注意部署时一定要集中精力,不要乱想一些七情六欲意淫一些乱七八糟的事,否则容易写错配置文件
一 部署glance
part 1:glance关于数据库的操作
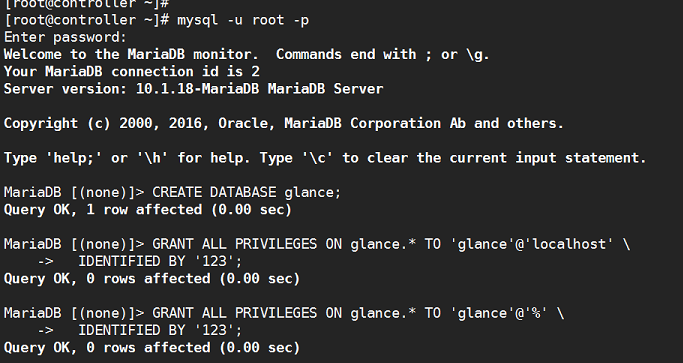
a.登录数据库;
mysql -u root -p
b.创建glance数据库;
CREATE DATABASE glance;
c.新建本地访问glance数据库的账号;
GRANT ALL PRIVILEGES ON glance.* TO 'glance'@'localhost' IDENTIFIED BY '123';
d.新建远程访问glance数据库的账号
GRANT ALL PRIVILEGES ON glance.* TO 'glance'@'%' IDENTIFIED BY '123';

part 2:glance关于keystone的操作
a.执行管理员脚本(脚本在上一篇keystone部署中)
source admin-openrc
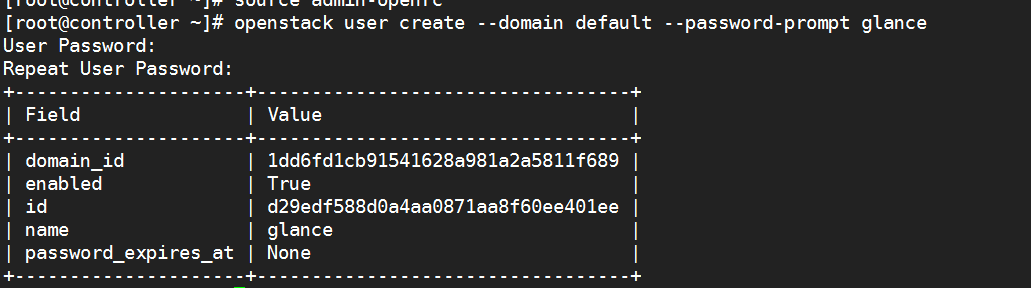
b.为glance的使用者创建用户
openstack user create --domain default --password-prompt glance

c.对glance-service添加role角色,提示:用户glance只有在一个确定的项目service内才有角色的概念,单独的用户或者单独的项目都是无法绑定角色的。
openstack role add --project service --user glance admin
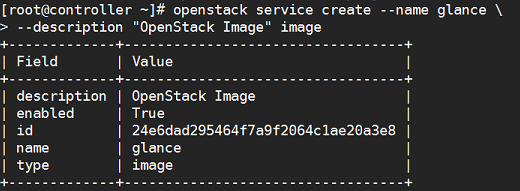
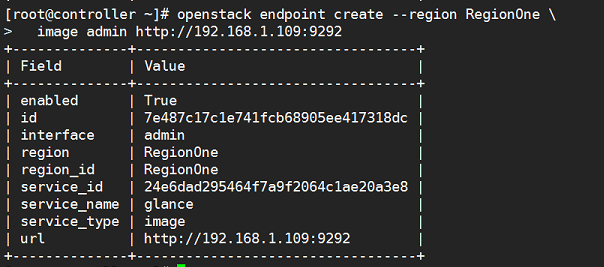
d.创建glance服务的catalog:service+endpoint
openstack service create --name glance --description "OpenStack Image" image

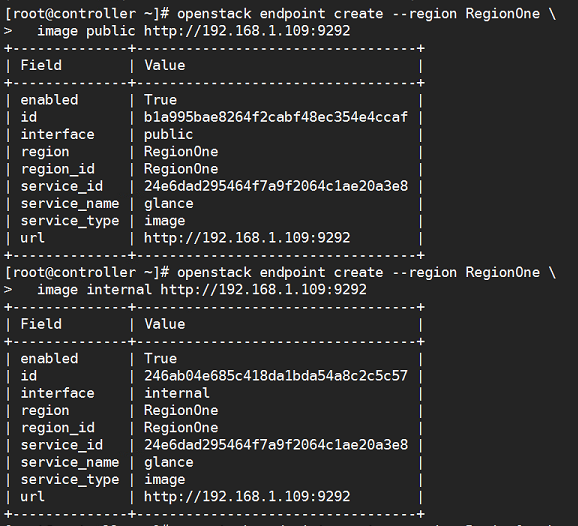
openstack endpoint create --region RegionOne image public http://192.168.1.109:9292 openstack endpoint create --region RegionOne image internal http://192.168.1.109:9292 openstack endpoint create --region RegionOne image admin http://192.168.1.109:9292


part 3:安装glance相关软件包
yum -y install openstack-glance
part 4 :创建存储设备
注意:
1.一定要在opesntack-glance-api.service服务启动之前部署好存储设备,因为该服务在启动时会加载存储驱动检索存储设备,如果事先不存在,就意味着该服务没有识别到任何可用的存储设备,即便是后来你又新增了存储,仍然是无效的,最终导致你上传镜像失败;
2.一定要赋予opesntack-glance-api.service服务对存储设备的可写权限。
a.创建本地存储
mkdir /var/lib/glance/images
b.赋予对存储设备的可写权限
chown -R glance.glance /var/lib/glance/images
part 5:配置/etc/glance/glance.conf
大前提:
每一条配置都应该新增到文件中,一定不要打开注释在原有的基础上修改。请注意看图!
a..配置/etc/glance/glance-api.conf
vim /etc/glance/glance-api.conf
[database]
connection = mysql+pymysql://glance:123@192.168.1.109/glance

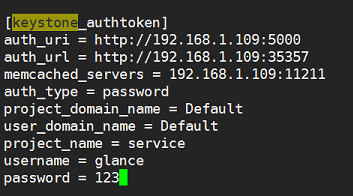
[keystone_authtoken] auth_uri = http://192.168.1.109:5000 auth_url = http://192.168.1.109:35357 memcached_servers = 192.168.1.109:11211 auth_type = password project_domain_name = Default user_domain_name = Default project_name = service username = glance password = 123

[paste_deploy]
flavor = keystone

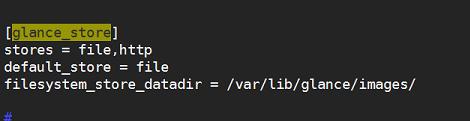
[glance_store] stores = file,http default_store = file filesystem_store_datadir = /var/lib/glance/images/

b.配置/etc/glance/glance-registry.conf
vim /etc/glance/glance-registry.conf
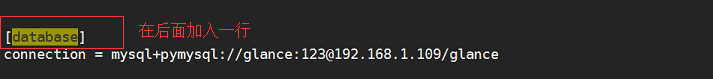
[database]
connection = mysql+pymysql://glance:123@192.168.1.109/glance

part 6: 初始化数据库glance
su -s /bin/sh -c "glance-manage db_sync" glance
红色框内容乃正常性行为,忽略以下打印:

step 7:启动glance且设置开机启动
a.设置glance开机自启动
systemctl enable openstack-glance-api.service
openstack-glance-registry.service
b.启动glance服务
systemctl start openstack-glance-api.service
openstack-glance-registry.service

二 上传镜像进行验证
a.执行管理员脚本
source admin-openrc
b.安装wget命令
yum -y install wget
c.下载镜像
wget http://download.cirros-cloud.net/0.3.4/cirros-0.3.4-x86_64-disk.img
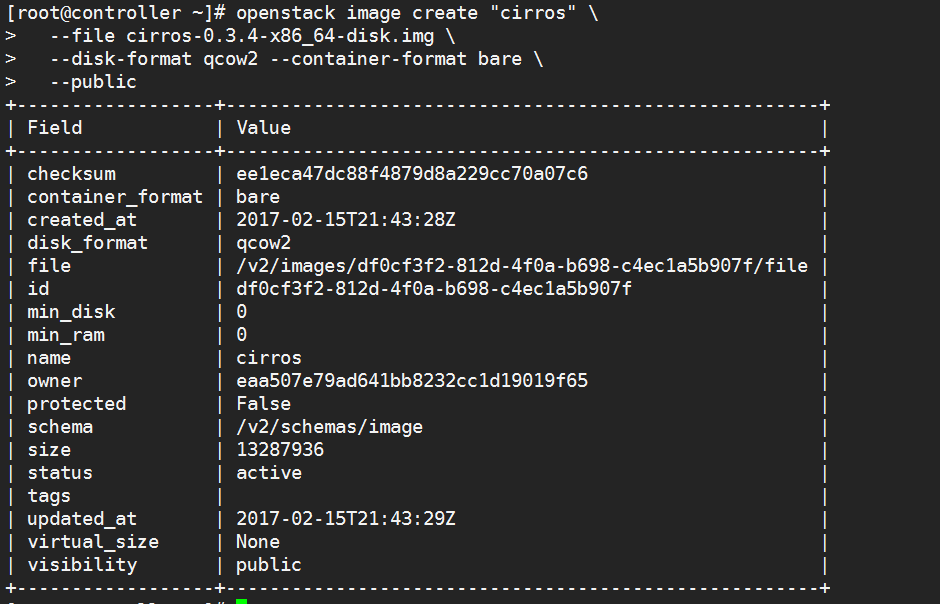
d.上传镜像
openstack image create "cirros" --file cirros-0.3.4-x86_64-disk.img --disk-format qcow2 --container-format bare --public

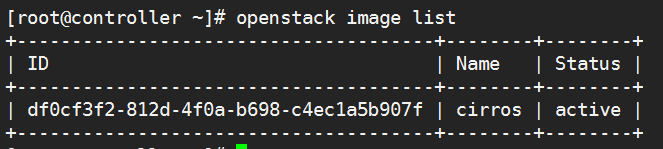
e.查看镜像(是否上传成功)
openstack image list

For information about the openstack image create parameters, see Create or update an image (glance) in the OpenStack User Guide.
For information about disk and container formats for images, see Disk and container formats for images in the OpenStack Virtual Machine Image Guide.