1. 前言
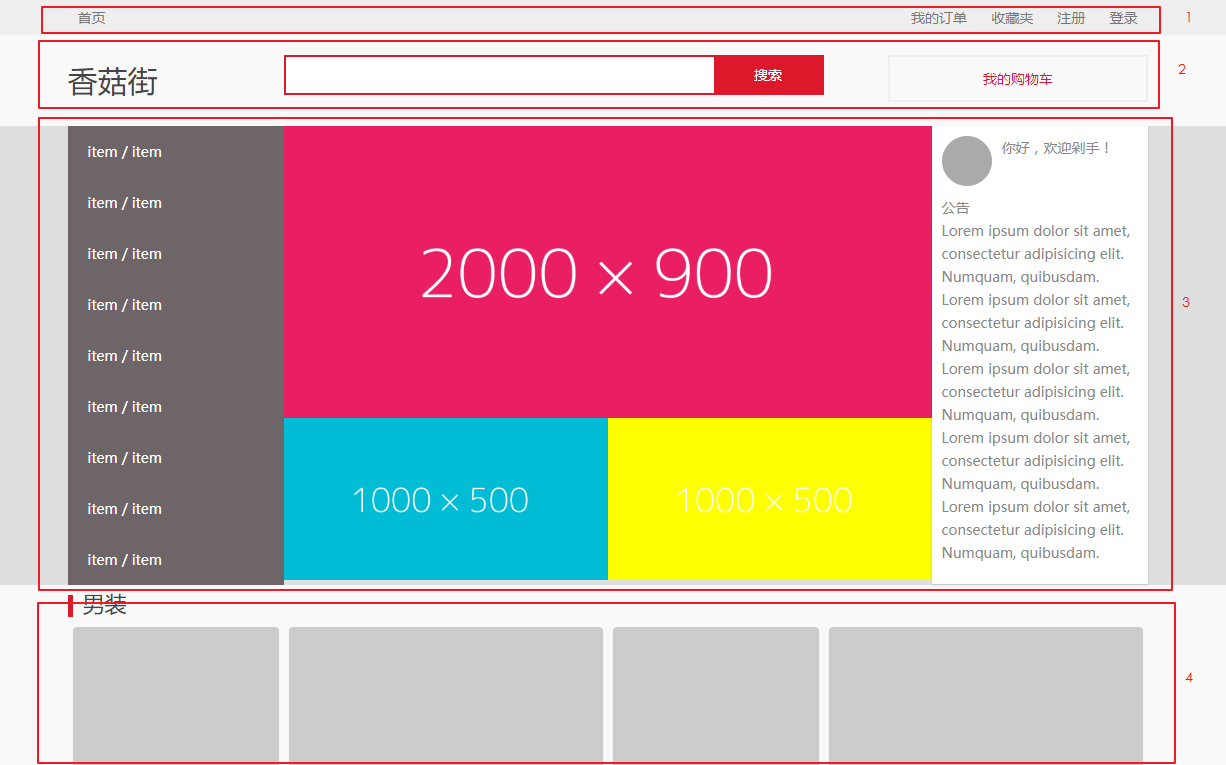
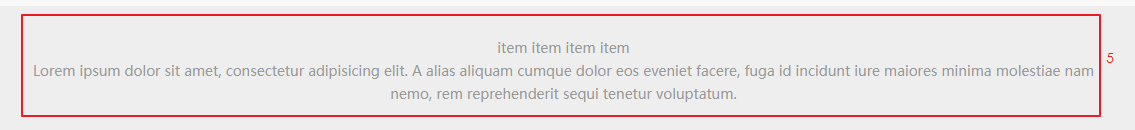
通过使用 HTML + CSS 编写一个简易商城首页。 如图:

2. 布局思路
通过页面分析,大致可以决定页面的布局分为 5 大板块。


接下来,可以先定义页面的布局:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="css/main.css"> <link href="https://cdn.bootcss.com/normalize/8.0.1/normalize.min.css" rel="stylesheet"> <title>蘑菇街 - 你的剁手街</title> </head> <body> <div class="top-nav"></div> <div class="header"></div> <div class="main-promote"></div> <div class="cat-promote"></div> <div class="footer"></div> </body> </html>
通过定义 5 个 div 将页面布局基本定义下来,接下来还是先定义页面详细的布局内容:

页面布局基本完成了, 接下来就是补充 css 样式。

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="css/main.css"> <link href="https://cdn.bootcss.com/normalize/8.0.1/normalize.min.css" rel="stylesheet"> <title>蘑菇街 - 你的剁手街</title> </head> <body> <div class="top-nav"> <div class="container clearf"> <div class="left"> <a href="" class="item">item</a> </div> <div class="right"> <a href="" class="item">item</a> <a href="" class="item">item</a> <a href="" class="item">item</a> <a href="" class="item">item</a> </div> </div> </div> <div class="header"> <div class="container clearf"> <div class="col-2">蘑菇街</div> <div class="col-5"> <input type="text"> <button>搜索</button> </div> <div class="col-3"> <a href="" class="item">我的购物车</a> </div> </div> </div> <div class="main-promote"> <div class="container clearf"> <div class="col-2"> <div class="cat"> <div class="item">item / item</div> <div class="item">item / item</div> <div class="item">item / item</div> <div class="item">item / item</div> <div class="item">item / item</div> <div class="item">item / item</div> <div class="item">item / item</div> <div class="item">item / item</div> <div class="item">item / item</div> <div class="item">item / item</div> <div class="item">item / item</div> </div> </div> <div class="col-6"> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Accusamus accusantium aliquid asperiores culpa cupiditate delectus, deserunt dolore eaque magnam maiores minima minus molestiae nihil placeat quae quaerat quos velit voluptas. </div> <div class="col-2"> <div class="auth"> <div class="avatar"></div> 你好,欢迎剁手. </div> <div class="anno"> <div class="title">公告</div> <div class="content"> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Culpa dolor dolore maxime numquam quia, reprehenderit sint voluptatem? Cum dolorem illum laboriosam omnis reiciendis, ut. Asperiores deserunt laudantium nam repudiandae tempore? </div> </div> </div> </div> </div> <div class="cat-promote"> <div class="container clearf"> <div class="title">男装</div> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Autem natus quam quos. Consectetur consequatur deserunt iusto nostrum quidem! Cupiditate dolor est facere illo, ipsam nobis quibusdam vel! Amet, hic, repudiandae. </div> </div> <div class="footer"> <div class="container clearf"> <a href="" class="item">item</a> <a href="" class="item">item</a> <a href="" class="item">item</a> <a href="" class="item">item</a> <div class="">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aliquid at atque, explicabo fugiat harum in odit sapiente. A blanditiis cum, delectus, esse hic odit porro quasi quisquam quos sunt, unde.</div> </div> </div> </body> </html>

* {
background-color: rgba(0,0,0,.1);
}
body {
line-height: 1.7;
font-size: 14px;
}
.left {
float: left;
}
.right {
float: right;
}
.container {
max- 1080px;
margin: 0 auto;
}
.clearf:before,
.clearf:after {
display: block;
content: '';
clear: both;
}
.col-1,
.col-2,
.col-3,
.col-4,
.col-5,
.col-6,
.col-7,
.col-8,
.col-9 {
display: block;
float: left;
}
.col-1 {
10%;
}
.col-2 {
20%;
}
.col-3 {
30%;
}
.col-4 {
40%;
}
.col-5 {
50%;
}
.col-6 {
60%;
}
.col-7 {
70%;
}
.col-8 {
80%;
}
.col-9 {
90%;
}
3. 添加 CSS 样式及调整

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="css/main.css"> <link href="https://cdn.bootcss.com/normalize/8.0.1/normalize.min.css" rel="stylesheet"> <title>蘑菇街 - 你的剁手街</title> </head> <body> <div class="top-nav"> <div class="container clearf"> <div class="left"> <a href="" class="item">首页</a> </div> <div class="right"> <a href="" class="item">我的订单</a> <a href="" class="item">收藏夹</a> <a href="" class="item">注册</a> <a href="" class="item">登录</a> </div> </div> </div> <div class="header"> <div class="container clearf"> <div class="col-2 logo">蘑菇街</div> <div class="col-5 search-bar"> <input type="text"> <button>搜索</button> </div> <div class="col-3 cart"> <a href="" class="item">我的购物车</a> </div> </div> </div> <div class="main-promote"> <div class="container clearf"> <div class="col-2 cat"> <div class="item">item / item</div> <div class="item">item / item</div> <div class="item">item / item</div> <div class="item">item / item</div> <div class="item">item / item</div> <div class="item">item / item</div> <div class="item">item / item</div> <div class="item">item / item</div> <div class="item">item / item</div> </div> <div class="col-6"> <div class="slider"> <img src="img/slider_01.png" alt=""> </div> <div class="cat-promote"> <div class="col-5"> <img src="img/001.png" alt=""> </div> <div class="col-5"> <img src="img/002.png" alt=""> </div> </div> </div> <div class="col-2 info"> <div class="auth clearf"> <div class="avatar"></div> 你好,欢迎剁手. </div> <div class="anno"> <div class="title">公告</div> <div class="content"> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Culpa dolor dolore maxime numquam quia, reprehenderit sint voluptatem? Cum dolorem illum laboriosam omnis reiciendis, ut. Asperiores deserunt laudantium nam repudiandae tempore? reprehenderit sint voluptatem? Cum dolorem illum laboriosam omnis reiciendis, ut. Asperiores deserunt laudantium nam repudiandae tempore? </div> </div> </div> </div> </div> <div class="container clearf"> <div class="cat-promote"> <div class="title">男装</div> <div class="content"> <div class="col-2 item"> <div class="card"></div> </div> <div class="col-3 item"> <div class="card"></div> </div> <div class="col-2 item"> <div class="card"></div> </div> <div class="col-3 item"> <div class="card"></div> </div> </div> </div> <div class="cat-promote"> <div class="title">女装</div> <div class="content"> <div class="col-3 item"> <div class="card"></div> </div> <div class="col-2 item"> <div class="card"></div> </div> <div class="col-3 item"> <div class="card"></div> </div> <div class="col-2 item"> <div class="card"></div> </div> </div> </div> </div> <div class="footer"> <div class="container clearf"> <a href="" class="item">item</a> <a href="" class="item">item</a> <a href="" class="item">item</a> <a href="" class="item">item</a> <div class="">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aliquid at atque, explicabo fugiat harum in odit sapiente. A blanditiis cum, delectus, esse hic odit porro quasi quisquam quos sunt, unde.</div> </div> </div> </body> </html>

* { /*background-color: rgba(0,0,0,.1);*/ box-sizing: border-box; transition: background-color 200ms; } body { line-height: 1.7; font-size: 14px; background-color: #f9f9f9; } a { text-decoration: none; } img { float: left; width: 100%; } .left { float: left; } .right { float: right; } .container { max-width: 1080px; margin: 0 auto; } .clearf:before, .clearf:after { display: block; content: ''; clear: both; } .col-1, .col-2, .col-3, .col-4, .col-5, .col-6, .col-7, .col-8, .col-9 { display: block; float: left; } .col-1 { width: 10%; } .col-2 { width: 20%; } .col-3 { width: 30%; } .col-4 { width: 40%; } .col-5 { width: 50%; } .col-6 { width: 60%; } .col-7 { width: 70%; } .col-8 { width: 80%; } .col-9 { width: 90%; } .top-nav { background-color: #eeeeee; } .top-nav .item { display: inline-block; color: #666; padding: 6px 10px; } .header { padding: 20px; } .header .logo { font-size: 30px; } .header .search-bar { border: 2px solid #dd182b; background-color: #dd182b; } .header .search-bar input, .header .search-bar button { float: left; padding: 10px; border: 0; outline: 0; } .header .search-bar input { width: 80%; } .header .search-bar button { width: 20%; background-color: #dd182b; color: #fff; } .header .search-bar input:focus { box-shadow: inset 0 0 2px 2px rgba(0,0,0,.2); } .header .search-bar button:hover { background-color: #ce1829; } .header .cart { text-align: center; } .header .cart .item { float: right; width: 80%; padding: 10px; border: 2px solid #eee; color: #dd182b; } .main-promote { background-color: #dedede; } .main-promote .cat { background-color: #6e6568; } .main-promote .cat .item { padding: 14px 20px; color: #fff; } .main-promote .cat .item:hover { background-color: rgba(0,0,0,.2); } .main-promote .info { padding: 10px; background-color: #fff; color: #888; box-shadow: 0 1px 2px rgba(0,0,0,.1); } .main-promote .info .avatar { float: left; display: inline-block; height: 50px; width: 50px; border-radius: 50%; background-color: #aaa; margin-right: 10px; margin-bottom: 10px; } .cat-promote .title:before { display: inline-block; content: ''; height: 22px; width: 5px; background-color: #dd182b; margin-right: 10px; vertical-align: middle; } .cat-promote .title { font-size: 22px; } .cat-promote .content .item { padding: 5px; } .cat-promote .content .card { height: 300px; background-color: #ccc; border-radius: 4px; } .footer { margin-top: 30px; padding: 30px 0; background-color: #eee; text-align: center; color: #999; } .footer a { color: #999; }
4. 总结
在编写 HTML 页面时,首先将页面整体的框架构建出来,不要一上来就写CSS,将整体的框架确定好了后,在进行小模块的编写。最后在通过css优化出来。
