今日内容
1.JSP:
1)指令
2)注释
3)内置对象
2.MVC开发模式
3.EL表达式
4.JSTL标签
1.JSP:
1.1 指令
1.作用:
用于配置JSP页面,导入资源文件
2.格式:
<%@ 指令名 属性名1=属性值1 属性名2=属性名2... %>
3.分类
1) page:配置JSP页面的
1.contentType:等同于response.setContentType()
1)设置响应体的MIME类型以及字符集
2)设置当前jsp页面的编码(只能式高级的IDE才能生效,如果使用低级工具,则需要设置pageEncoding属性设置当前页面的字符集)
<%@ page contentType = "text/html;charset=gbk" pageEncoding = "GBK" language="java" %>
2.import:导包
<%@ page import="java.util.ArrayList" %>
<%@ page import="java.util.List" %>
<%@ page import="java.util.ArrayList" %> <%@ page import="java.util.List" %> <%@ page contentType="text/html;charset=gbk" pageEncoding="GBK" errorPage="500.jsp" language="java" %> <html> <head> <title>$Title$</title> </head> <body> <% List list = new ArrayList(); int i = 3/0; %> </body> </html>
3.errorPage:当前页面发生异常后,会自动跳转到指定的错误页面
例如:1)新建一个500.jsp页面
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<h1>服务器正忙...</h1>
</body>
</html>
2)在index.jsp中指定错误页面
<%@ page import="java.util.ArrayList" %> <%@ page import="java.util.List" %> <%@ page contentType="text/html;charset=gbk" pageEncoding="GBK" errorPage="500.jsp" language="java" %> <html> <head> <title>$Title$</title> </head> <body> <% List list = new ArrayList(); int i = 3/0; %> </body> </html>
3)访问浏览器效果

4.isErrorPage:标识当前页是否式错误页面。
true:是,可以使用内置对象exception
false:否,默认值。不可以使用内置对象exception
例如:500.jsp中增加isErrorPage="true" ,则代码中可以使用内置对象exception
<%@ page contentType="text/html;charset=UTF-8" isErrorPage="true" language="java" %> <html> <head> <title>Title</title> </head> <body> <h1>服务器正忙...</h1> <% String message = exception.getMessage(); out.print(message); %> </body> </html>

2) include
页面包含的。导入页面的资源文件
<%@include file="top.jsp"%>
1.新建top.jsp页面
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <h1>页面logo页面标题</h1>
2.新建home.jsp页面
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@include file="top.jsp"%>
<html>
<head>
<title>home</title>
</head>
<body>
<p>主题信息</p>
</body>
</html>
c.访问页面效果

3) taglib: 导入资源
一般用来导入标签库
步骤
step1:导入jar包
将标签库的jar包添加到web/WEB_INF/lib目录中

step2:使用taglib引入标签库
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <html> <head> <title>$Title$</title> </head> <body> <c:xxx> </body> </html>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
prefic:前缀,自定义的
2.注释
2.1 html注释
<!-- -->:只能属性html代码片段
2.2 jsp注释:推荐使用
<%-- --%>:可以注释所有
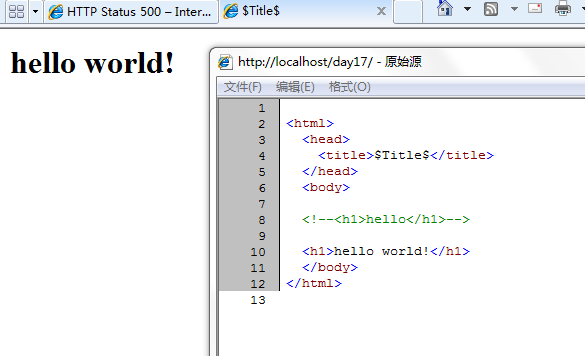
jsp注释不会被页面源码记录
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<html>
<head>
<title>$Title$</title>
</head>
<body>
<!--<h1>hello</h1>-->
<%--
<%
System.out.println("hi~~~~~~~");
%>
--%>
<h1>hello world!</h1>
</body>
</html>

3.内置对象
在jsp页面中不需要创建,直接使用的对象,一共有9个:
打开目录(项目目录workCatalinalocalhostday17orgapachejsp)下的_500_jsp.java文件
| 变量名 | 真实类型 | 作用 |
| pageContext | PageContext | 当前页面共享数据,还可以获取其他8个内置对象 |
| request | HttpServletRequest | 一次请求访问的多个资源(转发) |
| session | HttpSession | 一次会话的多个请求间 |
| application | ServletContext | 所有用户间共享数据 |
| response | HttpServletResponse | 响应对象 |
| page | Object | 当前页面(Servlet)的对象 this |
| out | JspWriter | 输出对象,数据输出到页面上 |
| config | ServletConfig | Servlet的配置对象 |
| exception | Throwable | 异常对象 |
项目目录如何找?

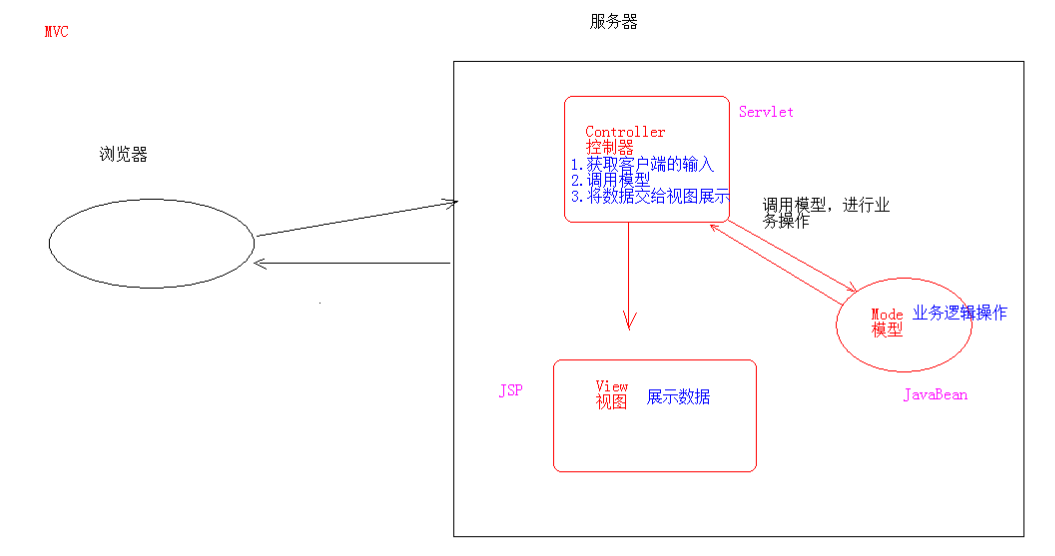
MVC:开发模式
1.JSP演变历史
1.早期只有servlet,只能使用response输出标签数据,非常麻烦
2.后来有jsp,简化了Servlet的开发,如果过度使用jsp,在jsp中即写大量的java代码,又写html标签,造成难于维护,难于分工协作
3.再后来,Java的web开发,借鉴mvc开发模式,使得程序的设计更加合理性
2.MVC

1.M:Model,模型,JavaBean
完成具体的业务操作,如:查询数据库,封装对象
2.V:View,视图。JSP
展示数据
3.C:controller,控制器。Servlet
a.获得用户的输入
b.调用模型
c.将数据交给视图进行展示
优缺点:
1.优点:
i.耦合性低,方便维护,可以利于分工协作
ii.重用性高
2.缺点:
i.使得项目架构变得复杂,对开发人员要求高
EL表达式
1.概念:Expression Language 表达式语言
2.作用:替换和简化jsp页面中的java代码的编写
3.语法:${表达式}
4.注意:
1)jsp默认是支持EL表达式的,如果要忽略el表达式
a.设置jsp中page指令中:isELIgnored="true" 忽略当前jsp页面中所有的el表达式
b.${表达式}:忽略当前这个表达式
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
${3 > 4}
${3 > 4}
</body> </html>
效果

5.使用
1)运算
a.算术运算符:+ - * /(div) %(mod)
b.比较运算符:> < >= <= == !=
c.逻辑运算符:&&(and) ||(or) !(not)
d.空运算符:empty
功能:用于判断字符串、集合、数组对象是否为null或者长度是否为0
${empty list} 判断列表是否为null或者长度是否为0
${not empty str} 判断字符串是否不为null或者长度不为0
2)获取值
a.el表达式只能从域对象中获取值
b.语法:
(1) ${域名城.键名}:从指定域中获取指定键的值
*域名城:
pageScope --> pageContext
requestScope --> request
sessionScope --> session
applicationScope --> applecation(ServletContext)
* 举例:在request域中存储了name = 张三
* 获取:${requestScope.name}
<%@ page import="java.util.ArrayList" %>
<%@ page import="java.util.List" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<%
String str = "aaa";
request.setAttribute("str","aaa");
List list = new ArrayList();
request.setAttribute("list",list);
%>
${3 > 4}
${3 > 4}
<hr>
<h3>算术运算符</h3>
${3 + 4}<br>
${3 - 4}<br>
${3 * 4}<br>
${3 / 4}<br>
${3 div 4}<br>
${3 / 4}<br>
${3 mod 4}<br>
<h3>空运算符</h3>
${empty str}<br>
${not empty list}
</body>
</html>
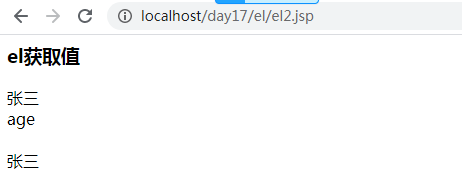
(2) ${键名}:表示依次从最下的域中查找是否有该键对应的值,直到找到为止
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<%
//在域中存储数据
request.setAttribute("name","张三");
session.setAttribute("age","age");
session.setAttribute("name","李四");
%>
<h3>el获取值</h3>
${requestScope.name}<br>
${sessionScope.age}<br>
${sessionScope.haha}<br> <%--找不到则显示空字符,不会显示null--%>
${name} <%--依次从最小的域找,requestScope < sessionScope--%>
</body>
</html>

(3) 获取对象、List集合、Map集合的值
I 对象:${域名称.键名.属性名}
*本质上会去调用对象的getter方法
II List集合:${域名称.键名[索引]}
III Map集合:
* ${域名称.键名.key名称}
* ${域名称.键名["key名称"]}
package cn.itcast.domain;
import java.text.SimpleDateFormat;
import java.util.Date;
public class User {
private String name;
private int age;
private Date birthday;
/*
* 逻辑视图
* @return
* */
public String getBirStr(){
if(birthday!=null){
//1.格式化日期
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
//2.返回字符串
return sdf.format(birthday);
}else {
return "";
}
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
}
public Date getBirthday() {
return birthday;
}
public void setBirthday(Date birthday) {
this.birthday = birthday;
}
}
<%@ page import="cn.itcast.domain.User" %>
<%@ page import="java.util.*" %><%--
Created by IntelliJ IDEA.
User: liyan
Date: 2020/4/19
Time: 10:16
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>el获取值</title>
</head>
<body>
<%
User user = new User();
user.setName("name");
user.setAge(23);
user.setBirthday(new Date());
request.setAttribute("u",user);
List list = new ArrayList();
list.add("aaa");
list.add("bbb");
list.add(user);
request.setAttribute("list",list);
Map map = new HashMap();
map.put("sname","李四");
map.put("gender","男");
request.setAttribute("map",map);
%>
<h3>el获取对象的值</h3>
${requestScope.u}<br>
<%--
*通过的是对象的属性来获取
* 1.setter或getter方法,去掉set或get,再将剩余部分,首字母变成小写
* 2.setName --> Name --> name
--%>
${u.name}<br>
${u.age}<br>
${u.birthday.month}<br>
${u.birStr}
<h3>el获取List的值</h3>
${list}<br>
${list[0]}<br>
${list[2].name}<br>
<h3>el获取Map的值</h3>
${map}<br>
${map.sname}<br>
${map["gender"]}
</body>
</html>
(3) 隐式对象
* el表达是中有11个隐式对象
* pageContext:
*获取jsp其他8个内置对象
* ${pageContext.request.contextPath}:动态获取虚拟目录如:/day17
JSTL
1.概念:JavaServer Page Tag Librar JSP标准标签库
*是由Apache组织提供的开源的免费的jsp标签
2.作用:用于简化或替换jsp页面上的java代码
3.使用步骤:
1)导入jstl相关的jar包
2)引入标签库:taglib指令:<%@ taglib %>
3)使用标签
4)常用的JSTL标签
(1) if:相当于java代码中的if语句
a.属性:
* test 必须属性,接收boolean表达式
* 如果表达式为true,则显示if标签体内容,如果为false,则不显示 标签体内容
* 一般情况下,test属性值会结合el表达式一起使用
b.注意:
* c:if 标签没有else情况,想要else情况,则可以在定义一个c:i标签
<%@ page import="java.util.List" %>
<%@ page import="java.util.ArrayList" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<html>
<head>
<title>if标签</title>
</head>
<body>
<%--
c:if标签
1. 属性:
* test 必须属性,接受boolean表达式
* 如果表达式为true,则显示if标签体内容,如果为false,则不显示标签体内容
* 一般情况下,test属性值会结合el表达式一起使用
2. 注意:c:if标签没有else情况,想要else情况,则可以在定义一个c:if标签
--%>
<c:if test="true">
<h1>我是真...</h1>
</c:if>
<br>
<%
//判断request域中的一个list集合是否为空,如果不为null则显示遍历集合
List list = new ArrayList();
list.add("aaaa");
request.setAttribute("list",list);
request.setAttribute("number",4);
%>
<c:if test="${not empty list}">
遍历集合...
</c:if>
<br>
<c:if test="${number % 2 != 0}">
${number}为奇数
</c:if>
<c:if test="${number % 2 == 0}">
${number}为偶数
</c:if>
</body>
</html>
(2) choose:相当于java代码中的switch语句
a.使用choose标签声明 相当于switch声明
b.使用when标签做判断 相当于case
c.使用otherwise标签做其他情况的声明 相当于default
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<html>
<head>
<title>choose标签</title>
</head>
<body>
<%--
完成数字编号对应星期几案例
1.域中存储一数字
2.使用choose标签取出数字 相当于switch声明
3.使用when标签做数字判断 相当于case
4.otherwise标签做其他情况的声明 相当于default
--%>
<%
request.setAttribute("number",51);
%>
<c:choose>
<c:when test="${number == 1}">星期一</c:when>
<c:when test="${number == 2}">星期二</c:when>
<c:when test="${number == 3}">星期三</c:when>
<c:when test="${number == 4}">星期四</c:when>
<c:when test="${number == 5}">星期五</c:when>
<c:when test="${number == 6}">星期六</c:when>
<c:when test="${number == 7}">星期天</c:when>
<c:otherwise>数字输入有误</c:otherwise>
</c:choose>
</body>
</html>
(3) foreach:相当于java代码的for语句
<%@ page import="java.util.ArrayList" %>
<%@ page import="java.util.List" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<html>
<head>
<title>foreach标签</title>
</head>
<body>
<%--
foreach:相当于java代码的for语句
1. 完成重复的操作
for(int i = 0; i < 10; i ++){
}
* 属性:
begin:开始值
end:结束值
var:临时变量
step:步长
varStatus:循环状态对象
index:容器中元素的索引,从0开始
count:循环次数,从1开始
2. 遍历容器
List<User> list;
for(User user : list){
}
* 属性:
items:容器对象
var:容器中元素的临时变量
varStatus:循环状态对象
index:容器中元素的索引,从0开始
count:循环次数,从1开始
--%>
<c:forEach begin="1" end="10" var="i" step="2" varStatus="s">
${i} <h3>${s.index}<h3> <h4> ${s.count} </h4><br>
</c:forEach>
<hr>
<%
List list = new ArrayList();
list.add("aaa");
list.add("bbb");
list.add("ccc");
request.setAttribute("list",list);
%>
<c:forEach items="${list}" var="str" varStatus="s">
${s.index} ${s.count} ${str}<br>
</c:forEach>
</body>
</html>
5. 练习
* 需求:在request域中有一个存有User对象的List集合。需要使用jstl+el将list集合数据展示到jsp页面的表格table中
<%@ page import="cn.itcast.domain.User" %>
<%@ page import="java.util.List" %>
<%@ page import="java.util.ArrayList" %>
<%@ page import="java.util.Date" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<html>
<head>
<title>test</title>
</head>
<body>
<%
List list = new ArrayList();
list.add(new User("张三",23,new Date()));
list.add(new User("李四",24,new Date()));
list.add(new User("王五",25,new Date()));
request.setAttribute("list",list);
%>
<table border="1" width="500" align="center">
<tr>
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
<th>生日</th>
</tr>
<%--数据行--%>
<c:forEach items="${list}" var="user" varStatus="s">
<c:if test="${s.count % 2 != 0}">
<tr bgcolor="red">
<td>${s.count}</td>
<td>${user.name}</td>
<td>${user.age}</td>
<td>${user.birStr}</td>
</tr>
</c:if>
<c:if test="${s.count % 2 == 0}">
<tr bgcolor="green">
<td>${s.count}</td>
<td>${user.name}</td>
<td>${user.age}</td>
<td>${user.birStr}</td>
</tr>
</c:if>
</c:forEach>
</table>
</body>
</html>
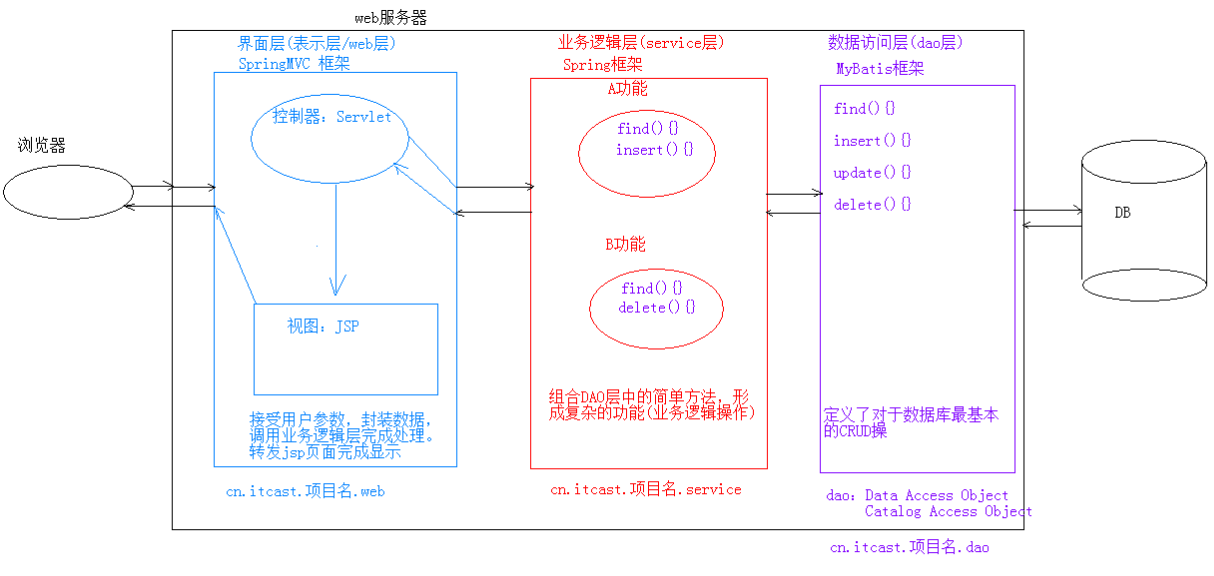
三层架构:软件设计架构
1.界面层(表示层):用户看到的界面,用户可以通过界面上的组件和服务器进行交互
2.业务逻辑层:处理业务逻辑的。
3.数据访问层:操作数据存储文件。

案例:用户信息列表展示
1.需求:用户信息的增删改查操作
2.设计:
1) 技术选型:Servlet+JSP+MySQL+JDBCTempleat+Duird+BeanUtilS+tomcat
2) 数据库设计:
create database day17; --创建数据库
use day17; --使用数据库
create table user( --创建表
id int primary key auto_increment,
name varchar(20) not null,
gender varchar(5),
age int,
address varchar(32),
qq varchar(20),
email varchar(50)
);
3.开发:
1)环境搭建
a.创建数据库环境
b.创建项目,导入需要的jar包
2)编码
4.测试
5.部署运维