1:border分割线解析
40px;
height:40px;
background:#000;
border-30px;
border-style:solid;
border-color:#e66161 #f3bb5b #94e24f #85bfda;
参照以上代码,按照我的理解,盒模型应该是这样

但是实际上图片是这样的

background:#000;
border-30px;
border-style:solid;
border-color:#e66161 #f3bb5b #94e24f #85bfda;
当然大家会想了,高度为0,图形如何呈现出来呢?高度为0,但是有border,所以,看到如下图形

你会发现没有高度之后当然background也不会显示了,只会把它本身的border显示出来,而且“浏览器自动把boder重叠处平分为两半“,所以就成了上图那样
看到这里,相信应该明白如何做三角形了
3. transparent
transparent,被用来作为颜色的一个参数值,用于表示背景透明,也就是背景色
所以,当我们把代码改成如下
border-30px;
border-style:solid;
border-color:#f3bb5b transparent transparent transparent;
你会发现成了下面的图形,当然咱们的背景色是白色

他这种图形是吧右,下,左的边框都改成了透明色,所以会呈现为下三角
如果你要说我要做个有三角,这个在切换轮播图的时候作为按钮比较常见,那我们都知道一个上右下左的原则,你选择哪一个方向作为透明色,那他就成了反方向的三角形,如上图
再举个例子,左三角的话,右边框有颜色,其余背景色就可以了,仔细考虑下是不是这样?像下面这些
ps:IE6下把边框设置成 transparent 时会出现黑影,并不会透明,把 border-style 设置成 dashed 可以解决。
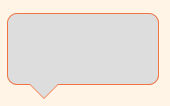
4.拓展1:实现好看的tip框,如下图所示

个人掌握的有3种方法 div嵌套、transform选择、特殊符号◆.这三种方法
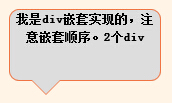
方法1:div嵌套


/*HTML*/
<div class="parent1"> /*这里要注意2个div的嵌套顺序*/
<div class="div2"></div>
<div class="div1"></div>
</div>
/*css Document*/
.parent1{
position: relative;
150px;
height: 70px;
background:#dddddd;
border:1px solid #f07848;
border-radius: 10px;
}
.div1{
position:absolute;
bottom:-10px;
border-style:solid;
border-15px;
border-color:#dddddd transparent transparent transparent;
}
.div2{
position:absolute;
bottom:-11px;
border-style:solid;
border-15px;
border-color:#f07848 transparent transparent transparent;
}
在这个div嵌套里面要注意2个div的嵌套顺序和2个div间隔1个像素来显示,当你做出来时你放大会感觉有点瑕疵,当然用户一般不会追究这些的
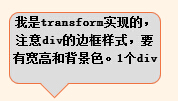
方法2.transform实现


/*HTML*/
<div class="parent2">
<div class="div3"></div>
</div>
/*css Document*/
.parent2{
position:relative;
150px;
height:70px;
background:#dddddd;
border:1px solid #f07848
border-radius:10px;
}
}
.div3{
position:absolute;
top:563px;
left:805px;
20px;
height:20px;
background:#dddddd;
border- 15px;
border-left:1px solid #f07848;
border-bottom: 1px solid #f07848;
transform:rotate(-45deg);
}
当然这里兼容性没写,也不是太好
3.特殊字符实现:和第一中方法类似,创建2个含有特殊字符的div框嵌套在一起,修改文字颜色和div的边框实现,当然你会看到firebug上篮框那么高,那是字体高度


/*HTML*/
<div class="parent3">
<div class="div4">◆</div>
<div class="div5">◆</div>
</div>
/*css Document*/
.parent3{
position:releative;
150px;
height: 70px;
border:1px solid #f07848;
background:#dddddd;
border-radius: 10px;
}
.div4{
position: absolute;
left:70px;
bottom:-15px;
font-size:30px;
color:#f07848;
}
.div5{
position: absolute;
left:70px;
bottom:-16px;
font-size:30px;
color:#dddddd;
}
2014-12-4 09:53:08
再补充一个通过:before伪元素实现三角
老样子,先贴代码
div:before{
position:absolute;
border-color:transparent;
border-right-color:#000;
border-15px;
border-style:solid;
display:block;
content:" ";
top:20px;
left:-30px;
0;
height:0;
}
div:after{
position:absolute;
border-color:transparent;
border-right-color:#fff;
border-15px;
border-style:solid;
display:block;
content:" ";
top:20px;
left:-30px;
0;
height:0;
}
这里的要点是2个伪元素需要相差一两个像素的距离,一个是背景色的伪元素盖住了有颜色(边框颜色)的伪元素,层叠显示的,这种感觉是最简单的方式,当然有更好的,目前我没有找到
更新:
新方法实现一个旋转45度的高宽为0,只有border的正方形,这种方法目前是除了切图外是最好的
1 em{
2 position:absolute;
3 /*这里写成你想要的位置*/
4 left:73px;
5 top:11px;
6 /*这里写成你想要的背景色*/
7 background:#ffffff;
8 /*这里写成你想要的哪一边边框颜色*/
9 border-top:1px solid #CAC1C1;
10 border-left:1px solid #CAC1C1;
11 /*这里写成你想要的大小*/
12 10px;
13 height:10px;
14 /*旋转45度兼容*/
15 transform: rotate(45deg);
16 -o-transform: rotate(45deg);
17 -webkit-transform: rotate(45deg);
18 -moz-transform: rotate(45deg);
19 filter: progid:DXImageTransform.Microsoft.Matrix(sizingMethod='auto expand', M11=0.7660444431189777, M12=-0.6427876096865394, M21=0.6427876096865398, M22=0.7660444431189779);
20 }
