由于工作需要,用到phonegap与jquery moblie搭配,开发android应用程序。
这些技术自己之前也都没接触过,可以说是压根没听说过,真是感慨,在开发领域,技术日新月异,知识真是永远学不完的。就算是做java 开发的,可是细分下来,专业方向还是很多的;自己没有涉及的技术还是太多了,自个需要对单个领域专业点,知识丰富点。做不了全才,那咱做个专才,在如今社 会还是必须的。
好了,咱们言归正传:
PhoneGap是一个开源的开发框架,使用HTML,CSS和JavaScript来构建跨平台的的移动应用程序。它使开发者能够利 用iPhone,Android,Palm,Symbian,Blackberry,Windows Phone和Beda智能手机的核心功能——包括地理定位,加速器,联系人,声音和振动等。
Jquery mobile是由(MT)Media Temple联合多家移动设备厂商以及软件企业共同发起的的针对触屏智能手机与平板电脑的website以及在线应用的前端开发框架。Jquery mobile构建于Jquery 以及 Jquery UI类库之上,为前端开发人员提供了一个兼容所有主流移动设备平台的统一UI接口系统。拥有出色的弹性,轻量化以及渐进增强特性与可访问性。
1.首先需要下载PhoneGap,可以去如下网站下载:http://phonegap.com/ 在首页的右上角有个下载图标,点击可以下载其压缩版本,现在最新版是PhoneGap1.5.0,下载后的文件名是:phonegap-phonegap-1[1].5.0-0-gde1960d.zip。
2.下载完成后,对其进行解压,里面会有其介绍文档和示例文件(包括android,ios,blackberry等),此处我们只需 要用到android的,在解压的文件中,在lib文件夹下的android文件夹中,我们找到cordova-1.5.0.jar(其实也就是其他网站 中指的phonegap.jar)、cordova-1.5.0.js还有一个xml文件夹
3.新建一个android工程
4.在项目的根目录下新建四个目录。 /libs /assets/www
/assets/css
/assets/js
5.将cordova-1.5.0.js拷贝到/assets/js目录下。 6.将cordova-1.5.0.jar拷贝到/libs目录下。 7.将xml文件夹拷贝到/res目录下。 8.在src源代码文件中的main java源代码文件中做做一些修改。 将类由继承Activity改成继承DroidGap。 将setContentView()一行用super.loadUrl("file:///android_asset/www/index.html");替换 添加: import com.phonegap.*; 删除import android.app.Activity
import org.apache.cordova.DroidGap; import android.os.Bundle; public class App extends DroidGap { /** Called when the activity is first created. */ @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); // setContentView(R.layout.main); super.loadUrl("file:///android_asset/www/index.html"); } }
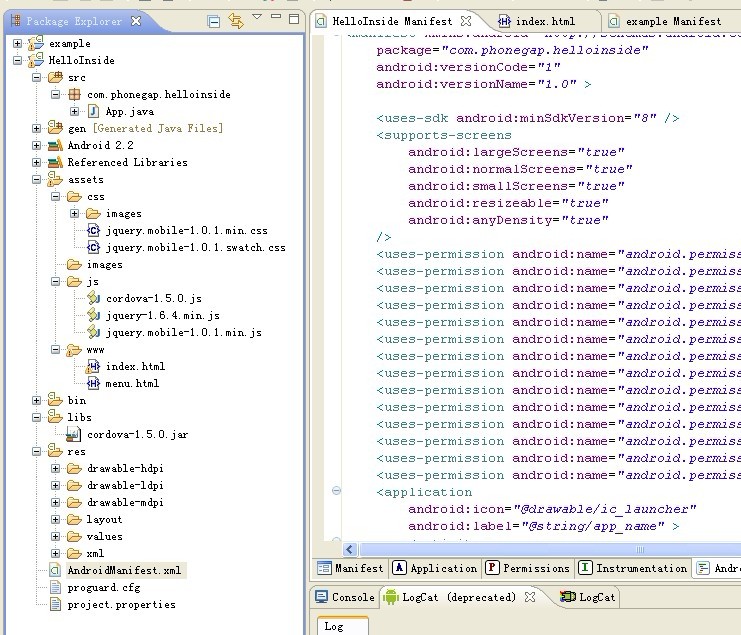
布置好的项目截取如下:

此时你还没有jquery mobile没有关系。我们先把phonegap配置好,接着:
1.在AndroidManifest.xml中添加如下xml代码,具体添加地方,可以参考上面的截图:
<supports-screens android:largeScreens="true" android:normalScreens="true" android:smallScreens="true" android:resizeable="true" android:anyDensity="true" /> <uses-permission android:name="android.permission.CAMERA" /> <uses-permission android:name="android.permission.VIBRATE" /> <uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" /> <uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" /> <uses-permission android:name="android.permission.ACCESS_LOCATION_EXTRA_COMMANDS" /> <uses-permission android:name="android.permission.READ_PHONE_STATE" /> <uses-permission android:name="android.permission.INTERNET" /> <uses-permission android:name="android.permission.RECEIVE_SMS" /> <uses-permission android:name="android.permission.RECORD_AUDIO" /> <uses-permission android:name="android.permission.MODIFY_AUDIO_SETTINGS" /> <uses-permission android:name="android.permission.READ_CONTACTS" /> <uses-permission android:name="android.permission.WRITE_CONTACTS" /> <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" /> <uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" /> <uses-permission android:name="android.permission.GET_ACCOUNTS" />
2.将如下 android:configChanges="orientation|keyboardHidden"添加到默认的activity标签中。
3.然后在/assets/www/目录下创建一个index.html文档内容如下:
<!DOCTYPE HTML> <html> <head> <title>PhoneGap</title> <script type="text/javascript" charset="utf-8" src="cordova-1.5.0.js"></script> </head> <body> <h1>Hello World</h1> </body> </html>
4.加入jquery mobile支持,去其官网下载:http://jquerymobile.com/blog/2012/01/26/jquery-mobile-1-0-1-released/#download,
现在最新稳定版本是1.0.1,可以下载包含所需文件的zip格式的压缩包,名称: jquery.mobile-1.0.1.zip (JavaScript, CSS, and images) ,另外再下载jquery-1.6.4.min.js
下载下来后,解压。把jquery.mobile-1.0.1.min.css放到assets/css目录下,把jquery.mobile-1.0.1.min.js和jquery-1.6.4.min.js放到assets/js目录下。
5.修改index.html
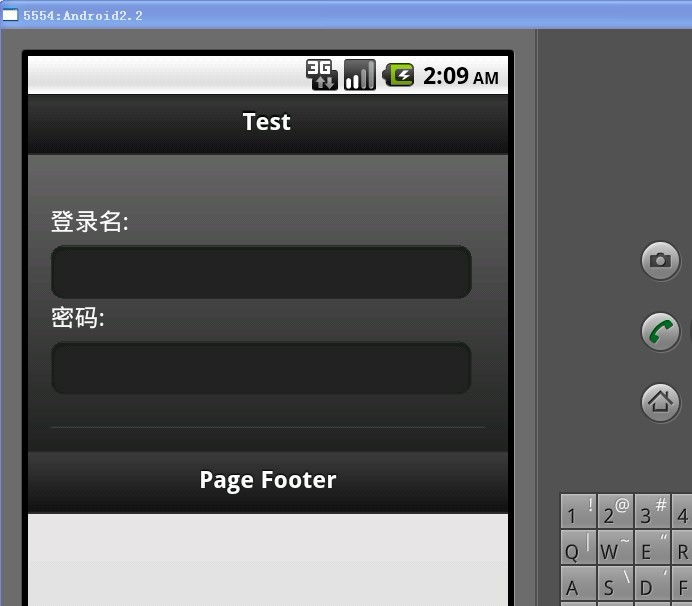
<!DOCTYPE HTML> <html> <head> <meta name="viewport" content="width=device-width,minimum-scale=1,maximum-scale=1" charset="UTF-8"> <link rel="stylesheet" href="../css/jquery.mobile-1.0.1.min.css"> <script src="../js/jquery-1.6.4.min.js"></script> <script src="../js/jquery.mobile-1.0.1.min.js"></script> </head> <body> <div data-role="page"> <div data-role="header"> <h1>Test</h1> </div> <div data-role="content" data-theme="a"> <div data-role="fieldcontain"> <label for="username">登录名:</label> <input type="text" name="username" id="username" value="" /> <label for="password">密码:</label> <input type="password" name="password" id="password" value="" /> </div> </div> <div data-role="footer"> <h4>Page Footer</h4> </div> </div> <div data-role="page" id="dialogPopUp"> <div data-role="header"> <h1>Dialog Title</h1> </div> <div data-role="content"> This is a dialog box </div> <div data-role="footer"> <h4>Additional Footer information</h4> </div> </div> </body> </html>
运行结果如下: