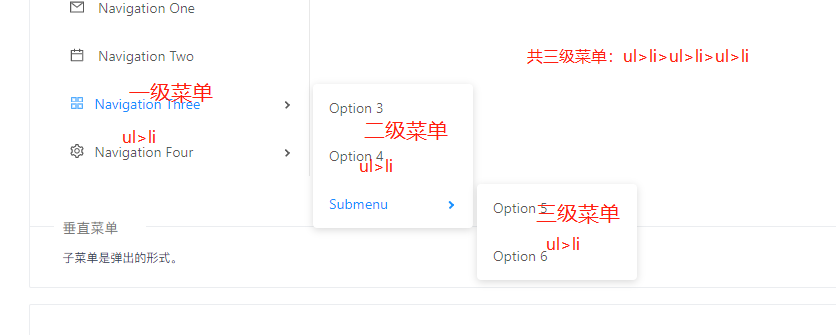
三级级联选择,如图所示

思路:ul里面包li再包ul再包li再包ul再包li
html代码
<ul class="Aul">
<li class="Ali"> //一级ul>li
<span>一级菜单a</span>
<ul class="Bul">
<li class="Bli"> //二级ul>li
<span>二级菜单a</span>
<ul class="Cul">
<li class="Cli"> //三级ul>li
<span>三级菜单a</span>
</li>
<li class="Cli"> //三级ul>li
<span>三级菜单b</span>
</li>
</ul>
</li>
<li class="Bli"> //二级ul>li
<span>二级菜单b</span>
<ul class="Cul">
<li class="Cli"> //三级ul>li
<span>三级菜单a</span>
</li>
<li class="Cli"> //三级ul>li
<span>三级菜单b</span>
</li>
</ul>
</li>
</ul>
</li>
<li>
<span>一级菜单b</span>
<ul>...</ul>
</li>
<li>
<span>一级菜单c</span>
<ul>...</ul>
</li>
</ul>
css
.Bul,.Cul{
display:none; //初始时不显示
}
.Ali{
position:relative;
}
.Bul{
position:absolute;
top:0; //二级菜单基于一级菜单定位,这使得菜单可以基于当前li的位置显示,解决了定位的问题
}
.Cul{
position:absolute;
top:0; //三级菜单基于二级菜单定位
}
.Ali:hover .Bul{ //鼠标移入一级菜单选项时,二级菜单显示
display:block;
}
.Bli:hover .Cul{ //鼠标移入二级菜单选项时,三级菜单显示
display:block;
}