安装及引入
1、npm install moment 或者 yarn add moment
2、在main.js里引入并挂载到全局
import moment from 'moment'
Vue.prototype.$moment = moment
moment.locale('zh-cn') //设置区域为中国
3、在其他页面调用
例:this.$moment(this.createDate,'YYYY-MM-DD HH:mm:ss')
.
.
.
.
.
.
官网及文档
中文版: http://momentjs.cn/
英文版: https://momentjs.com/
.
.
.
.
.
.
举例:在Ant Design of Vue框架中的简单使用
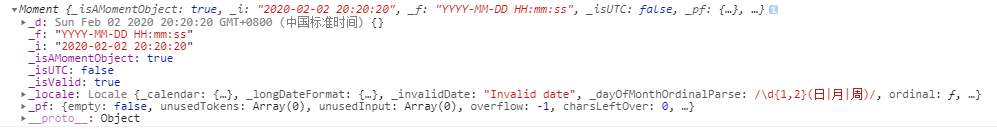
- 创建一个moment对象,如下:将2020-02-02 20:20:20格式的时间转为moment格式
let aDate=this.$moment('2020-02-02 20:20:20','YYYY-MM-DD HH:mm:ss') //创建moment对象
console.log(newsDate) //打印结果见下图

- 将moment对象转为日期时间格式
let bDate = this.$moment(aDate._d).format('YYYY-MM-DD HH:mm:ss')
console.log(bDate) //打印出2020-02-02 20:20:20
- 使用antd-vue的DatePicker组件: https://www.antdv.com/components/date-picker-cn/
<a-date-picker show-time placeholder="选择时间" v-model="newsArcDate" />
data(){
return{
newsArcDate: null, //这里数据类型务必设为null
}
}
getDate(){
console.log(this.newsArcDate) //这里打印出的是对象格式的数据
let b = this.$moment(this.newsArcDate._d).format('YYYY-MM-DD HH:mm:ss')
console.log(b) //这里打印出的是YYYY-MM-DD HH:mm:ss格式的时间
}
如在编辑页面,先从接口获取了默认时间(如2020-02-02 20:20:20这种格式),需要渲染到组件上
则需要先将字符串格式时间(YYYY-DD-MM)转换为对象时间格式(moment):
let cc=this.$moment(res.data.data.time,'YYYY-MM-DD HH:mm:ss')
this.newsArcDate = cc
解释:antd-vue的日期组件只识别moment格式,而一般接口上传的数据是字符串格式如'2020-02-02 20:20:20'。我们上传到接口时需要先将时间格式由moment转字符串后再上传。而从接口拿时间渲染到组件上时,又需要先将时间格式由字符串转moment
moment其他乱七八糟的各种用法
见博客: https://www.cnblogs.com/Jimc/p/10591580.html
或者看官网