点赞再看,养成习惯;轻则寡谋,骄则无礼。
微信搜索【亦心Excel】关注这个不一样的自媒体人。
本文 GitHub https://github.com/hugogoos/Excel 已收录,包含Excel系统学习指南系列文章,以及各种Excel资料。
我们经常会看到别人做的一些数据报告,只要使用了一些简单元素,但是看起来却显得简约、精致、大气还美观的图表,一看就是高大上,我们看看下面的百分比效果:

可以看出来上面的图表,使用的元素很简单。就是柱状图结合基本形状,然后使用「层叠并缩放」功能完成的。
下面就和我来一起做一个简约商务风柱状图。
1、插入柱状图
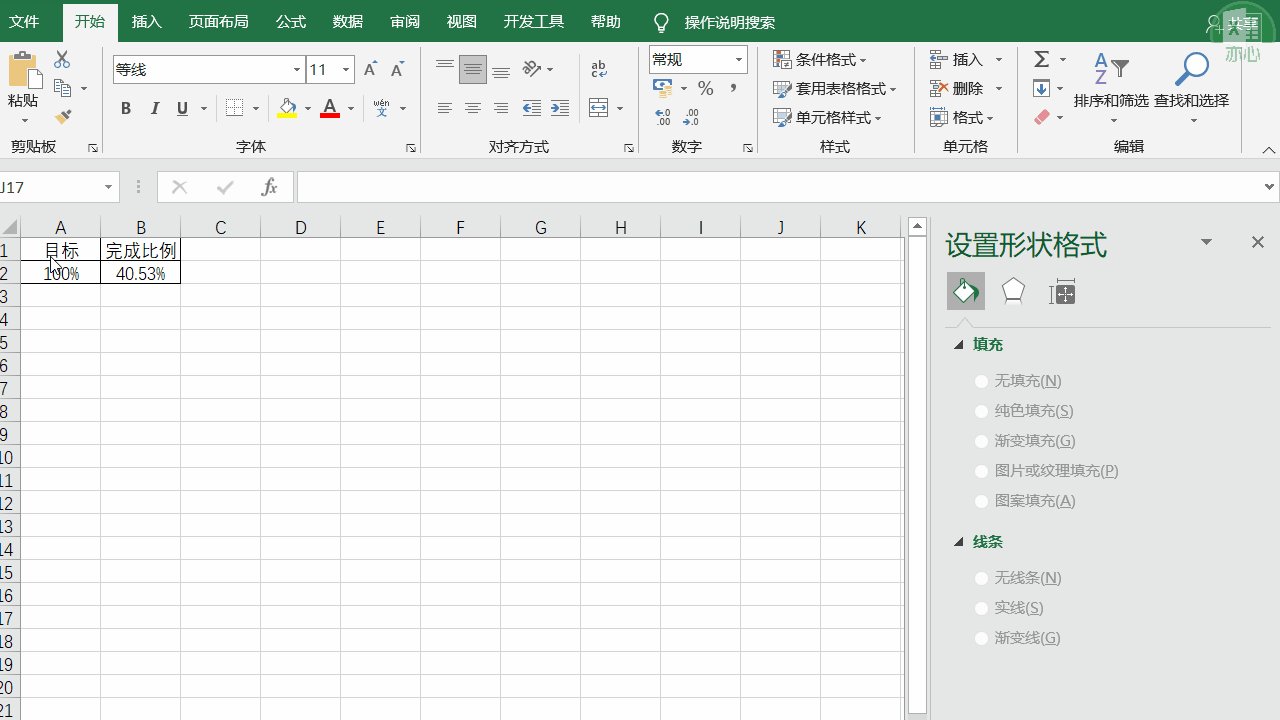
首先准备好原始数据:目标100%,完成比例40.53%。然后选中数据区域,点击「插入」选项卡下「图表」命令组中「插入柱形图或条形图」下拉列表下「二维柱形图」中的「簇状柱形图」。

选中图表,点击「设计」选项卡下「数据」命令组中「切换行/列」按钮,效果如下:

然后双击纵坐标刻度,调出「设置坐标轴格式」窗口,点击「坐标轴选项」选项卡,设置「边界」中「最大值」为「1」。

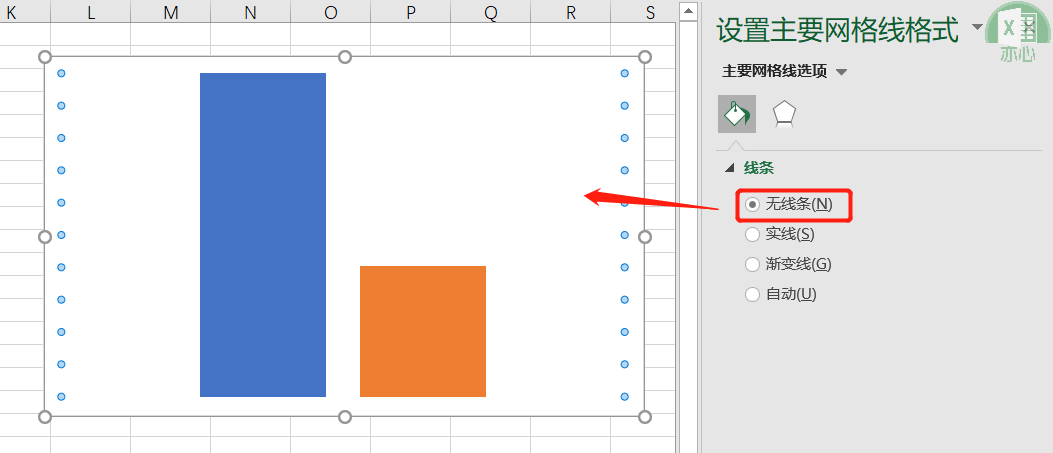
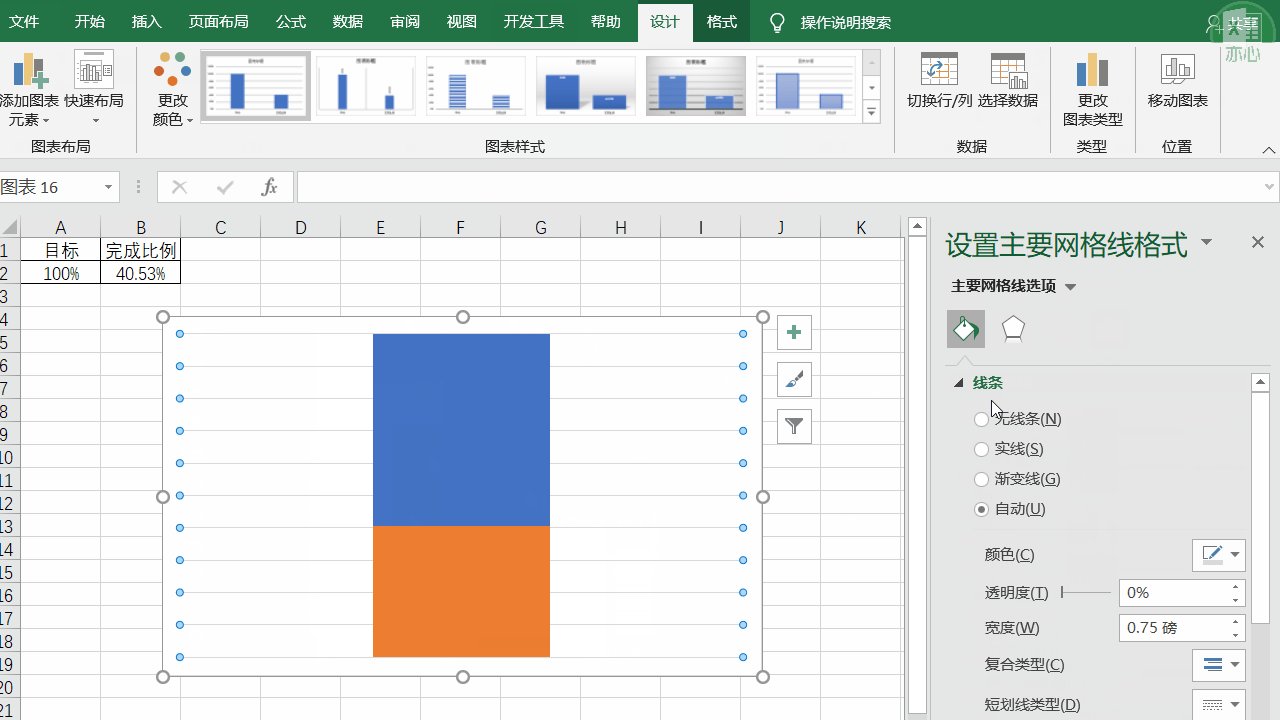
然后删除图表标题、纵坐标轴和横坐标轴。然后选中网络线条,设置「填充与线条」中「线条」为「无线条」。

任意选中一根柱,然后设置「系列选项」中「系列重叠」为「100%」。

2、插入图形
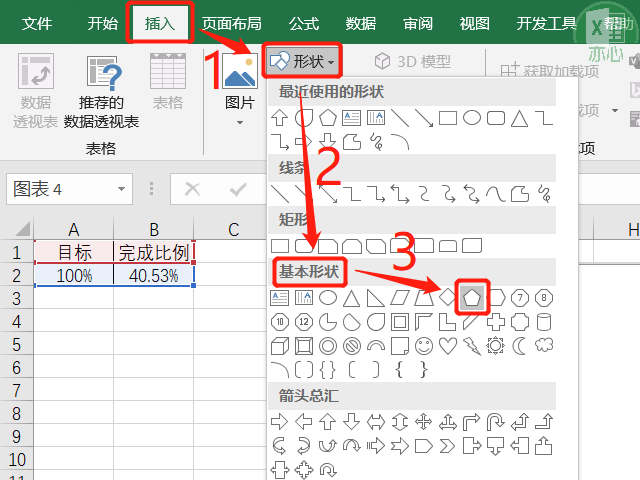
首先点击「插入」选项卡下「插图」命令组中「形状」下拉列表,然后选择「基本形状」里的「五边形」图案。这里可以根据自己的需求选择合适的图形。

然后移动鼠标到单元格区域,当鼠标变成黑色小十字形状时,按住Shift键长按鼠标左键拖动鼠标画出正五边形,并调整到适当大小。
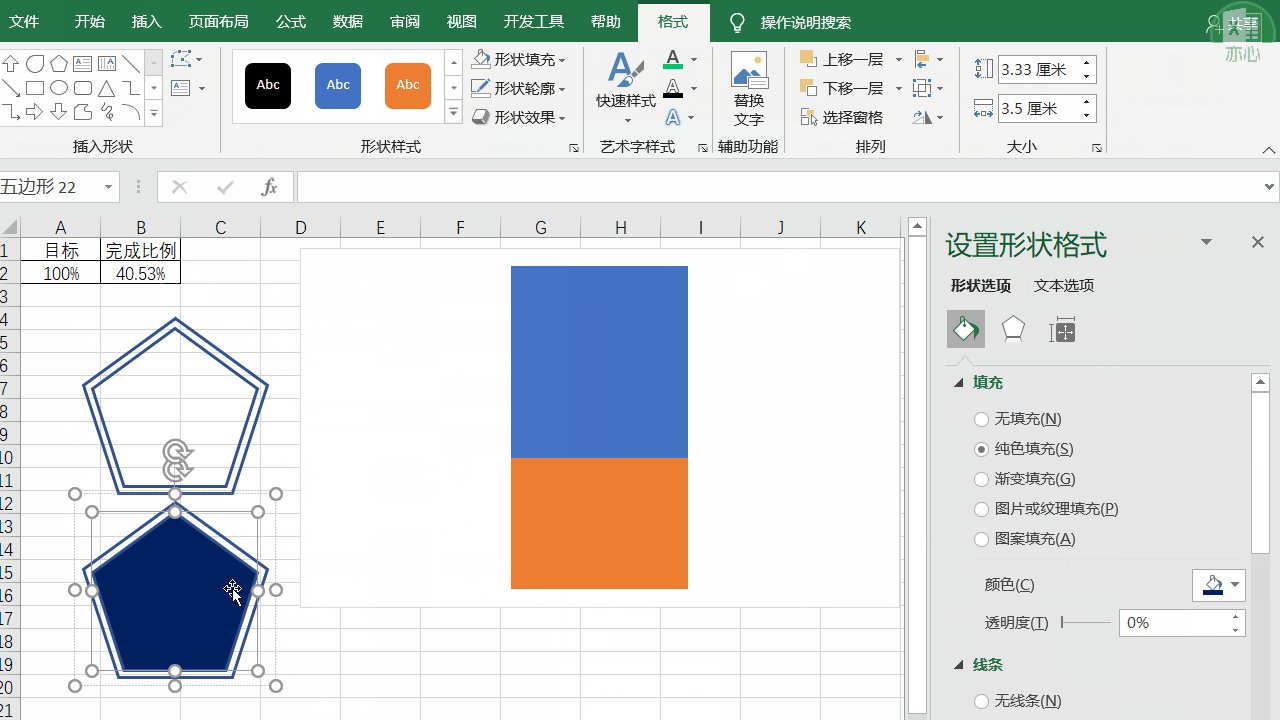
然后选中五边形,右击鼠标调出右键菜单,选择「大小和属性」调出设置窗口。设置「填充与线条」中「填充」为「无填充」,「线条」中「宽度」为「2磅」。

然后勾选「大小和属性」中「锁定纵横比」。
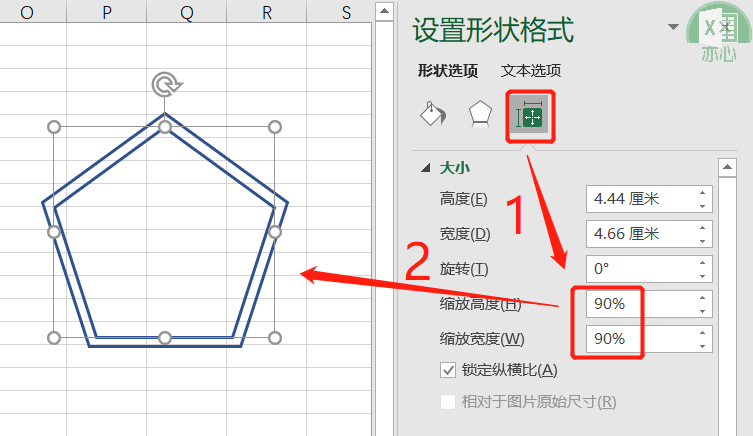
然后选中五边形形,复制一份,并调整大小,到原大小的90%,也可以根据自己需要自行调整大小,然后把两个五边形嵌套起来。

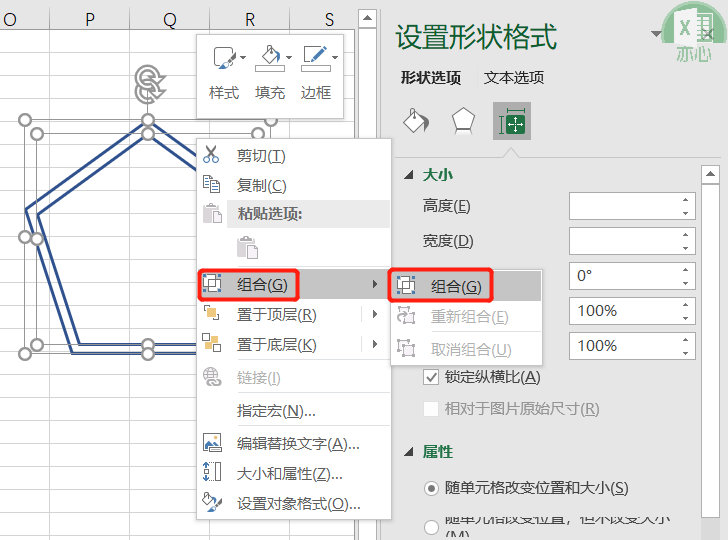
然后选中两个五边形,右击鼠标调出右键菜单,选择「组合」。

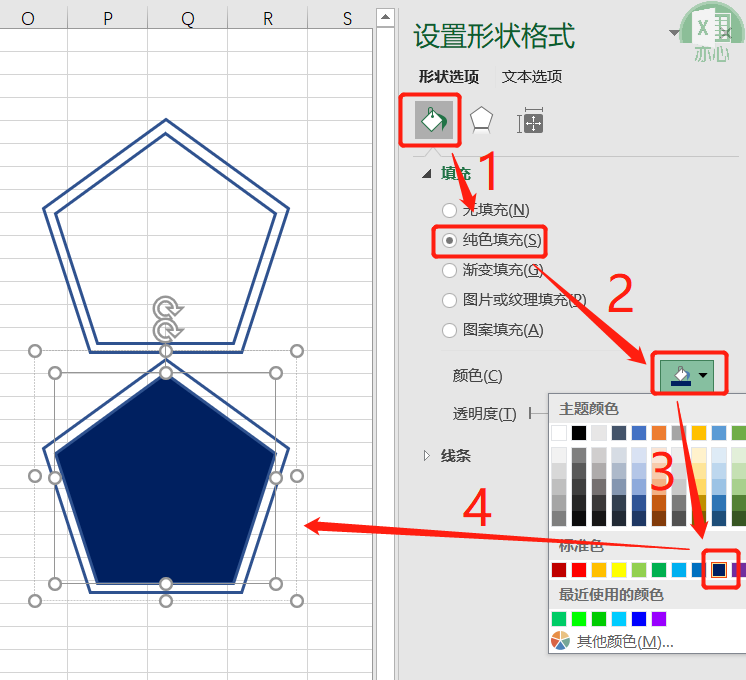
然后再次选择组合以后的图形,复制一份,并把第二份里面的填充颜色。

3、合并柱状图与五边形
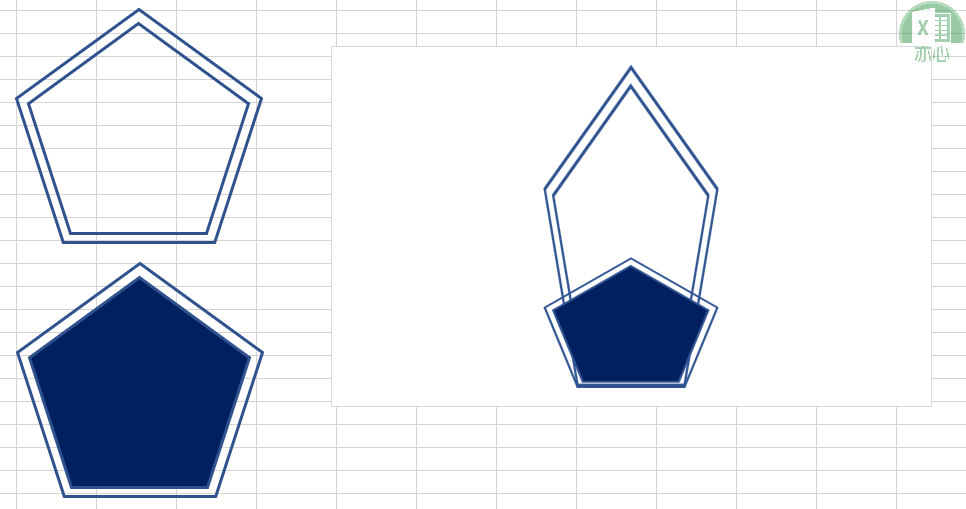
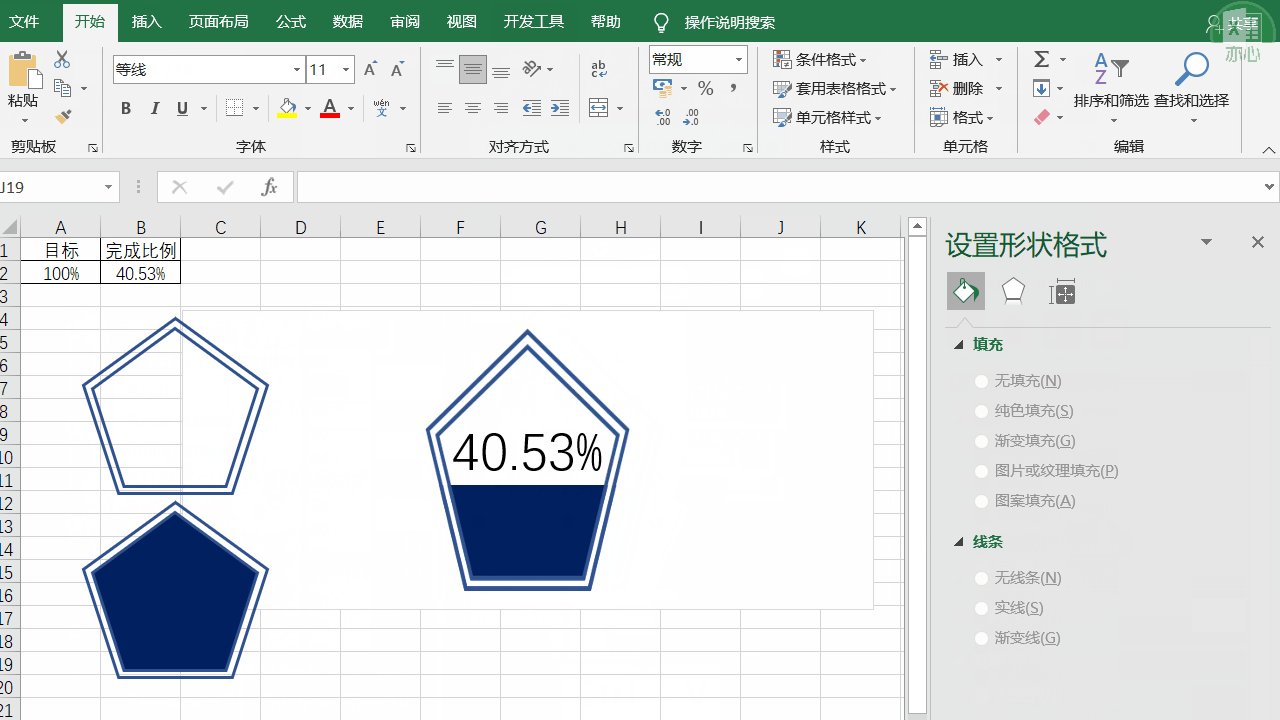
选中空心五边形按「Ctrl+C」复制,然后选中蓝色柱并按「Ctrl+V」粘贴;然后选中实心五边形按「Ctrl+C」复制,然后选中橙色柱并按「Ctrl+V」粘贴。

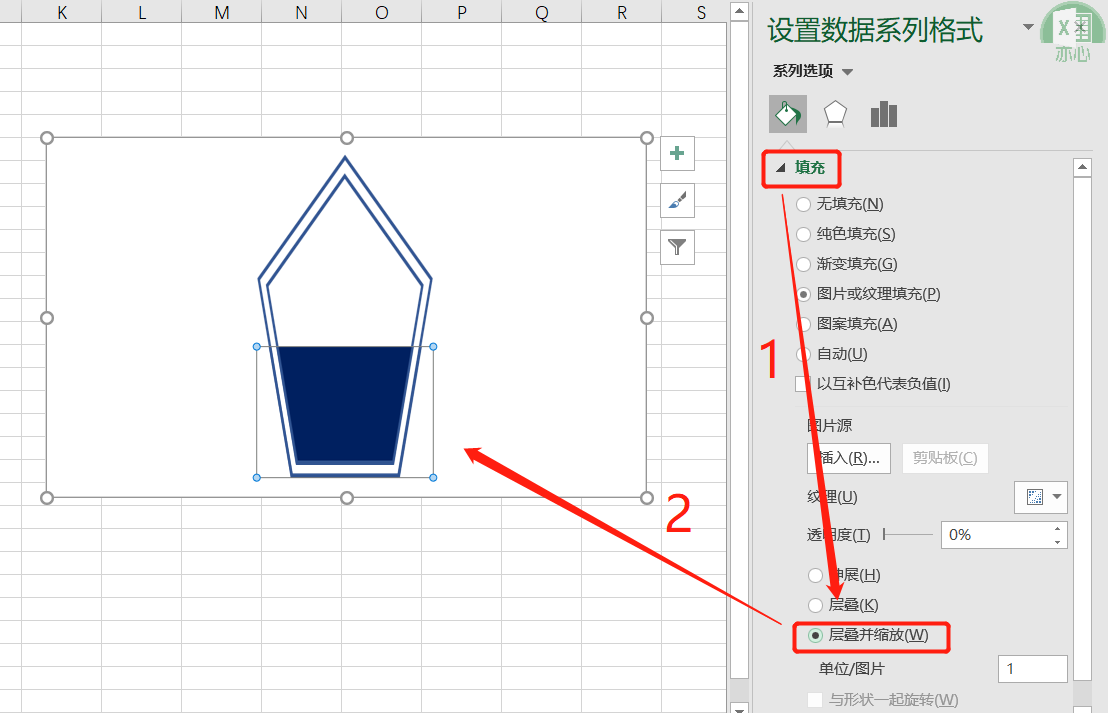
然后双击图表中实心五边形,打开「填充与线条」设置,勾选「层叠并缩放」。

然后调整图表到适当大小。
4、添加数据标签
然后点击「插入」选项卡下「文本」命令组中的「文本框」,然后在五边形空心处点击鼠标左键,添加文本框,然后在编辑栏中输入公式:「=$B$2」,并设置字体为Agency FB,字号为32,然后调整到合适位置。

完整演示如下:

今天的分享到这里就结束了,但是学习的道路才刚刚开始,希望我们可以在学习的道路上不断地前进,坚持不懈。
如果你有感兴趣的功能,可以告诉小编哦,小编会为你写一篇相应的文章。当然是先到先写哈,我会列一个计划表,尽量满足大家的需求,所以如果下一篇不是你要的文章,请不要着急,可能就在下下篇。记得告诉小编你想学习的功能哦。
文章持续更新,可以微信搜索「 亦心Excel 」第一时间阅读,本文 GitHub https://github.com/hugogoos/Excel 已经收录,包含Excel系统学习指南系列文章,欢迎Star。
