一、Vue安装
1.1、CDN引入
<!-- 开发环境版本,包含了有帮助的命令行警告 --> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <!-- 生产环境版本,优化了尺寸和速度 --> <script src="https://cdn.jsdelivr.net/npm/vue"></script>
1.2、下载和引入
开发环境 https://vuejs.org/js/vue.js 生产环境 https://vuejs.org/js/vue.min.js
1.3、NPM安装
后续通过webpack和CLI的使用
二、Vue初体验
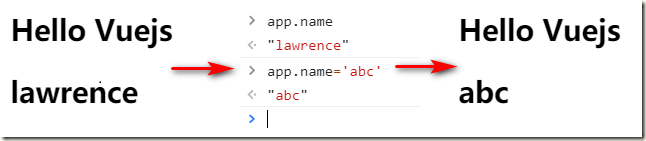
2.1、Hello Vuejs
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> <h2>{{message}}</h2> <h2>{{name}}</h2> </div> <script src="../js/vue.js"></script> <script> // let(变量)/const(常量) // 编程范式: 声明式编程 const app = new Vue({ el: "#app", // 用于挂载要管理的元素 data: { // 定义数据 message: "Hello Vuejs", name: "lawrence" } }) </script> </body> </html>
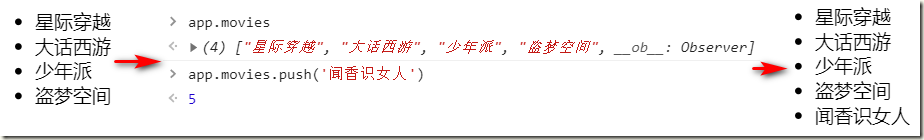
2.2、Vue列表显示
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> <ul> <li v-for="item in movies">{{item}}</li> </ul> </div> <script src="../js/vue.js"></script> <script> const app = new Vue({ el: "#app", data: { message: 'Hello Vuejs', movies: ['星际穿越','大话西游','少年派','盗梦空间'] } }) </script> </body> </html>
2.3、计数器
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> <h2>当前计数: {{counter}}</h2> <!--1.表达式--> <button v-on:click="counter++">+</button> <button v-on:click="counter--">-</button> <!--2.函数--> <button v-on:click="increment">+</button> <button v-on:click="decrement">-</button> <!--语法糖写法--> <button @click="increment">+</button> <button @click="decrement">+</button> </div> <script src="../js/vue.js"></script> <script> const app = new Vue({ el: '#app', data: { counter: 0 }, methods:{ increment: function () { this.counter++ }, decrement: function () { this.counter-- } } }) </script> </body> </html>
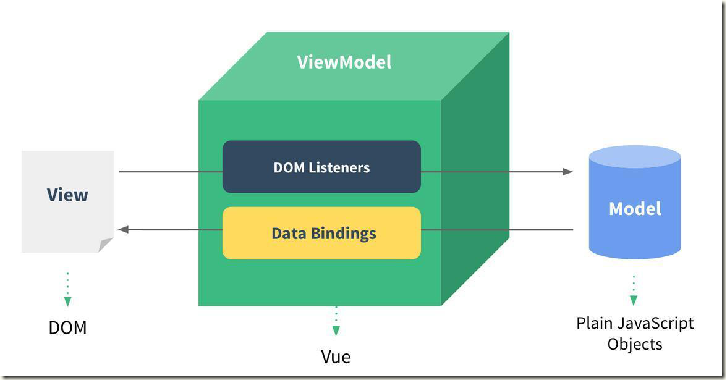
三、Vue中的MVVM
1)view层
- 视图层,通常就是DOM层。
- 主要的作用是给用户展示各种信息
2)Model层
- 数据层
- 数据可能是我们固定的死数据,更多的是来自我们服务器,从网络上请求下来的数据。
3)VueModel层
- 视图模型层
- 视图模型层是View和Model沟通的桥梁。
- 一方面它实现了Data Binding,也就是数据绑定,将Model的改变实时的反应到View中
- 另一方面它实现了DOM Listener,也就是DOM监听,当DOM发生一些事件(点击、滚动、touch等)时,可以监听到,并在需要的情况下改变对应的Data。
四、创建Vue实例传入的options
创建Vue实例的时候,传入了一个对象options。
这个options中可以包含哪些选项呢?
详细解析: https://cn.vuejs.org/v2/api/#%E9%80%89%E9%A1%B9-%E6%95%B0%E6%8D%AE