vue模态框弹窗动画
沃达尔 (Vodal)
A Nice vue modal with animations.
带有动画的尼斯vue模态。
安装
npm i - S vodal
用法
< template > < div class = "home" > < button @click = "togglebox" > 点击弹出 < / button > < vodal : show = "show" animation = "rotate" @hide = "show = false" > < div > A vue modal with animations . < / div > < / vodal > < / div > < / template > < script > import Vodal from "vodal" ; export default { name : "name" , components : { Vodal , } , data ( ) { return { show : false , } ; } , methods : { togglebox : function ( ) { this . show = true ; } , } , } ; < / script > < style lang = "scss" scoped > // include animation styles @ import "../../node_modules/vodal/common.css" ; @ import "../../node_modules/vodal/rotate.css" ; < / style >
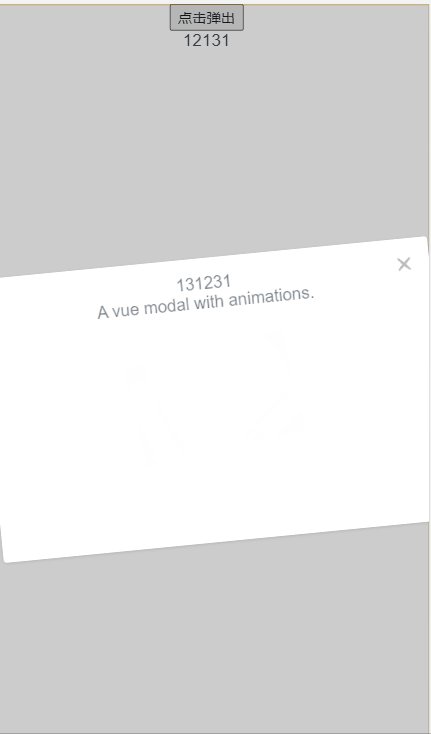
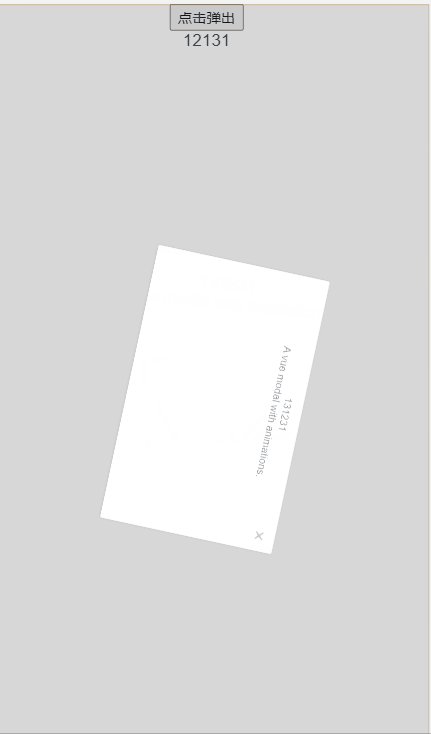
效果 
道具 (Props )
| Property | Type | Default | Description |
|---|---|---|---|
| width | number | 400 | width of dialog |
| height | number | 240 | height of dialog |
| measure | string | px | measure of width and height |
| show | bool | false | whether to show dialog |
| mask | bool | true | whether to show mask |
| closeButton | bool | true | whether to show close button |
| closeOnEsc | bool | false | whether close dialog when esc pressed |
| closeOnClickMask | bool | true | whether close dialog when mask clicked |
| animation | string | zoom | animation type |
| duration | number | 300 | animation duration |
| className | string | / | className for the container |
| customStyles | object | / | custom dialog styles |
| customMaskStyles | object | / | custom mask styles |
| 属性 | 类型 | 默认 | 描述 |
|---|---|---|---|
| 宽度 | 数 | 400 | 对话宽度 |
| 高度 | 数 | 240 | 对话高度 |
| 测量 | 串 | 像素 | 宽度和高度的度量 |
| 表演 | 布尔 | 假 | 是否显示对话框 |
| 面具 | 布尔 | 真正 | 是否戴面具 |
| closeButton | 布尔 | 真正 | 是否显示关闭按钮 |
| closeOnEsc | 布尔 | 假 | 按下esc时是否关闭对话框 |
| closeOnClickMask | 布尔 | 真正 | 单击蒙版时是否关闭对话框 |
| 动画 | 串 | 放大 | 动画类型 |
| 持续时间 | 数 | 300 | 动画时长 |
| 班级名称 | 串 | / | 容器的className |
| customStyles | 目的 | / | 自定义对话框样式 |
| customMaskStyles | 目的 | / | 自定义蒙版样式 |
事件 (Event)
| Name | Description |
|---|---|
| hide | triggers when dialog will hide |
| clickMask | triggers when mask clicked |
| 名称 | 描述 |
|---|---|
| 隐藏 | 对话框隐藏时触发 |
| clickMask | 单击蒙版时触发 |
动画类型 (Animation Types)
-
zoom
放大
-
fade
褪色
-
flip
翻转
-
door
门
-
rotate
旋转
-
slideUp
向上滑动
-
slideDown
滑下
-
slideLeft
向左滑动
-
slideRight
向右滑动