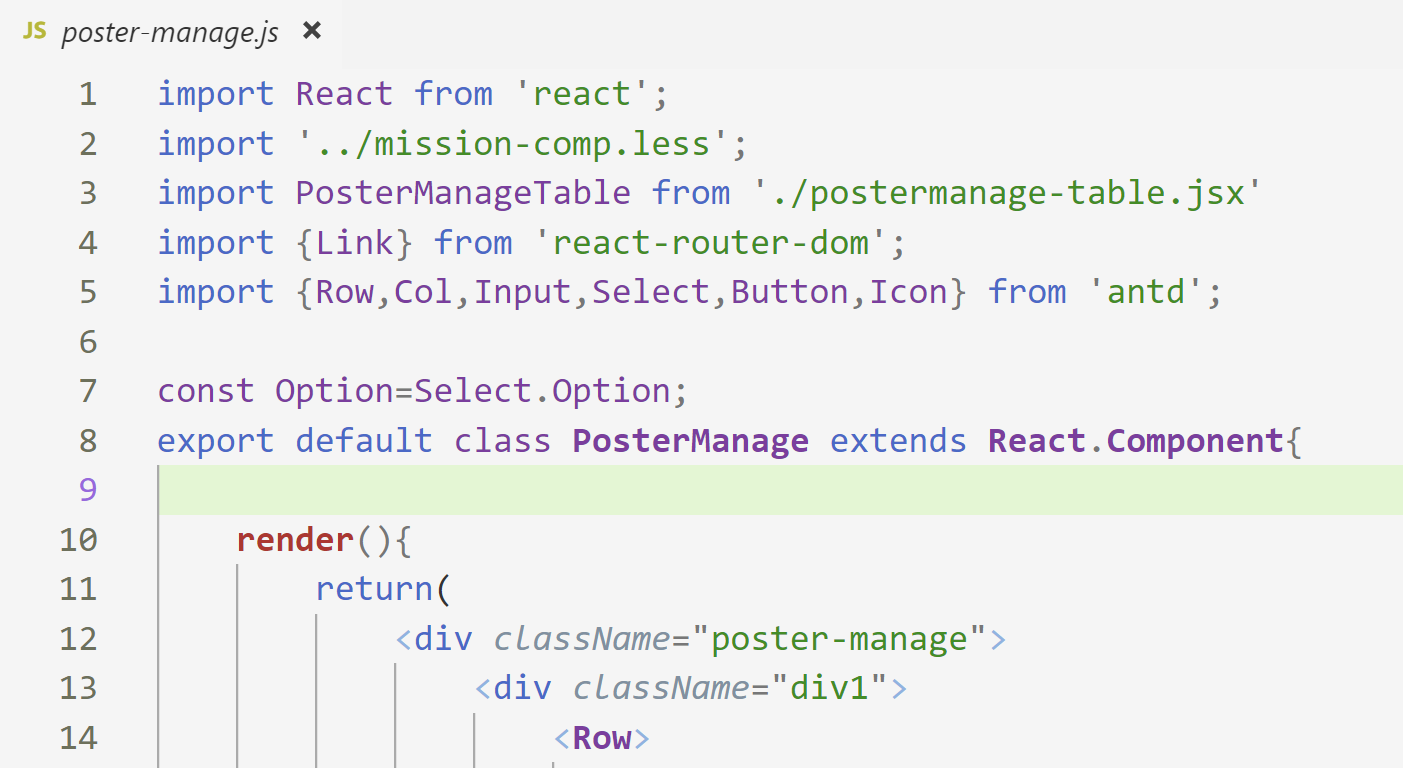
编写习惯

如上图
1 命名:以name-subname.js命名
2 暴露组件命名: 以文件命名为基础,NameSubname
3 根标签给到的<div>,给定一个className并以文件名命名,
className="name-subname"。这样做是方便在less里面写样式,
直接在.name-subname{ }里面写本页面的样式,和其他页面互不影响
4 页面的组件部分,以jsx后缀,页面部分,以js后缀。好区分,也可以以大小写命名来区分,组件一般大写命名。
日期选择组件设置为中文
import zh_CN from 'antd/lib/locale-provider/zh_CN';
import 'moment/locale/zh-cn';
import {LocaleProvider} from 'antd'
<LocaleProvider locale={zh_CN}> //在日期组件外面包裹此标签
<RangePicker
showTime={{format:"HH:mm"}}
format="YYYY-MM-DD HH:mm"
placeholder={["开始时间","结束时间"]}
onChange={onChange}
onOk={onOk}
/>
</LocaleProvider>
form表单需要额外Form.create并且暴露组件
class ModalForm extends React.Component { //这里不要暴露(export default)组件
render (){
const { getFieldDecorator } = this.props.form;
return (
<div className="formdemo">
<Form onSubmit={this.handleSubmit} {...FormStyle}>
<Form.Item label="联系人" className="mb-10px">
{getFieldDecorator('linkman',{
rules:[{
required:true,
message:"请输入联系人"
}]
})(<Input placeholder="请输入联系人" />)}
</Form.Item>
<Form.Item label="客户需求" className="mb-10px">
{getFieldDecorator("clientneed",{
rules:[{required:true}]
})(
<TextArea placeholder="请输入客户需求/备注" style={{resize:"none"}}/>
)}
</Form.Item>
</Form>
</div>
);
}
}
const ModalForm1 = Form.create({})(ModalForm); //这里用Form.create({}),并且暴露组件
export default ModalForm1;
表格在export defult class ...内部使用
import React from 'react';
import 'comp.less';
import {Table} from 'antd';
const data=[{
key: "1",
name:"亚索",
age:"18",
sex:"男",
weight:"60kg",
},{
key: "1",
name:"剑姬",
age:"19",
sex:"女",
weight:"60kg",
}]
export default class TableDemo extends React.Component{
constructor(props){
super(props);
this.columns=[ //this.columns 写在构造器里
{title:"姓名",dataIndex:"name"},
{title:"年龄",dataIndex:"age"},
{title:"性别",dataIndex:"sex"},
{title:"体重",dataIndex:"weight"},
{
title:"爱好",
key:"like",
render:()=>( //如果表格里需要插入html元素或者其他复杂一点的东西,那么可以通过render来写
<span>
<a href="# ">补兵</a>
<a href="# "}>抢人头</a>
</span>
),
}]
}
render(
<div className="tabledemo">
<Table rowSelection={rowSelection} columns={this.columns} dataSource={data} /> //这里columns={this.columns},要用this.
</div>
);
}
state的true与false应用
export default class Demo extends React.Component {
state={
visible:false
}
boxshow=()=>{
this.setState({visible:true})
}
boxhide(){
this.setState({visible:false})
}
render(){
return (
<div>
<button onClick={this.boxshow}>点我显示</button>
<button onClick={()=>{this.boxhide()}}>点我隐藏</button>
{ this.state.visible ? [<div className="box">我是Box</div> ] : [ null ] }
{ this.state.visible ? <div className="box">我是Box</div> : null } //加不加 [] 视情况而定
</div>
);
}
}
正则表达式使用
以邮箱正则验证为例
export default class Demo extends React.Component {
handleEmail(e){
let value= e.target.value;
if( ! ( /^[A-Za-zd]+([-_.][A-Za-zd]+)*@([A-Za-zd]+[-.])+[A-Za-zd]{2,4}$/.test(value) ) ){
console.log("请输入正确的邮箱");
}
}
render(){
return(
<div>
<Input placeholder="请输入邮箱" type="text" onChange={this.handleEmail.bind(this)} />
</div>
);
}
}
antd,modal属性
antd modal.success小提示框添加api
function success(){
Modal.success({
title:"系统提示",
content:"短链接复制成功",
centered:true, //属性这样写
mask:true,
maskClosable:true,
okText:"确定",
})
}
antd标准模态框里将"确定"按钮去除,只保留一个"取消"按钮
<Modal
title="关键字"
visible={this.state.visible}
onOk={this.handleOk}
onCancel={this.handleCancel}
width={1000}
centered={true}
footer={( //这一段代码设置了footer里的按钮属性
<div style={{textAlign:"center"}}>
<Button key="back" onClick={this.handleCancel} style={{padding:"0 35px"}}>取消</Button>
</div>
)} >
<div>
content
</div>
</Modal>
react里写js
`${js代码}`
react插入图片
单张引入
两种办法可以解决图片不多,在前端直接加载图片路径的问题
第一种:import方法
import logos from '../../assets/images/logos.png';//src/assets
render() {
return (
<img src={logos} alt="logo" />
);
}
第二种:require方法
<img alt="logo" src={require('../../assets/images/logos.png')} />
使用这种方法切记 require里只能写字符串,不能写变量
多张引入(适用于数据库读取)
假设需要从数据库中读取图片的路径,require不能写变量,import from后面也不能写变量,该怎么办,如下
json:
[
{
"name":'img1'
"img":"img1",
"url":""
},
{
"name":"img2",
"img":"img2",
"url":""
},
{
"name":"img3",
"img":"img3",
"url":""
}
]
react:
import img1 from'./../images/img1.png';
import img2 from'./../images/img2.png';
import img3 from'./../images/img3.png';
const imgsArr = [img1,img2,img3];
render(){
return(
<div>
{
imgsArr.map(function(name){
return(
<img src={name} />
)
})
}
</div>
)
}
返回上一页
this.props.history.goBack()
this.props.history.go(-1) this.props.history.go(0) 当前页
this.props.history.push("/demo/index/setting/settingindex")
map用法
this.state.keywords.map((item,index) => {
return <Col span={4} className="code-keyword" key={index} onClick={() => {this.keywordsClick(item)}}><span>{item.content}</span></Col>;
})
const的位置
//可以在这里const
export default class Demo extends React.Component{
state={}
render(){
//也可以在这里const
return();
}
}
写样式
1、loading.style.display="block"
2、<div style={{display:"block",}}></div>
3、在less页面中写,在当前页面引入·
删除,弹出模态框询问,回调函数写在一个函数里
productDelete=(productInfo)=>{
Modal.confirm({
title:"删除产品",
content:`您确认要删除产品 "${productInfo.name}" 吗?`,
centered:true,
okText:"确定",
cancelText:"取消",
onOk:async()=>{
let data=await api.productDeleteApi({
id:productInfo.id,
})
if(data.code===0){
this.onChangePage();
message.success(`产品 "${:productInfo.name}" 删除成功!`)
}else{
message.error(api.stateCode[data.code])
}
}
})
}
antd的table组件里给数值编译
this.columns=[
{
title:"姓名",
dataIndex:"name",
}
{
title:"状态",
dataIndex:"state",
render(a){
let config={
"1":<Badge status="success" text="成功" />,
"2":<Badge status="error" text="报错" />,
"3":<Badge status="default" text="正常" />,
"4":<Badge status="processing" text="进行中" />,
"5":<Badge status="warning" text="警告" />,
}
return config[a];
}
}
]
antd的Modal调用后,页面样式产生变动
antd 的Modal在调用后,会在body里加上style={{paading-right:"17px",overflow:"hidden"}}样式
这个样式的本意是如果模态框内容过多导致模态框超出页面高度,那么右侧会有滚动条出现,模态框便可以滚动并且此滚动条会覆盖之前的滚动条。
但是今天遇到一个因为这个引发的问题:就是如果当前页面内容已经超出页面高度时,右侧本来就是会有滚动条的。
如图
而此时如果再调用模态框,那么滚动条之间就会产生冲突,从而引发页面样式的小变动。
解决方法:给当前页面的body设置样式
body{
padding:0!important;
margin:0!important;
overflow:visible!important;
}
注:此方法当前页面全局使用可能会带来其他问题,请谨慎使用。