设计模式,是对软件设计智慧的结晶,也是每一个开发人员应该学习的。
适配器模式:将一个类的接口转换成客户希望的另外一个接口,使得原本由于接口不兼容而不能一起工作的那些类可以一起工作。
适配器模式可以分为类适配和对象适配。就开发中实际情况而言,对象适配模式用的相对而言多些,下面笔记中适配器模式就是指对象适配器模式。
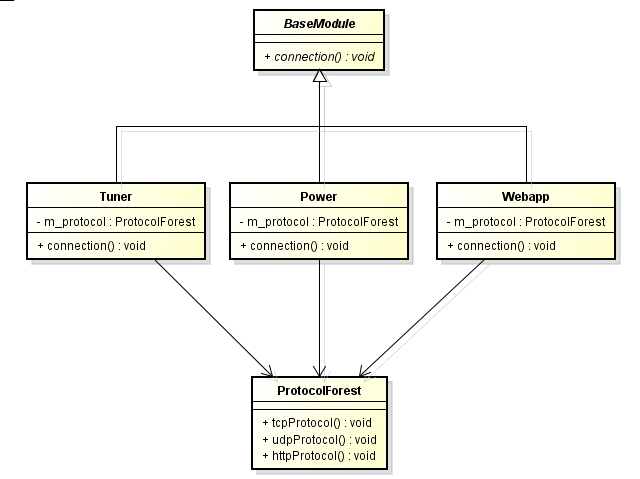
我们开发中用会用各种各样的协议,如UDP、TCP、Http等,一个系统一般都是有很多模块构成,如Radio,有Tuner、Webapp、Bt、Power、Hvac等模块,假如有些模块使用的协议不同,那我们是不是可以将所有的协议的接口封装在一个类里那,然后每个模块里定义一个协议类的私有成员变量来调用不通的协议接口,这个不就实现了一个简单的适配器模式吗。语言太乏力,我们来看UML类图吧。

再来结合代码看一眼,也许就明白了:
#include <iostream> using namespace std; class ProtocolForest//协议森林 { public: void tcpProtocol() { cout<<"ProtocolForest::tcpProtocol()"<<endl; } void udpProtocol() { cout<<"ProtocolForest::udpProtocol()"<<endl; } void httpProtocol() { cout<<"ProtocolForest::httpProtocol()"<<endl; } }; class BaseModule//base类 { public: virtual void connection(void) = 0; }; class Tuner : public BaseModule//Tuner模块 { private: ProtocolForest m_protocol; public: virtual void connection(void) { m_protocol.tcpProtocol(); cout<<"Tuner::connection()"<<endl; } }; class Power : public BaseModule//Power模块 { private: ProtocolForest m_protocol; public: virtual void connection(void) { m_protocol.udpProtocol(); cout<<"Power::connection()"<<endl; } }; class Webapp : public BaseModule//webapp模块 { private: ProtocolForest m_protocol; public: virtual void connection(void) { m_protocol.udpProtocol(); cout<<"Webapp::connection()"<<endl; } }; int main(int argc, char** argv) { BaseModule* moduleA = new Webapp(); moduleA->connection(); moduleA = new Tuner(); moduleA->connection(); delete moduleA; return 0; }
输出如下: