为了方便后面学习数组,这里引入了过渡章节就是表单,至于为什么,等真的学习到数组的时候你就会发现它的妙处拉。
===================================================================
表单:表单是一个包含表单元素的区域。
表单元素是允许用户在表单中(比如:文本域、下拉列表、单选框、复选框等等)输入信息的元素。
表单使用表单标签(<form>)定义。
<form action="script.php" method="post"> </form>
就PHP 而言,form标签最重要的属性是action,它指定将把表单数据发送到哪个页面,为空就是提交给含这个表单的这页,也就是当前页;
第二个属性是method,它是指定如何把数据发送到处理页面,两个选项(get和post)指示要使用的HTTP方法。
method方法选择:
get方法是把提交的数据通过一系列追加到URL后面的(名 - 值)对发送到接收页面。例如:
http://www.example.com/script.php?name=Homer&gender=M&age=35不幸的是,通过get传输的数据量有限,并且它不怎么安全(因为数据是可见的)。
一般来讲,get 用于请求信息,比如数据库中的特定记录或者搜索的结果(搜索几乎总是使用get )。
当需要采取一个动作时(比如在更新数据库记录或者发送电子邮件时),就使用post方法。
由于这些原因,我一般使用post,如果出现例外情况,我会另外指出。
下面我们就来创建一个简单的表单吧,由于这个文件中没有含有php代码,所以我文件保存为(.html)后缀,当然也可以用(.php)后缀。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>简单的HTML表单</title>
<style type="text/css">
label {font-weight: bold;color: #300ACC;}
</style>
</head>
<body>
<form action="demo1.php" method="post">
<fieldset><legend>在下面的表格输入您的信息:</legend>
<p><label>姓名: <input type="text" name="name" size="20" maxlength="40" /></label></p>
<p><label>邮箱地址: <input type="text" name="email" size="40" maxlength="60" /></label></p>
<p><label for="gender">性别: </label><input type="radio" name="gender" value="M" /> 男 <input type="radio" name="gender" value="F" /> 女</p>
<p><label>年龄:
<select name="age">
<option value="0-29">30岁以下</option>
<option value="30-60">30岁 到 60岁 之间</option>
<option value="60+">60岁以上</option>
</select></label></p>
<p><label>评论: <textarea name="comments" rows="3" cols="40"></textarea></label></p>
</fieldset>
<p align="center"><input type="submit" name="submit" value="提交信息" /></p>
</form>
</body>
</html>
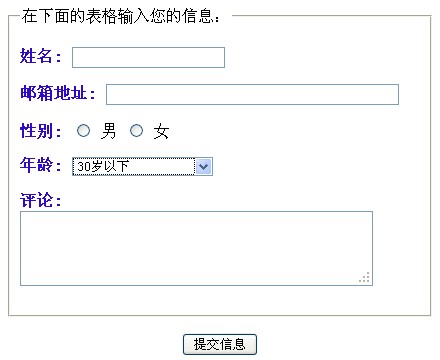
这样的表单就弄好了,最后的效果图如下:

==================================================================================================