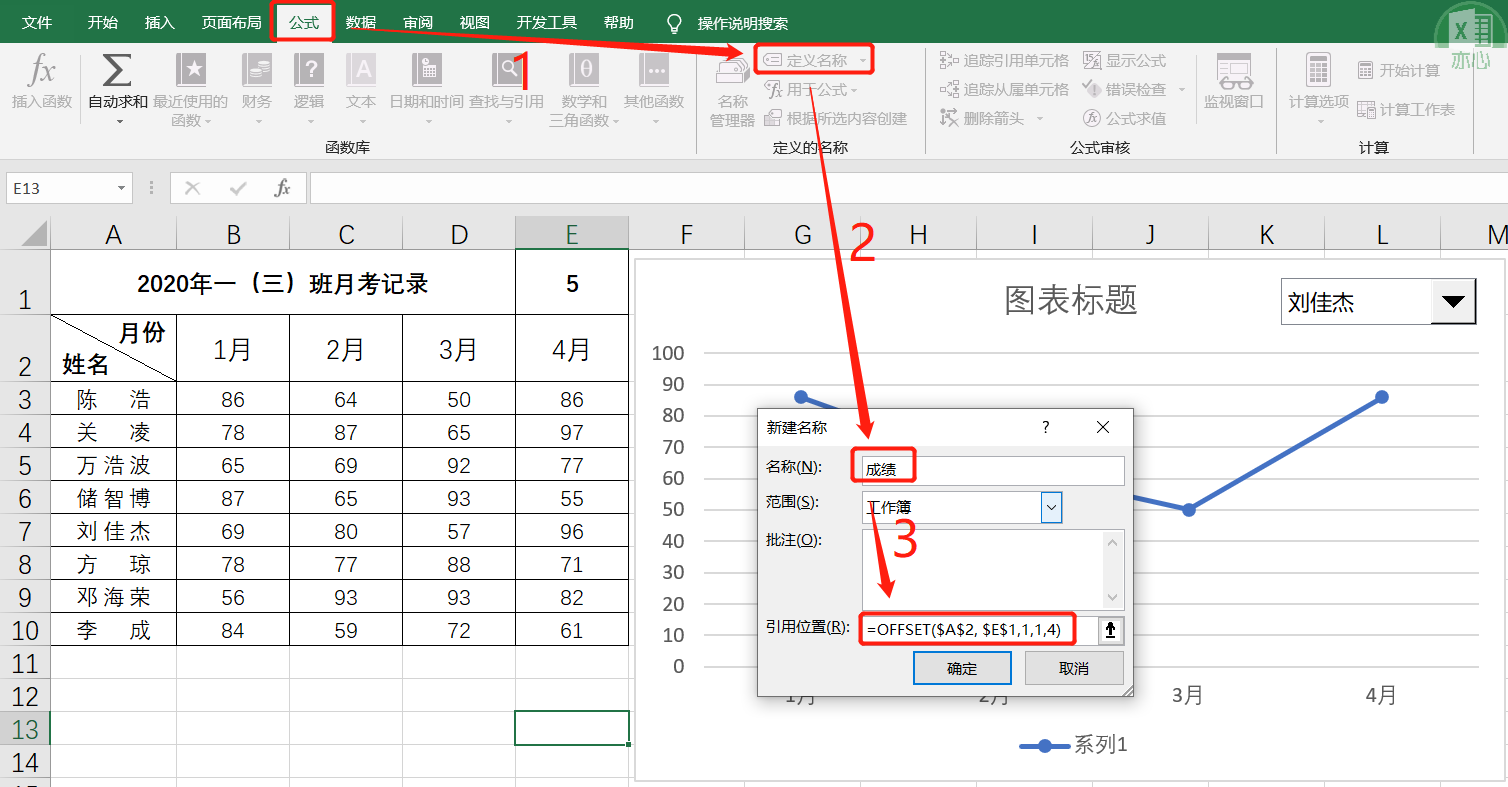
然后点击「公式」选项卡下「定义名称」调出新建名称对话框,然后输入名称为「成绩」,引用位置为「=OFFSET($A$2, $E$1,1,1,4)」,并按确定按钮。

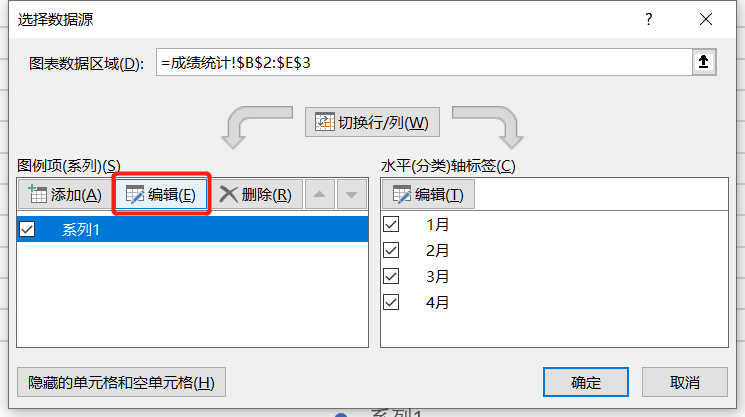
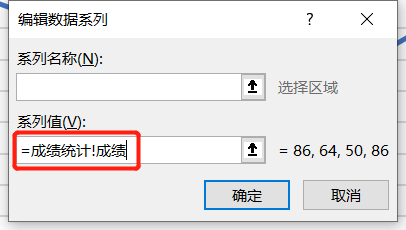
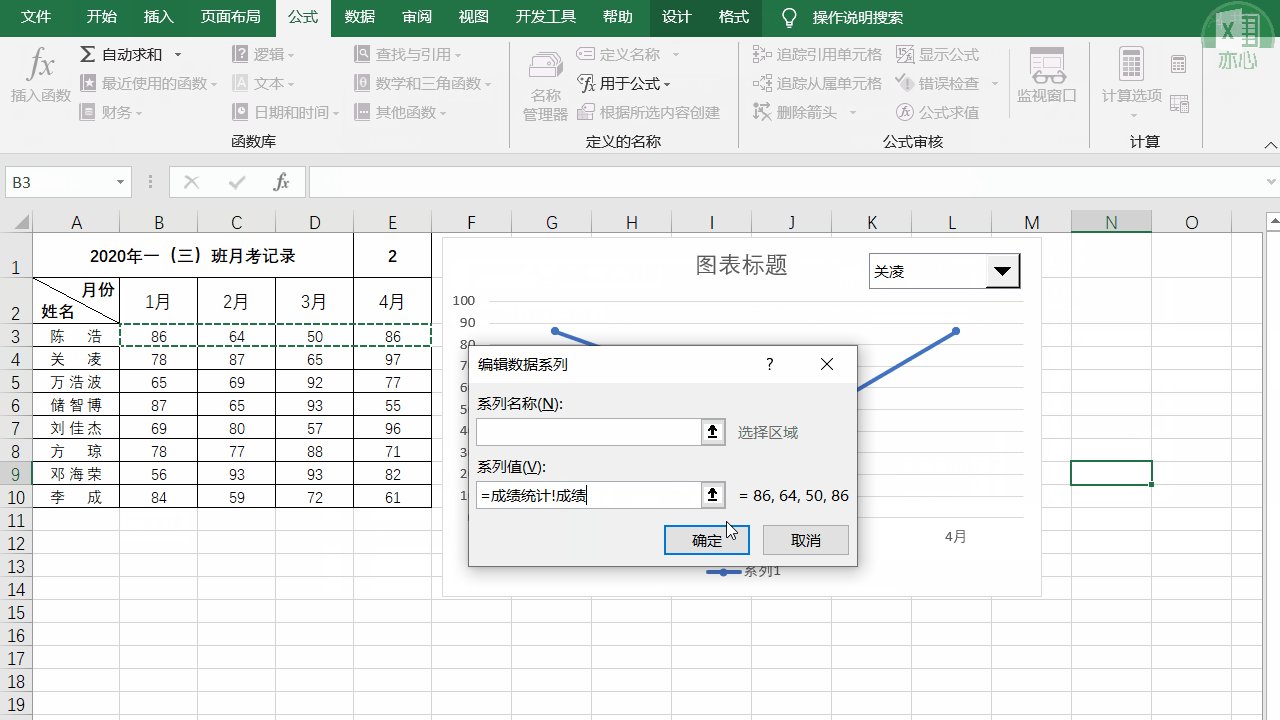
然后右击图表调出右键菜单,选择「选择数据」,选中「系列1」点击编辑按钮,在编辑数据系列对话框中,系列值改为「=成绩统计!成绩」即「工作表名+!+名称」就是前面定义的名称。


主要功能到这里已经完成。
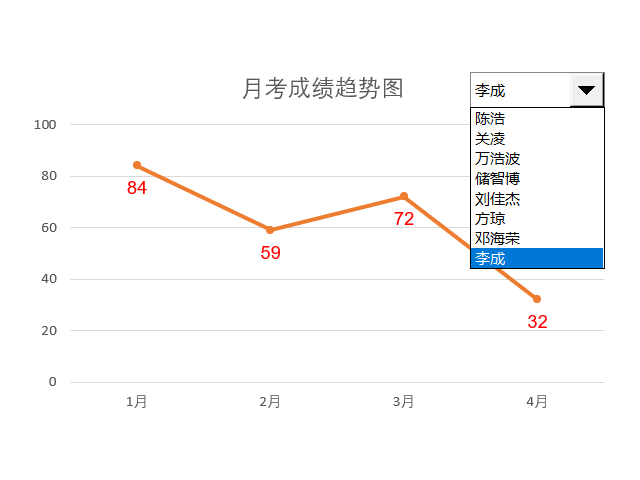
4、折线图简单美化
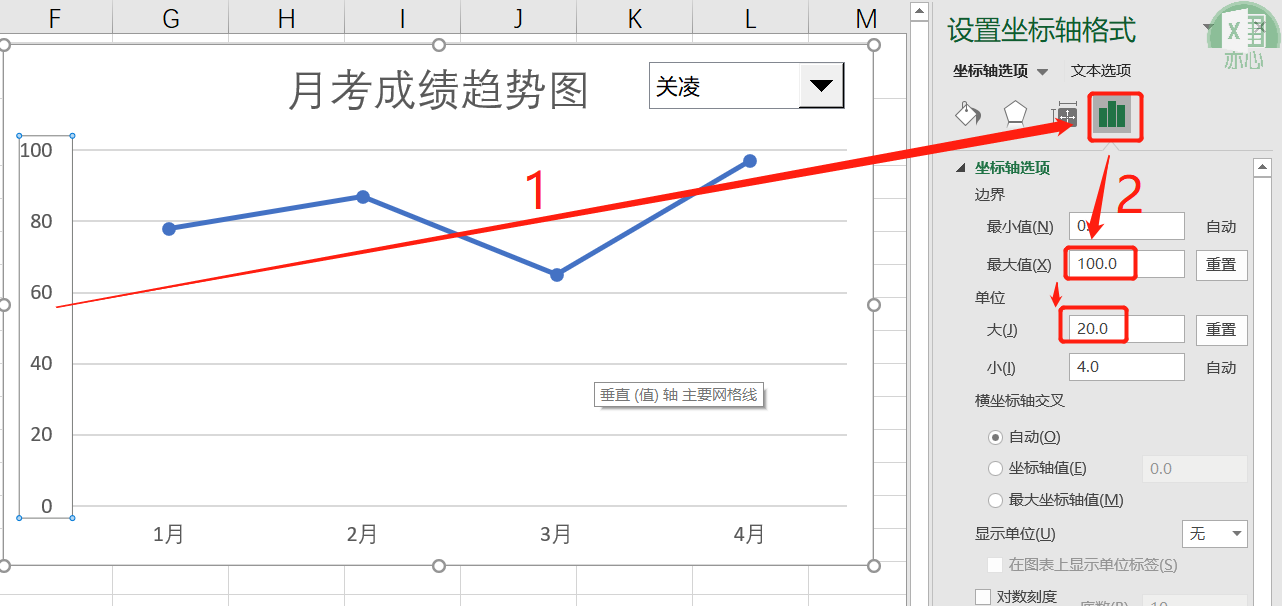
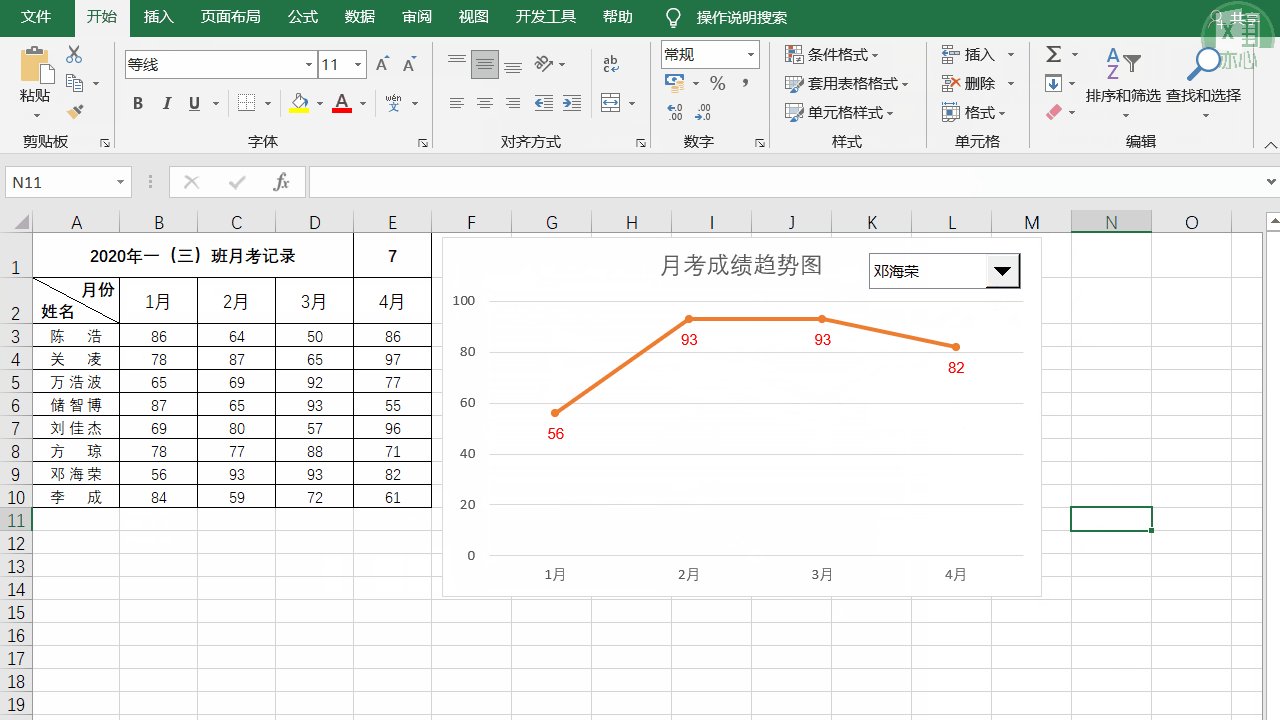
把图表中下面图例项删除,标题改为:月考成绩趋势图,然后双击不表纵坐标调出「设置坐标轴格式」窗口,设置坐标轴选项中边界最大值为100,单位大为20。

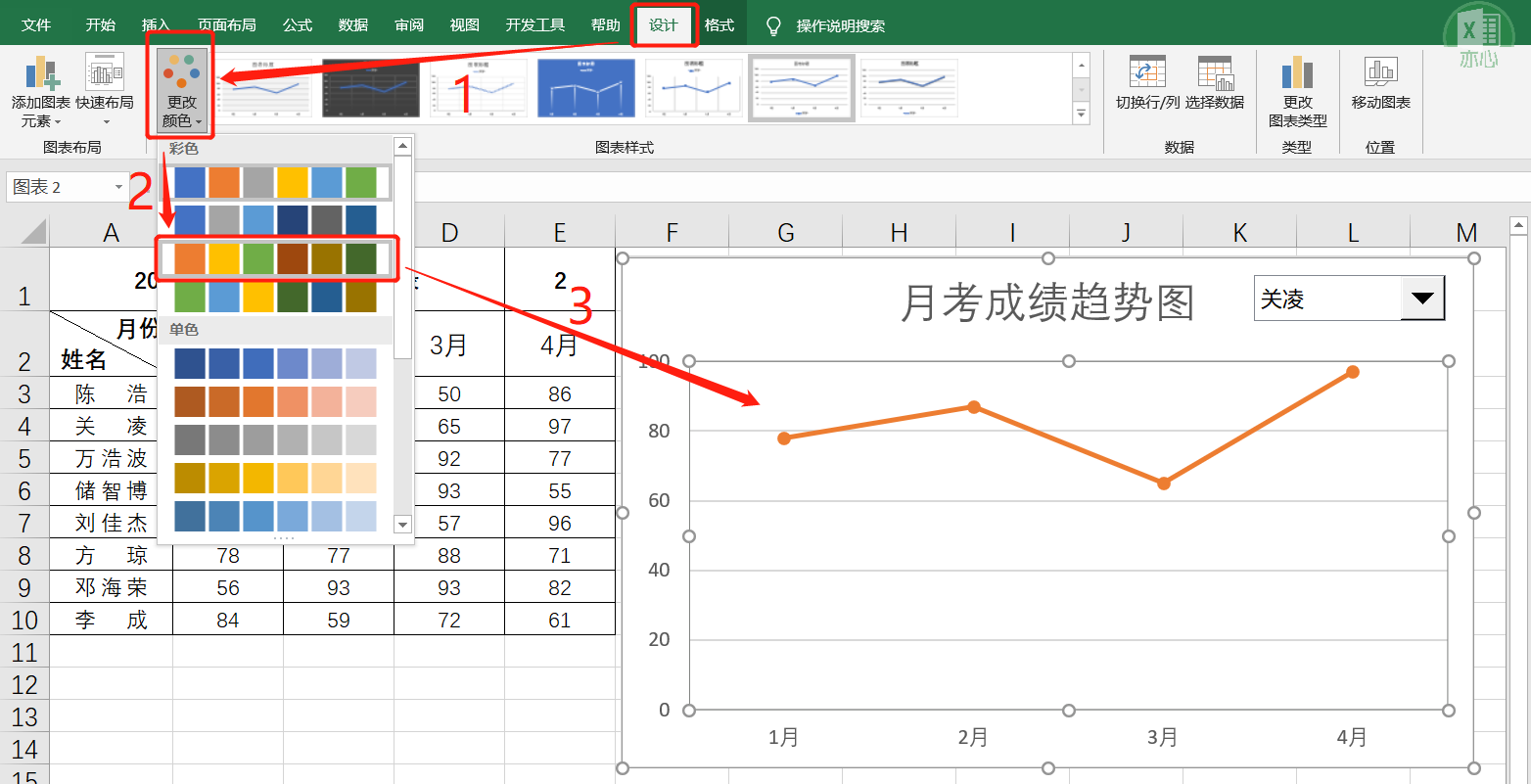
然后点击「设计」选项卡下「图表样式」命令组中「更改颜色」下拉列表,选择自己喜欢的颜色即可。

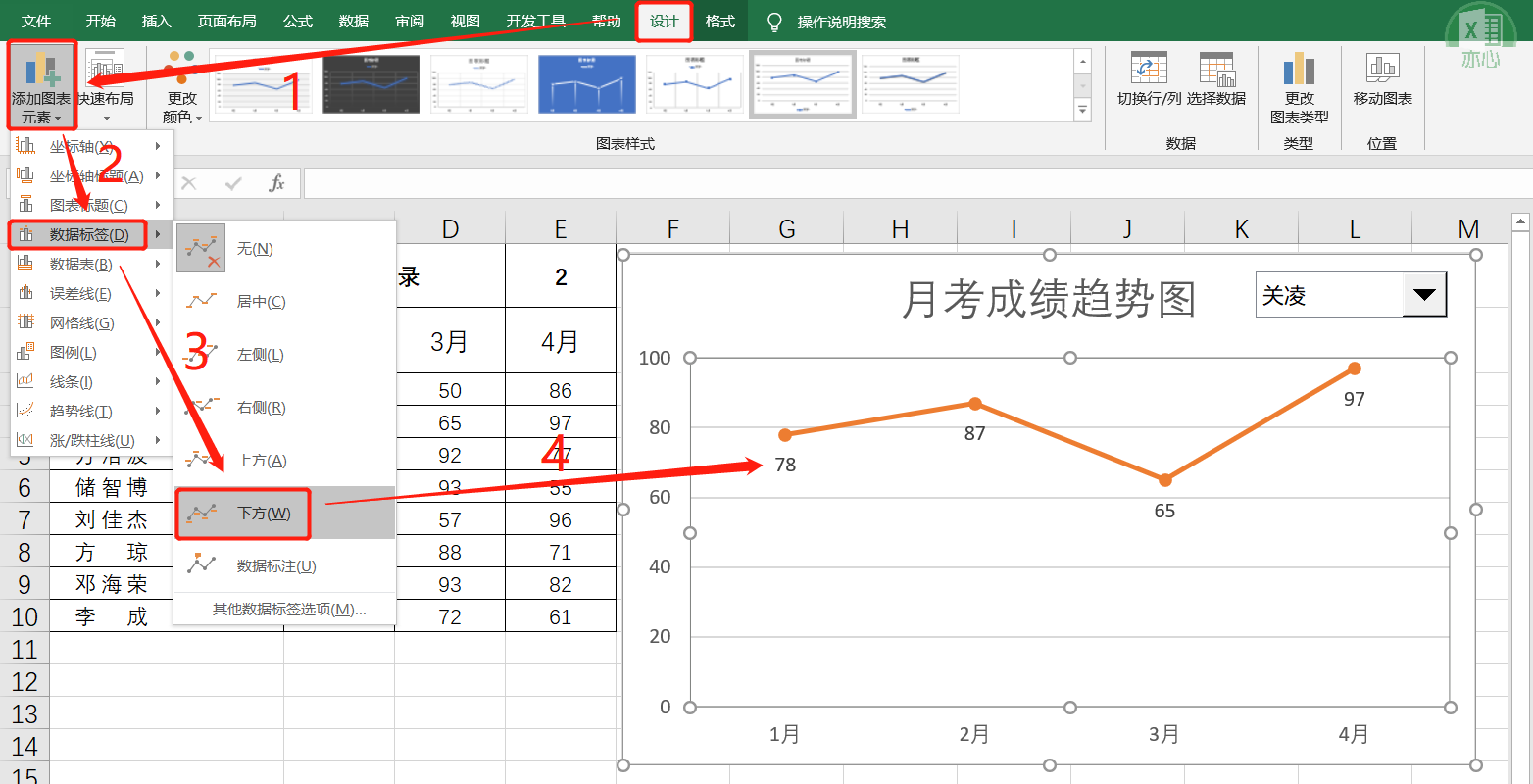
最后通过点击「设计」选项卡下的「图表布局」命令组中的「添加图表元素」下拉列表下的「数据标签」中的「下方」给折线图添加数据标签。当然还可以设置数据标签字体颜色等。

下面来看看整个演示过程:

今天的分享到这里就结束了,但是学习的道路才刚刚开始,希望我们可以在学习的道路上不断地前进,坚持不懈。
如果你有感兴趣的功能,可以告诉小编哦,小编会为你写一篇相应的文章。当然是先到先写哈,我会列一个计划表,尽量满足大家的需求,所以如果下一篇不是你要的文章,请不要着急,可能就在下下篇。记得告诉小编你想学习的功能哦。
文章持续更新,可以微信搜索「 亦心Excel 」第一时间阅读,本文 GitHub https://github.com/hugogoos/Excel 已经收录,包含Excel系统学习指南系列文章,欢迎Star。
