适配配置完成后需重启项目才会生效
移动端适配vue-cli3.0
第一种方案(常用)——px转rem适配方案:
【第1步、使用pxtorem px转成rem】——让网页根据设备dpr和宽度,利用viewport和html根元素的font-size配合rem来适配不同尺寸的移动端设备
yarn add lib-flexible 或者 npm install lib-flexible(建议用yarn,我用npm出错了,用yarn是可行的)
【第2步、引入lib-flexible】
在main.js引入中:import 'lib-flexible/flexible.js'
【第3步、方案一:使用npm或yarn 安装 如 npm install --save-dev postcss-loader postcss-px2rem】(推荐方案一)
然后在配置文件中配置,(我是在根目录创建vue.config.js并在其中配置的,也可在package.json中配置)
module.exports = {
css: {
loaderOptions: {
css: {
// options here will be passed to css-loader
},
postcss: {
// options here will be passed to postcss-loader
plugins: [require('postcss-px2rem')({
remUnit: 37.5 //缩放比例:是75还是37.5还是其他数值,需要根据ui图来定。取值方式为 设计图宽度/10
})]
}
}
}
}
【第3步、方案二:安装postcss-pxtorem】
yarn add postcss-pxtorem
如果你的配置文件是package.json(在你创建vue项目时,会让你选择配置文件),则在package.json内,添加postcss:
"postcss": {
"plugins": {
"autoprefixer": {},
"postcss-pxtorem": {
"rootValue": 37.5, // 设计稿宽度的1/10,(JSON文件中不加注释,此行注释及下行注释均需要删除)
"propList":["*"] // 需要做转化处理的属性,如`hight`、`width`、`margin`等,`*`表示全部
}
}
},
如果你的配置文件是自定义配置文件,则你可以在根目录下创建配置文件vue.config.js,并配置如下信息
module.exports = {
css: {
loaderOptions: {
css: {
// options here will be passed to css-loader
},
"postcss": {
"plugins": {
"autoprefixer": {},
"postcss-pxtorem": {
"rootValue": 37.5,
"propList":["*"]
}
}
}
}
}
}
【4、在index.html中 替换成如下代码】
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0,shrink-to-fit=no,user-scalable=no">
第二种方案——px转vw适配方案(一般不用,这里只留作记录)
【1、使用 postcss-px-to-viewport】注意:移动端用方便,不过在pc端会出新字体过大的现象
npm install postcss-px-to-viewport 或者 yarn add postcss-px-to-viewport
【2、配置postcss-px-to-viewport】
package.json中,在postcss中添加代码:
"postcss": {
"plugins": {
"autoprefixer": {},
"postcss-px-to-viewport": {
"viewportWidth": 375,
"minPixelValue": 1
}
}
},
【3、在index.html中添加如下代码】
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0,shrink-to-fit=no,user-scalable=no">
移动端适配vue-cli2.0
第一种方案(常用):通过lib-flexible,px2rem-loader实现适配
【1、安装lib-flexible px2rem-loader】
yarn add lib-flexible yarn add px2rem-loader
【2、在main.js中引入lib-flexible】
import 'lib-flexible/flexible.js'
【3、在 index.html 中添加:移动适配 meta标签】
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
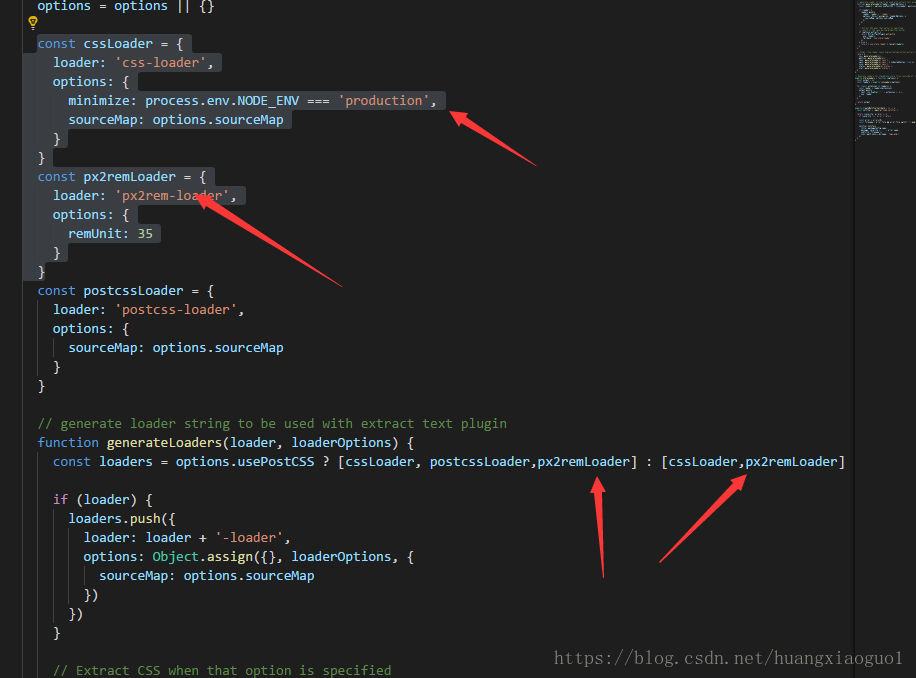
【4、在 build/util.js 中 按如下更改3处】
①将px2rem-loader添加到cssLoaders中,②options中添加minimize
const cssLoader = {
loader: 'css-loader',
options: {
minimize: process.env.NODE_ENV === 'production',
sourceMap: options.sourceMap
}
}
const px2remLoader = {
loader: 'px2rem-loader',
options: {
remUnit: 37.5 //缩放比例:是75还是37.5还是其他数值,需要根据ui图来定。取值方式为 设计图宽度/10
}
}
③在generateLoaders方法中添加两处px2remLoader
function generateLoaders(loader, loaderOptions) {
const loaders = options.usePostCSS ? [cssLoader, postcssLoader,px2remLoader] : [cssLoader,px2remLoader]
if (loader) {
loaders.push({
loader: loader + '-loader',
options: Object.assign({}, loaderOptions, {
sourceMap: options.sourceMap
})
})
}
要修改的地方

第二种方案:通过一串js代码实现(一般不用,这里只留作记录)
在主入口:index.html,<head> 标签内添加如下JS 代码:(实现在标准 375px宽度适配下,100px = 1rem。)
<script>
(function () {
// 在标准 375px 适配下,100px = 1rem;
var baseFontSize = 100;
var baseWidth = 375;
var set = function () {
var clientWidth = document.documentElement.clientWidth || window.innerWidth;
var rem = 100;
if (clientWidth != baseWidth) {
rem = Math.floor(clientWidth / baseWidth * baseFontSize);
}
document.querySelector('html').style.fontSize = rem + 'px';
}
set();
window.addEventListener('resize', set);
}());
</script>
PC端适配
PC端使用此种方法进行适配,只需改进一个地方即可,如下(另外remUnit改成192或设计稿比例)
找到/node_modules/lib-flexible/flexible.js,并修改其代码如下
function refreshRem(){
var width = docEl.getBoundingClientRect().width;
if (width / dpr > 540) {
- width = 540 * dpr; //原本是屏幕宽度>540时则宽度固定为540
+ width = width * dpr; //现在是宽度>540时则以当前宽度为准
}
var rem = width / 10;
docEl.style.fontSize = rem + 'px';
flexible.rem = win.rem = rem;
}
提个醒:
1、个人发现每次在安装新的babel相关包的时候,webpack会自动把width=width*dpr改回到540*dpr,从而造成页面排版问题。
这里要注意一下,再改成width*dpr即可
2、在做了此屏幕适配处理后,IE,Microsoft Edge等浏览器会不识别1px这种的转化。所以在用到1px时请使用/*no*/注释掉,不让其转化。
如border: 1px solid #ccc; /*no*/
3、另外注意到一个问题,如在引入组件库时,比如antd-vue组件库时,
我们也需要将组件库的css文件里带1px的样式后面加/*no*/注释掉。以保证IE等浏览器也可完美适配。
如antd-vue的css文件在/node_modules/ant-design-vue/dist/antd.css
提个醒
=== postcss-pxtorem中不进行转换 ===
通过配置规则和单位使用Px或PX来解决:
如: border:1PX solid #fff;border:1Px solid #fff;
=== postcss-px2rem中不进行转换 ===
通过注释解决:
1、当你遇到1px的边框时,通常容易发现页面缺失部分边框,这时你可以使用/*no*/语法来屏蔽该属性转换,
例如:border: 1px solid red; /*no*/
2、由于字体的特殊性,我们在编译font-size属性时,通常不使用rem单位,这时候你可以这样使用:
例如:font-size: 24px; /*px*/