Docker镜像
Docker镜像含有启动容器所需要的文件系统及其内容,因此,其用于创建并启动docker容器。
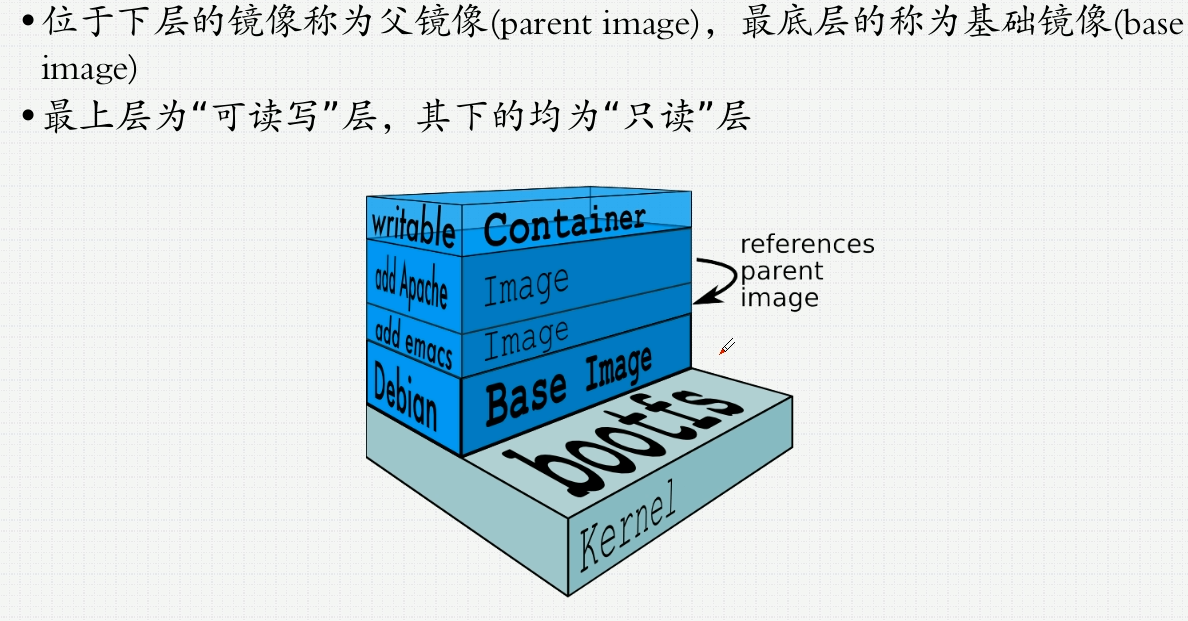
采用分层构建机制,最底层为 bootfs,其之为 rootfs
- bootfs:用于系统引导的文件系统,包括 bootloader 和 kernel,容器启动完成后会被卸载以节约内存资源;
- rootfs:位于 bootfs 之上,表现为 docker 容器的根文件系统;
- 传统模式中,系统启动之时,内核挂载rootfs时会首先将其挂载为“只读”模式,完整性自检完成后将其重新挂载为读写模式;
- docker中,rootfs由内核挂载为“只读”模式,而后通过“联合挂载”技术额外挂载一个“可写”层;

docker镜像文件系统是分层构建,联合挂载的机制实现的。现在docker镜像最常用的文件系统是 overlay2

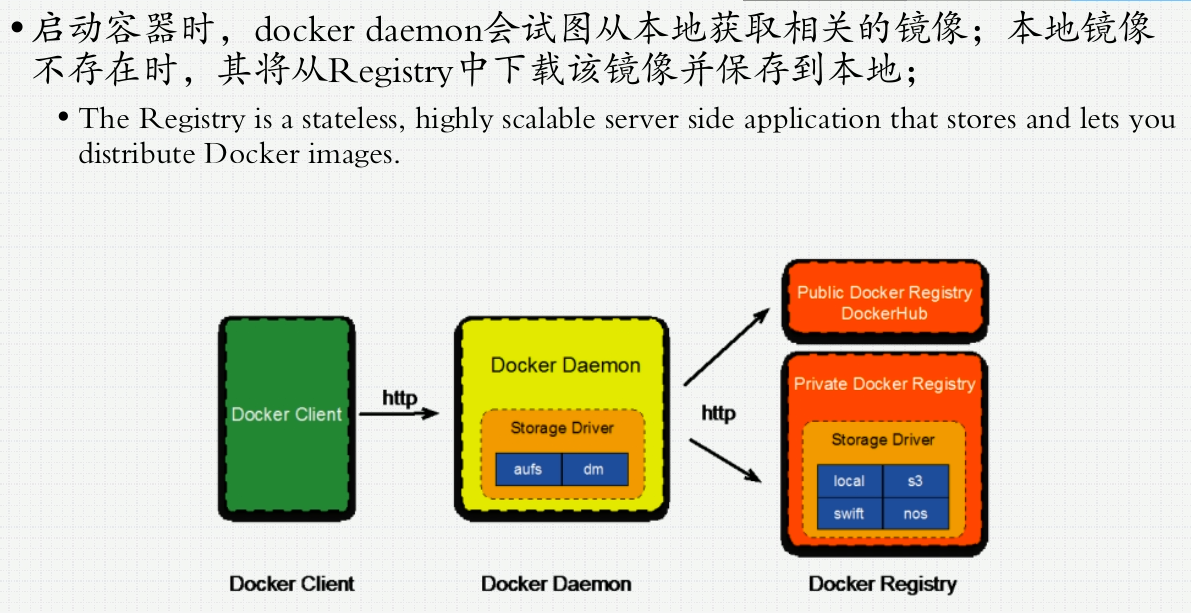
Docker Registry 分类
Registy 用于保存docker镜像,包括镜像的层次结构和元数据
用户可自建Registry,也可使用官方的 Docker Hub
分类:
- Sponsor Registy:第三方的registy,功客户和docker社区使用
- Mirror Rigistry:第三方的registry,只让客户使用
- Private Registry:通过设有防火墙和额外的安全层的私有实体提供的registry
Registy(repository and index)
Repository
-
由某特定的 docker 镜像的所有迭代版本组成的镜像仓库
-
一个 Registry 中可以存在多个 Registry
- Repository 可分为 “顶层仓库” 和 “用户仓库”
- 用户仓库名称格式为“用户名/仓库名”
-
每个仓库可以包含多个Tag(标签),每个标签对应一个镜像
Index
- 维护用户账户、镜像的效验以及公共命名空间的信息
- 相当于为 Registry 提供了一个完成用户认证等功能的检索接口

在获取镜像时,不指定端口,默认就是 https(443)
docker pull <registry>[:<port>]/[<namespace>/]<name>:<tag>

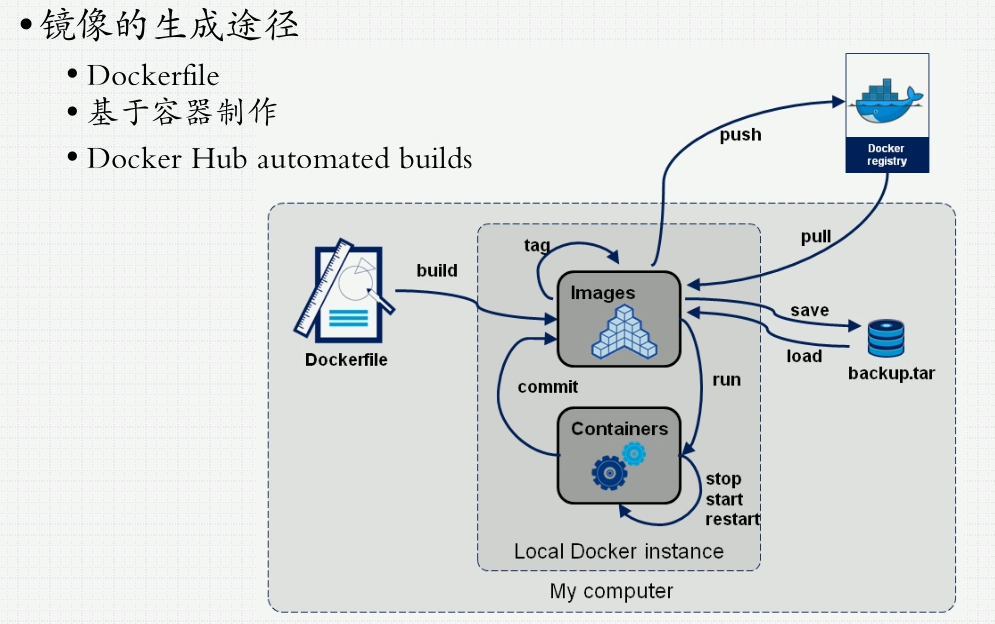
制作镜像

基于容器制作镜像
第一步:基于 busybox 启动一个容器
[root@docker ~]#docker run --name b1 -it busybox:latest /bin/sh
/ # mkdir -p /data/html/
/ # echo '<h1>busybox httpd server.</h1>' > /data/html/index.html
第二步:启动一个新终端基于容器创建镜像
[root@docker ~]#docker commit -p b1
sha256:c7f2abb4785ccdd2045b0e2049ac1dd2254b4dcbfb0fe078e89c5ca9b2117bb0
[root@docker ~]#docker images
REPOSITORY TAG IMAGE ID CREATED SIZE
<none> <none> c7f2abb4785c About a minute ago 1.23MB
注意:在基于容器创建镜像时,第一个终端不要退出。
为镜像打标签(tag)
Create a tag TARGET_IMAGE that refers to SOURCE_IMAGE
[root@docker ~]#docker tag c7f2abb4785c hukey/httpd:v0.1-1
[root@docker ~]#docker images
REPOSITORY TAG IMAGE ID CREATED SIZE
hukey/httpd v0.1-1 c7f2abb4785c 3 minutes ago 1.23MB
[root@docker ~]#docker tag hukey/httpd:v0.1-1 hukey/httpd:latest
[root@docker ~]#docker images
REPOSITORY TAG IMAGE ID CREATED SIZE
hukey/httpd latest c7f2abb4785c 4 minutes ago 1.23MB
hukey/httpd v0.1-1 c7f2abb4785c 4 minutes ago 1.23MB
修改镜像默认的前台执行命令
docker commit -a "hukey <hukey@super.com>" -c 'CMD ["/bin/httpd", "-f", "-h","/data/html"]' -p b1 hukey/httpd:v0.2
镜像的导入和导出
导出
[root@docker ~]#docker images
REPOSITORY TAG IMAGE ID CREATED SIZE
hukey/httpd v0.2 057c29593768 14 minutes ago 1.23MB
hukey/httpd latest c7f2abb4785c 24 minutes ago 1.23MB
hukey/httpd v0.1-1 c7f2abb4785c 24 minutes ago 1.23MB
[root@docker ~]#docker save hukey/httpd:v0.1-1 hukey/httpd:v0.2 > myimages.tar
导入
[root@localhost ~]#docker load < myimages.tar
8f8e3c7011ee: Loading layer [==================================================>] 1.45MB/1.45MB
14251430ea31: Loading layer [==================================================>] 5.12kB/5.12kB
Loaded image: hukey/httpd:v0.1-1
Loaded image: hukey/httpd:v0.2
[root@localhost ~]#docker images
REPOSITORY TAG IMAGE ID CREATED SIZE
hukey/httpd v0.2 057c29593768 17 minutes ago 1.23MB
hukey/httpd v0.1-1 c7f2abb4785c 27 minutes ago 1.23MB